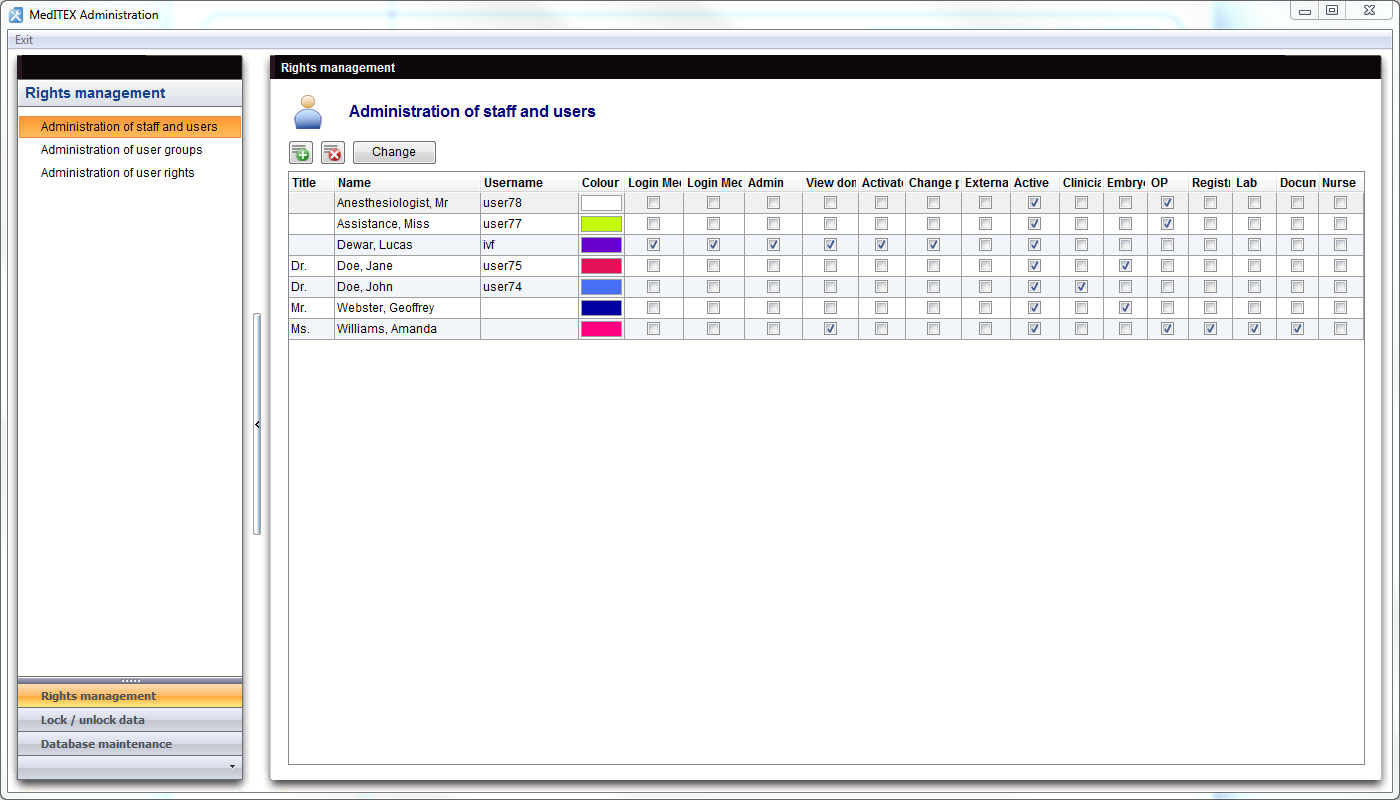
Administration of staff and users
From MedITEX - Wiki
(Difference between revisions)
| Line 12: | Line 12: | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| − | <td style="text-align: center;"><a href="/index.php?title= | + | <td style="text-align: center;"><a href="/index.php?title=Administration_of_staff_and_users#Enter_new_person_.2F_Change"><img src="/images/Plus.png" alt="" width="34" height="28" /></a></td> |
<td style="text-align: justify;">New person: click here to add a new person to the list.<br /></td> | <td style="text-align: justify;">New person: click here to add a new person to the list.<br /></td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td style="text-align: center; | + | <td style="text-align: center;"><img src="/images/DeleteX.png" alt="" width="26" height="24" /></td> |
<td style="text-align: justify;">Delete person: click here to delete the selected person from the list. Confirmation is required.<br /></td> | <td style="text-align: justify;">Delete person: click here to delete the selected person from the list. Confirmation is required.<br /></td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td style="text-align: center;"><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ChangeButton.png" alt="" width="86" height="27" /></td> | + | <td style="text-align: center;"><a href="/index.php?title=Administration_of_staff_and_users#Enter_new_person_.2F_Change"><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ChangeButton.png" alt="" width="86" height="27" /></a></td> |
<td style="text-align: justify;">Edit person: click here to edit information of the selected person<br /></td> | <td style="text-align: justify;">Edit person: click here to edit information of the selected person<br /></td> | ||
</tr> | </tr> | ||
| Line 48: | Line 48: | ||
<p> </p> | <p> </p> | ||
<h3>Tabs</h3> | <h3>Tabs</h3> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img src="/images/NewPersonPerson.png" alt="" width="540" height="682" /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img src="/images/NewPersonContacts.png" alt="" width="540" height="682" /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
Revision as of 13:27, 20 November 2012
Contents |
Buttons
Some buttons have special functionalities. Click on it to have more information.
| <a href="/index.php?title=Administration_of_staff_and_users#Enter_new_person_.2F_Change"><img src="/images/Plus.png" alt="" width="34" height="28" /></a> | New person: click here to add a new person to the list. |
| <img src="/images/DeleteX.png" alt="" width="26" height="24" /> | Delete person: click here to delete the selected person from the list. Confirmation is required. |
| <a href="/index.php?title=Administration_of_staff_and_users#Enter_new_person_.2F_Change"><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ChangeButton.png" alt="" width="86" height="27" /></a> | Edit person: click here to edit information of the selected person |
Enter new person / Change
By double-clicking a row from the list, by clicking on "New person" or by clicking on "Change", this window will be displayed. Here you can add or edit information of the patient.
Buttons
| <a href="/index.php?title=Appointment_lists"><img src="/images/ChooseColour.png" alt="" width="150" height="28" /></a> | Choose colour: to add or change the label colour of this person. |
| <a href="/index.php?title=Appointments"><img src="/images/ChangePassword.png" alt="" width="231" height="30" /></a> | Change password: this button only appears in case information of a person is being edited. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/EnterUsernameAndPAssword.png" alt="" width="232" height="29" /> | Enter username and password: this button only appears in case person is being added. |
Tabs
| <img src="/images/NewPersonPerson.png" alt="" width="540" height="682" /> |
| <img src="/images/NewPersonContacts.png" alt="" width="540" height="682" /> |