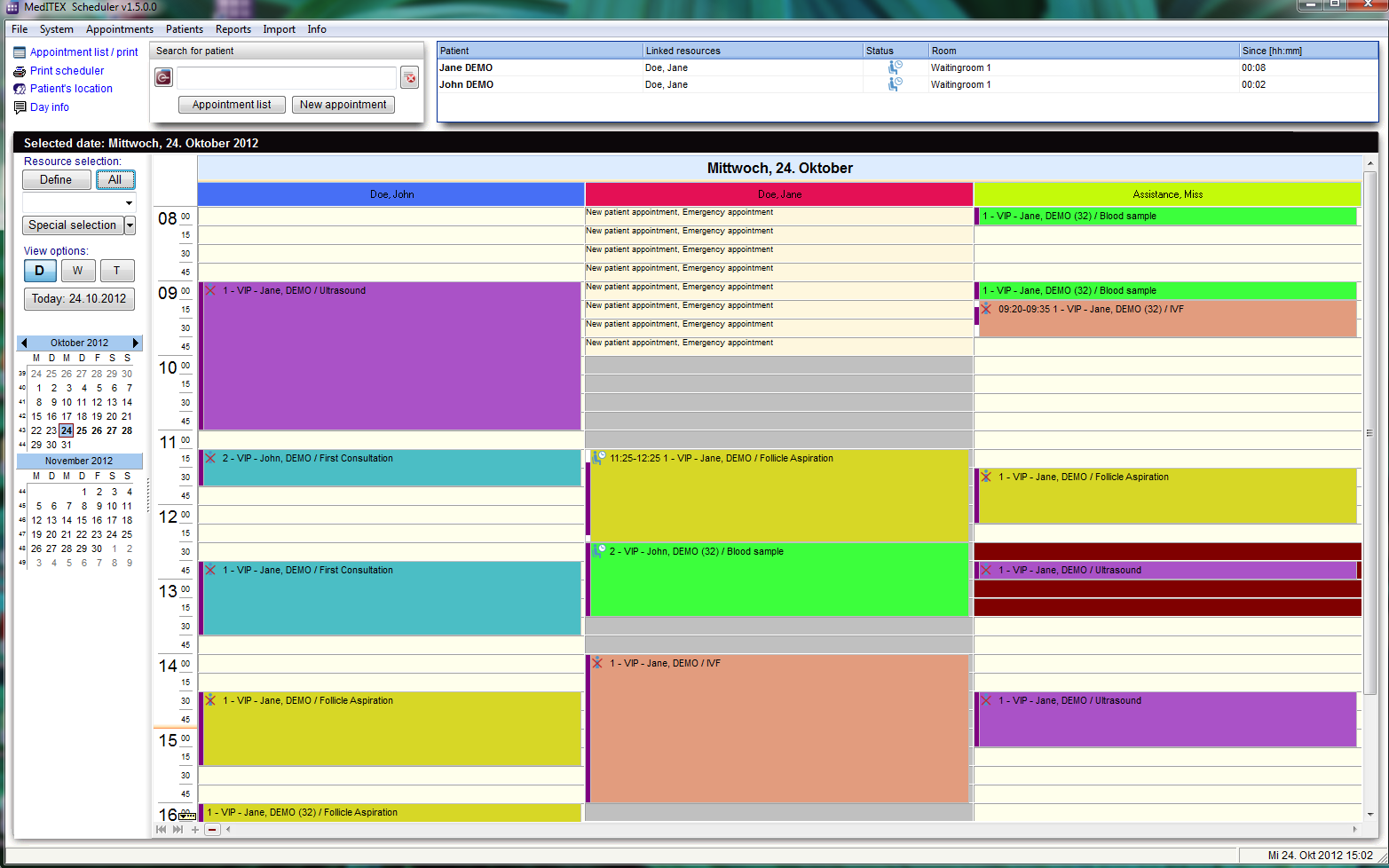
Scheduler main page
From MedITEX - Wiki
| Line 297: | Line 297: | ||
<td style="text-align: justify;"><em> </em><br /></td> | <td style="text-align: justify;"><em> </em><br /></td> | ||
<td style="text-align: justify;"><em> </em><br /></td> | <td style="text-align: justify;"><em> </em><br /></td> | ||
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
<td style="text-align: justify;"> </td> | <td style="text-align: justify;"> </td> | ||
<td style="text-align: justify;"> </td> | <td style="text-align: justify;"> </td> | ||
| Line 314: | Line 314: | ||
<td style="text-align: justify;"> </td> | <td style="text-align: justify;"> </td> | ||
<td style="text-align: justify;"> </td> | <td style="text-align: justify;"> </td> | ||
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 328: | Line 328: | ||
<td style="text-align: center;"> </td> | <td style="text-align: center;"> </td> | ||
<td style="text-align: justify;"><em>Shows the view in a time grid.</em></td> | <td style="text-align: justify;"><em>Shows the view in a time grid.</em></td> | ||
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
| − | <td style="text-align: justify;"><em></em><br /></td> | + | <td style="text-align: justify;"><em> </em><br /></td> |
<td style="text-align: justify;"><em></em><br /></td> | <td style="text-align: justify;"><em></em><br /></td> | ||
<td style="text-align: justify;"><em></em><br /></td> | <td style="text-align: justify;"><em></em><br /></td> | ||
| Line 432: | Line 432: | ||
<p> </p> | <p> </p> | ||
<h2>Tabs</h2> | <h2>Tabs</h2> | ||
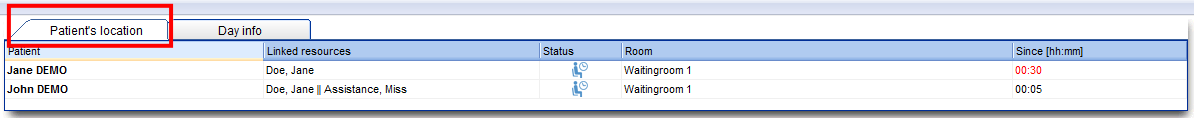
| − | + | [[Image:PatientsL.png|none|750px|thumb|left|link=http://wiki.meditex-software.com/images/PatientsL.png|Patient´s location.]] | |
| + | <p> </p> | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
Revision as of 11:04, 26 October 2012
Back to <a href="/index.php?title=Scheduler_Manual">MedITEX Scheduler Manual</a> home page
Contents |
Buttons
| <a href="/index.php?title=Appointments_of_patient"><img src="/images/AppointmentList.png" alt="" width="125" height="24" /></a> | Show the appointment of selected patient. | |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||||||||||||||
| <a href="/index.php?title=Patient appointment"><img src="/images/NewAppointment.PNG" alt="" width="125" height="26" /></a> | Open a new appointment. | |||||||||||||||||||||||||||||||
| <a href="/index.php?title=MedITEX IVF"><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpenPatientInMeditexIVF.PNG" alt="" width="27" height="27" /></a> | If you have MediTEX IVF, open patient in it. |
|||||||||||||||||||||||||||||||
| <a href="/index.php?title=Empty selection"><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/EmptySelection.png" alt="" width="26" height="31" /></a> | Empty selection. | |||||||||||||||||||||||||||||||
| <a href="/index.php?title=Resource selection"><img src="/images/Defi.png" alt="" width="84" height="27" /></a> | Defined selection of resources. |
|||||||||||||||||||||||||||||||
| <a href="/index.php?title=Resource selection"><img src="/images/A.png" alt="" width="50" height="26" /></a> | Shows all resources. | |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||||||||||||||
| <a href="/index.php?title=Define special view"><img src="/images/SpecialSelection.png" alt="" width="134" height="26" /></a> | Special defined resource selection an scheduler view. | |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||||||||||||||
| <a href="/index.php?title=Scheduler_Views"><img src="/images/DD.png" alt="" width="43" height="28" /></a> | Shows the daily view. |
|||||||||||||||||||||||||||||||
| <a href="/index.php?title=Scheduler_Views"><img src="/images/W.png" alt="" width="45" height="33" /></a> | Shows the work week view. | |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||||||||||||||
| <a href="/index.php?title=Scheduler_Views"><img src="/images/T.png" alt="" width="45" height="31" /></a> | Shows the view in a time grid. | |
|
|
|
|
|
|
||||||||||||||||||||||||
| <a href="/index.php?title=Scheduler_Views"><img src="/images/Today.png" alt="" width="130" height="31" /></a> | Shows the view of current date. |
Clickable area
| <a href="/index.php?title=Resource_selection"><img src="/images/DelRed.png" alt="" width="140" height="99" /></a> | Choose resources after group or set |
| <a href="/index.php?title=Scheduler_Views"><img src="/images/Date.png" alt="" width="151" height="284" /></a> |
You see the current date in the blue square. If “Day view” is active, it is possible to select several days in the months navigation. |
| <a href="/index.php?title=Appointments by resource"><img src="/images/Appointmentlist-print.png" alt="" width="154" height="25" /></a> | Resources on a selected date. It´s possible to print. |
| <a href="/index.php?title=Scheduler - Print Preview"><img src="/images/printScheduler.png" alt="" width="124" height="23" /></a> |
Print view of the scheduler. |
| <a href="/index.php?title=Patient´s location"><img src="/images/PatientLocation.png" alt="" width="135" height="22" /></a> |
The waiting room. |
| <a href="/index.php?title=Message of the day"><img src="/images/DayInfo.png" alt="" width="135" height="22" /></a> |
Important messages for one certain day. The today´s messages are shown in the Main Window. |
| <a href="/index.php?title=Visible resources"><img src="/images/MainWindowNSmall.png" alt="" width="166" height="72" /></a> | Change the visible resources. |
Tabs
Generating a patient appointment
In order to generate a new appointment you can click on the button “New appointment” or you can double click in the calendar of a certain resource; the appointment detail form will appear on the right side of the screen.
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/fig40.png" alt="" width="750" height="400" />
If you double click into a resource, this resource will automatically be inserted into the resource list of the appointment form.
If you go over the button “New appointment”, the list remains empty.
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/fig41.png" alt="" width="486" height="101" />
You can add further resources to this appointment by clicking the green “+” button. The resource whose cell is marked in the scheduler
will be added to the list. In order to change the resource you can click in the cell containing its name, and select another one.
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/fig42.png" alt="" width="491" height="163" />
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/fig43.png" alt="" width="221" height="170" />
In order to create the appointment for a certain patient, search for a patient and the appointment will automatically be filled out with the patient data in the left yellow box of the appointment form. The patient search is always equal to the patient data in the appointment editor. If the patient is not in the database yet, you can also fill out the “Subject” field of the appointment form. You have to use at least one of these two options in order to be able to save the appointment.
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/fig44.png" alt="" width="750" height="177" />
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/fig45.png" alt="" width="750" height="182" />
The patient data can be accessed in the menu item „Patients“, or by clicking on the magnifier symbol in the appointment editor. In this form you can also input the complete data of a new patient.
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/fig46.png" alt="" width="750" height="182" />
After saving, the appointment will be displayed in the scheduler in all entered resources with the patient’s id, name and age and/or the subject.
Generating an appointment with a treatment
|
If you want to simplify the generation of appointments, you can predefine treatments in the program settings by stating the duration, colour and assigned resources (see <a href="/index.php?title=Settings_%28Scheduler%29#Treatments_as_appointment_templates_.E2.80.93_tab_sheet_.E2.80.9ETreatments.E2.80.9C">here</a>). These treatments will be offered in the treatment drop-down field of the appointment editor. If the box “Treatments filtered after linked resources” is checked you will only see the treatments that contain the same resources which you entered in the resource list of the appointment or which have no resource at all. |
<img style="border: 3px solid gainsboro; margin-left: 10px;" src="/images/fig47.png" alt="" width="287" height="193" /> |
If you chose a treatment, all linked resources will automatically be entered in the resource list of the appointment with the predefined duration, which can be different for each resource (also see <a href="/index.php?title=Settings_%28Scheduler%29#Treatments_as_appointment_templates">here</a>). The saved appointment will be shown in the colour that was defined with the treatment.
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/fig48.png" alt="" width="750" height="400" />
The following screenshots show that the appointment editor was opened for a new appointment, while the resource “Doe, John” is selected (a cell in his calendar is selected). Because the box “Treatments filtered after linked resources” is checked, we see all treatments in which the resource “Doe, John” participates.
With the selection of treatment “Follicle aspiration a” all other resources which are linked with the treatment, in this case “OR 2”, were entered in the resource list and the duration was automatically adjusted for every resource.
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/fig49.png" alt="" width="750" height="400" />
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/fig50.png" alt="" width="750" height="400" />
Once you save the appointment, you can see it in the scheduler across the involved resources with the defined colour and the duration for each resource involved.
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/fig51.png" alt="" width="750" height="400" />
Free movement in the scheduler while assigning an appointment
During the creation of an appointment, it is possible to freely move within one resource, and thus quickly find an appropriate time gap. You can change the resource view and the days. With a click in a resource the start date and the start time will automatically be adjusted in the appointment editor, and the time intervals for the complete duration will be marked in the resource calendar. In this way the appointment can quickly be arranged with the patient on the other side of the telephone line.
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/fig52.jpg" alt="" width="750" height="401" />
Common appointments
In order to generate appointments which are not related to a certain patient, like internal staff meetings, holiday etc., you can use the second tab sheet „Internal/general” of the appointment editor. Fill in the subject and add all resources which will be involved in this appointment with the “+” button. It is also possible to set the appointment to “All day” and lock the resource(s) for the duration of appointment.
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/fig53.png" alt="" width="750" height="400" />