Statistics
From MedITEX - Wiki
| Line 7: | Line 7: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | |||
| − | |||
| − | |||
<table border="0"> | <table border="0"> | ||
<tbody> | <tbody> | ||
Revision as of 13:50, 20 December 2012
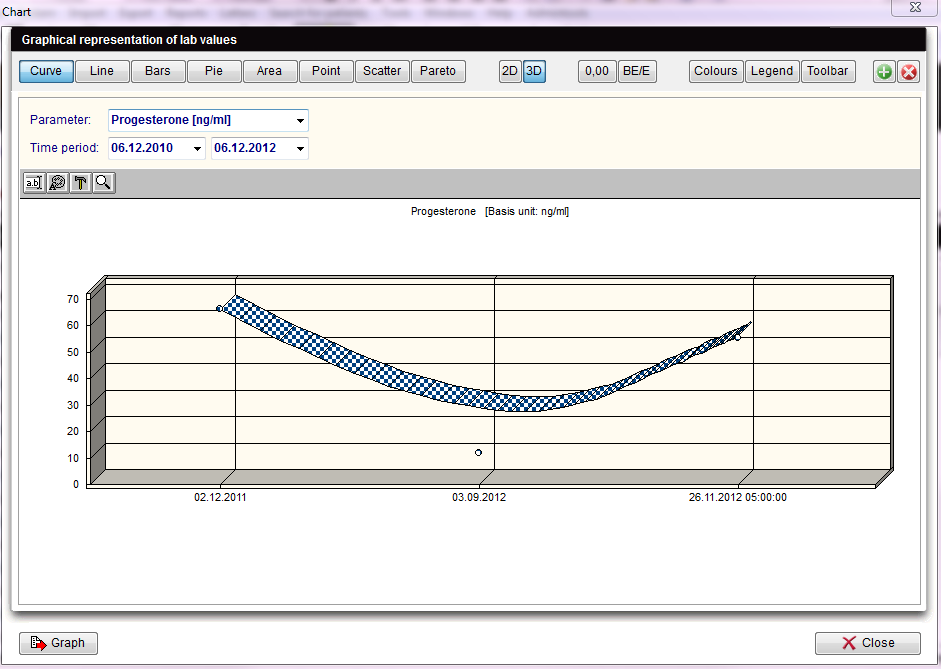
| <img src="/images/Statistics.png" alt="" width="60" height="38" /> | If the "Statistics" - button is clicked the following window will pop up: |
For the x-axis of your statistics you can use all columns of the list of results.
For the y-axis you can only use column whose associated field from the data base contains numerical values only (integers, floating-point numbers).
These are only descriptive statistics: histograms, plots and their individual parts.
The interpretation of the y-values exclusively depends on the scale measurement of the data used (the data is, however, displayed in such a way as if the values were all interval-scaled).
| Explaination of the fields/icons: | |
| Curve, Bars... Pareto | These are different layouts that can be chosen for the chart. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/2D3D.png" alt="" width="59" height="28" /> | By clickng on these icon the chart will have a 2D/3D layout. |
| <img src="/images/0,00.png" alt="" /> |
By clickng on these icon can be set the decimal places. |
| <img src="/images/Epsilon.png" alt="" width="23" height="23" /> <img src="/images/Durchschnitt.png" alt="" width="30" height="26" /> | Switch between summary and average representation. |
| <img src="/images/Colours.png" alt="" width="59" height="25" /> |
Here can be chosen the background colours of the graph and of the form. A third option allow to swap the colours between the graph and the form. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Legend.png" alt="" width="57" height="25" /> | Click on this button to show/hide the legend. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Toolbar.png" alt="" width="59" height="27" /> | Click on this button to show/hide the toolbar. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/X.png" alt="" width="28" height="24" /> | Click on this icon to see the distribution of values on x-axis. |
| <img src="/images/Y.png" alt="" width="28" height="24" /> | Click on this icon to see the distribution of values on y-axis. |
| <img src="/images/VXY.png" alt="" /> | Click on this icon to see the distribution of values of the y-axis as a function of x-axis categories. |
| <img src="/images/Ed.png" alt="" /> | Click on this icon to edit chat's titles. |
| <img src="/images/ed1.png" alt="" width="24" height="22" /> | Click on this icon to edit font and colour of titles and legend. |
| <img src="/images/ed2.png" alt="" width="24" height="22" /> | Click on this icon to hide/show pattern bar, palette bar and legend. By clicking on this icon it is also possible to access to the data editor. |
| <img src="/images/ed3.png" alt="" width="24" height="22" /> | Click on this icon to modify the view options. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Graph.png" alt="" width="85" height="26" /> |
By clicking this button the user can:
|