Configure letters
From MedITEX - Wiki
(Difference between revisions)
| Line 2: | Line 2: | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
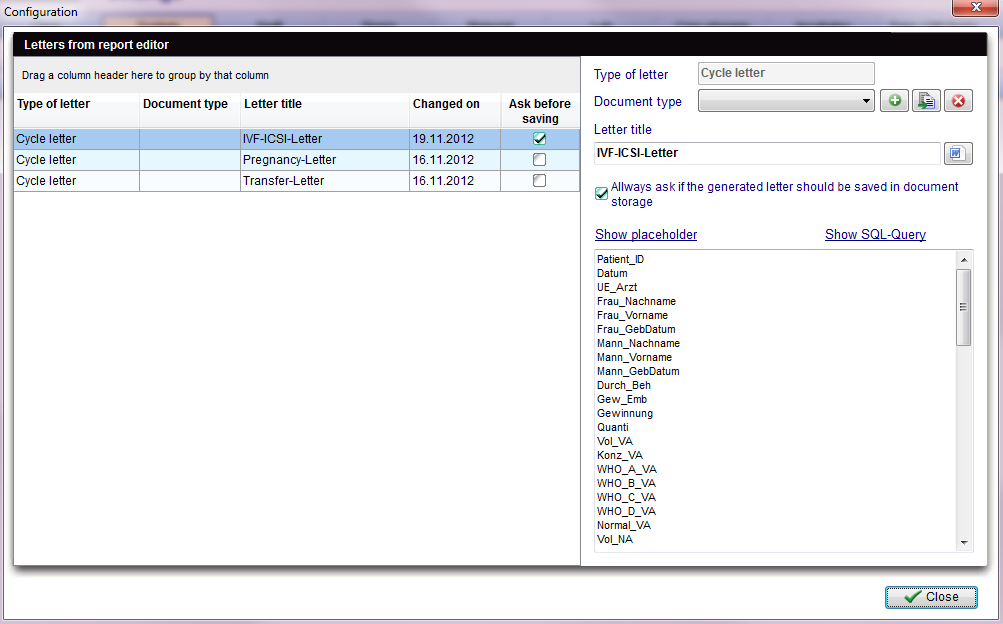
| − | <td | + | <td>[[Image:ConfigurationSettingsRE.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/ConfigurationSettingsRE.png| ]]</td> |
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <h2>Buttons</h2> | ||
| + | <p>Some buttons have special functionalities. Click on it to have more information.</p> | ||
| + | <table border="0"> | ||
| + | <tbody> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AdEdDelRE.png" alt="" width="97" height="30" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AdEdDelRE.png" alt="" width="97" height="30" /></td> | ||
| Line 18: | Line 23: | ||
<td> </td> | <td> </td> | ||
</tr> | </tr> | ||
| − | < | + | </tbody> |
| − | < | + | </table> |
| − | < | + | <p> </p> |
| − | < | + | <h2>Clickable areas</h2> |
| + | <table border="0"> | ||
| + | <tbody> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DocRE.png" alt="" width="293" height="56" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DocRE.png" alt="" width="293" height="56" /></td> | ||
| Line 34: | Line 41: | ||
<td> </td> | <td> </td> | ||
</tr> | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <h2>Lists</h2> | ||
| + | <table border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ListRe.png" alt="" width="566" height="112" /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <h2>Other areas</h2> | ||
| + | <table border="0"> | ||
| + | <tbody> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ShowRE.png" alt="" width="393" height="270" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ShowRE.png" alt="" width="393" height="270" /></td> | ||
Revision as of 15:24, 5 December 2012
Contents |
Buttons
Some buttons have special functionalities. Click on it to have more information.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AdEdDelRE.png" alt="" width="97" height="30" /> | |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpEdRE.pnd.PNG" alt="" width="33" height="27" /> | |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/CloseGreen.png" alt="" width="99" height="28" /> |
Clickable areas
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DocRE.png" alt="" width="293" height="56" /> | |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/EdLetterTitle.png" alt="" width="388" height="52" /> | |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AlwaysRE.png" alt="" width="385" height="37" /> |
Lists
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ListRe.png" alt="" width="566" height="112" /> |
Other areas
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ShowRE.png" alt="" width="393" height="270" /> | |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ShowSQL.png" alt="" width="393" height="339" /> |