Schermate di Scheduler
From MedITEX - Wiki
| Line 69: | Line 69: | ||
<h2>Numero delle risorse visualizzate</h2> | <h2>Numero delle risorse visualizzate</h2> | ||
<p style="text-align: justify;">Quando viene avviato MedITEX Scheduler e sono definite più di tre risorse, scheduler mostrerà solitamente fino a 4 risorse. In basso ci sono piccoli tasti di navigazione. Con il tasto “+” è possibile aumentare il numero si risorse visualizzate, con il tasto “–“ diminuirle.</p> | <p style="text-align: justify;">Quando viene avviato MedITEX Scheduler e sono definite più di tre risorse, scheduler mostrerà solitamente fino a 4 risorse. In basso ci sono piccoli tasti di navigazione. Con il tasto “+” è possibile aumentare il numero si risorse visualizzate, con il tasto “–“ diminuirle.</p> | ||
| − | < | + | <table style="margin-left: auto; margin-right: auto;" border="0"> |
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img src="/images/MainWindowN.png" alt="" /></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>Change the visible resources.</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
<p> </p> | <p> </p> | ||
<h2>Ordine di visualizzazione delle risorse</h2> | <h2>Ordine di visualizzazione delle risorse</h2> | ||
| − | <table border="0" width=" | + | <h3><span id="Display_order_of_resources" class="mw-headline">Display order of resources</span></h3> |
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="778" height="572"> | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| − | <td> | + | <td><br /> |
| − | <p style="text-align: justify;">Premendo il tasto "Definisci" è possibile aprire la lista di tutte le risorse esistenti ed attive, così come definite nelle impostazioni. In questa lista è possibile modificare l'ordine delle risorse spostando la risorsa selezionata in alto o in basso, grazie agli appositi tasti sulla parte destra della finestra.</p> | + | <p style="text-align: justify;">Premendo il tasto "<strong>Definisci</strong>" è possibile aprire la lista di tutte le risorse esistenti ed attive, così come definite nelle impostazioni. In questa lista è possibile modificare l'ordine delle risorse spostando la risorsa selezionata in alto o in basso, grazie agli appositi tasti sulla parte destra della finestra.</p> |
| − | <p style="text-align: justify;">Questo ordine può essere salvato individualmente per ciascun utente. In questo modo, uscendo da | + | <p style="text-align: justify;">Questo ordine può essere salvato individualmente per ciascun utente. In questo modo, uscendo da <strong>Scheduler</strong> ed accedenvdovi nuovamente potrete vedere l'ordine da voi definito.</p> |
| + | <br /> | ||
<p style="text-align: justify;"> </p> | <p style="text-align: justify;"> </p> | ||
| + | <p style="text-align: justify;"> </p> | ||
| + | </td> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/MainDefineRed.png" alt="" /> | ||
| + | <p> </p> | ||
| + | <img style="vertical-align: top;" src="/images/fig35.png" alt="" /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="194" height="144"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p><img src="/images/MoveUpText.png" alt="" width="125" height="27" /></p> | ||
| + | <p>Muove verso l'alto la risorsa selezionata.</p> | ||
| + | </td> | ||
| + | <td><img src="/images/MoveUpEx.png" alt="" width="242" height="95" /></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p><img src="/images/MoveDownText.png" alt="" width="124" height="28" /></p> | ||
| + | Muove verso il basso la risorsa selezionata.</td> | ||
| + | <td><img src="/images/MoveDownEx.png" alt="" width="234" height="115" /></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p><img src="/images/ActivateAll.png" alt="" width="129" height="28" /></p> | ||
| + | <p>Attiva tutte le risorse dalla lista.</p> | ||
| + | </td> | ||
| + | <td><img src="/images/MoveUpEx.png" alt="" width="242" height="95" /></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p><img src="/images/DeactivateAll.png" alt="" width="125" height="29" /></p> | ||
| + | <p>Disattiva tutte le risorse dalla lista.</p> | ||
| + | </td> | ||
| + | <td><img src="/images/DeactivateAllEx.png" alt="" width="237" height="101" /></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | <p>Ricordatevi di premere il tasto emember to click the <strong>Save </strong>button to have the edits saved.</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <h3></h3> | ||
| + | <table border="0" width="568" height="249"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><br /> | ||
<p style="text-align: justify;"> </p> | <p style="text-align: justify;"> </p> | ||
</td> | </td> | ||
Revision as of 14:34, 23 January 2013
Torna alla home page del <a href="/index.php?title=Manuale_Scheduler">Manuale di MedITEX Scheduler</a>
Ci sono diversi modi per visualizzare la pianificazione in MedITEX Scheduler. Ciascun untente può definire indipendentemente dagli altri l'ordine delle risorse visualizzate e quali risorse debbano essere visualizzate o meno. E' anche possibile salvare diverse modalità di visualizzazione al fine di utilizzarle nella selezione rapida delle risorse. All'avvio di MedITEX Scheduler le risorse saranno sempre mostrate nella visualizzazione giornaliera che può essere facilmente modificata selezionando più giorni nel calendario mensile a sinistra o utilizzando i tasti "S" (settimana lavorativa) o "GR" (griglia oraria).
Contents |
Modalità di visualizzazione differtenti
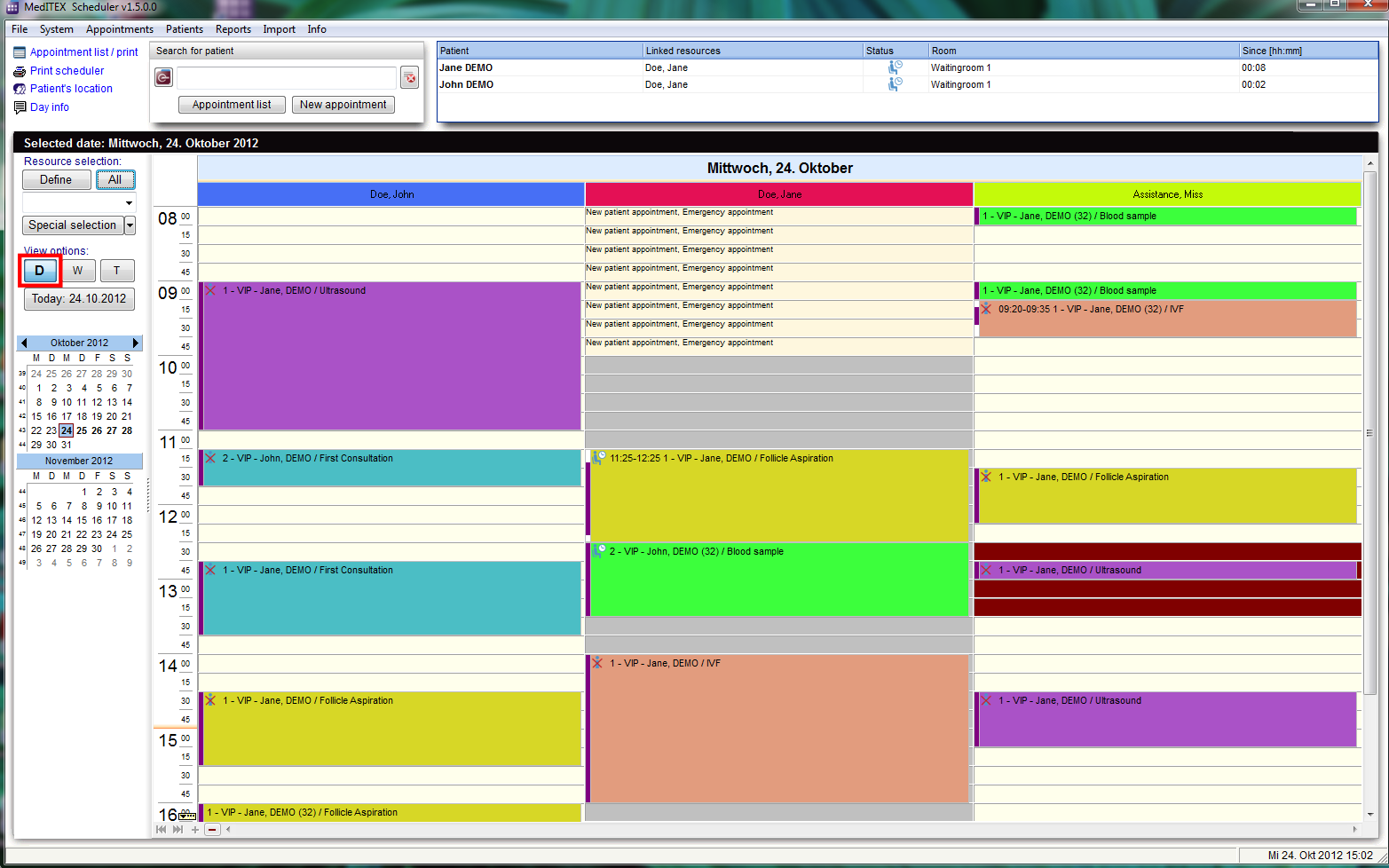
Utilizzare i tasti “G”, “S” e “GR” per passare dalla modalità di visualizzazione giornaliera, settimanale o griglia oraria.
| Visualizzazione giornaliera. |
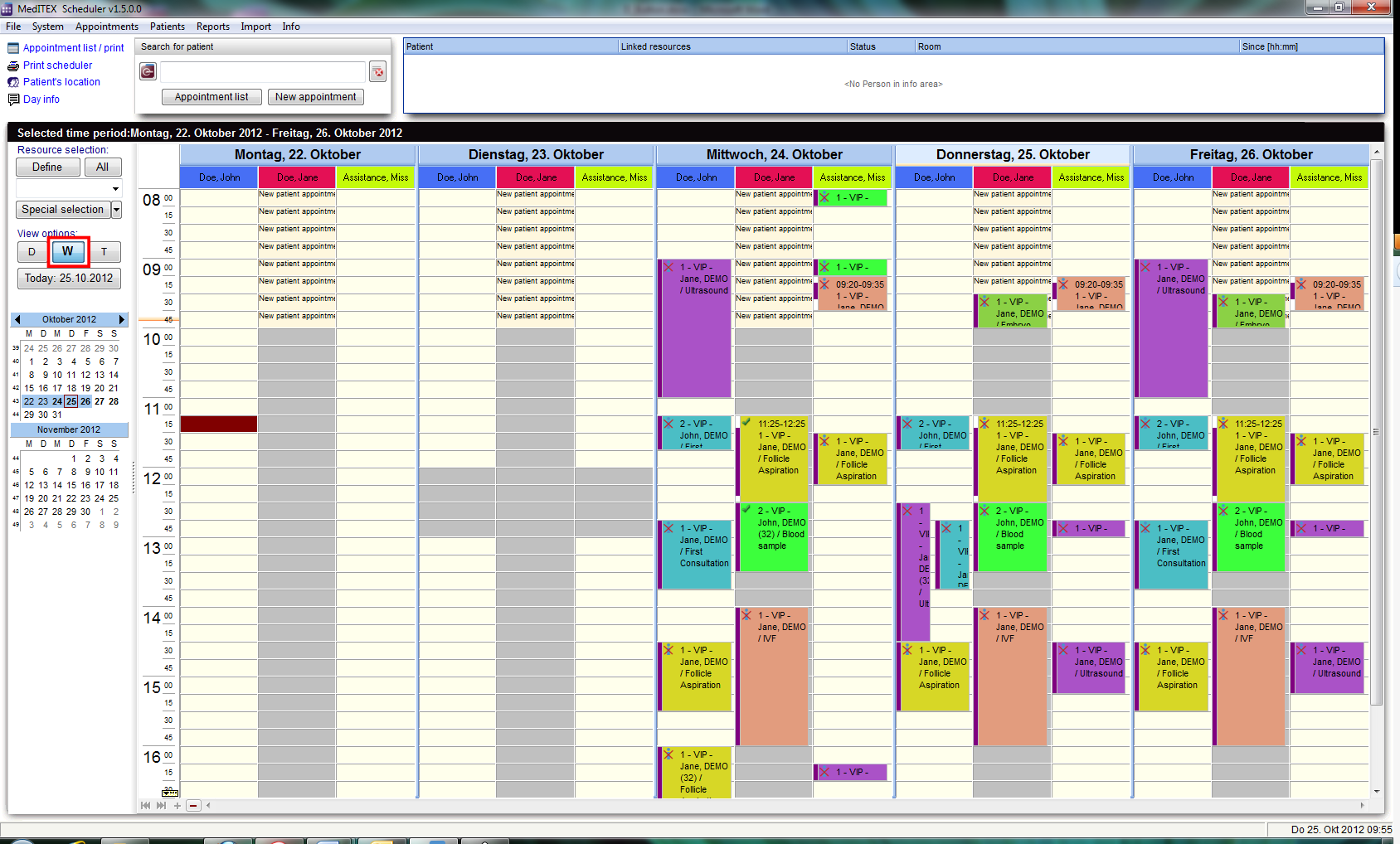
| Visualizzazione settimanale. |
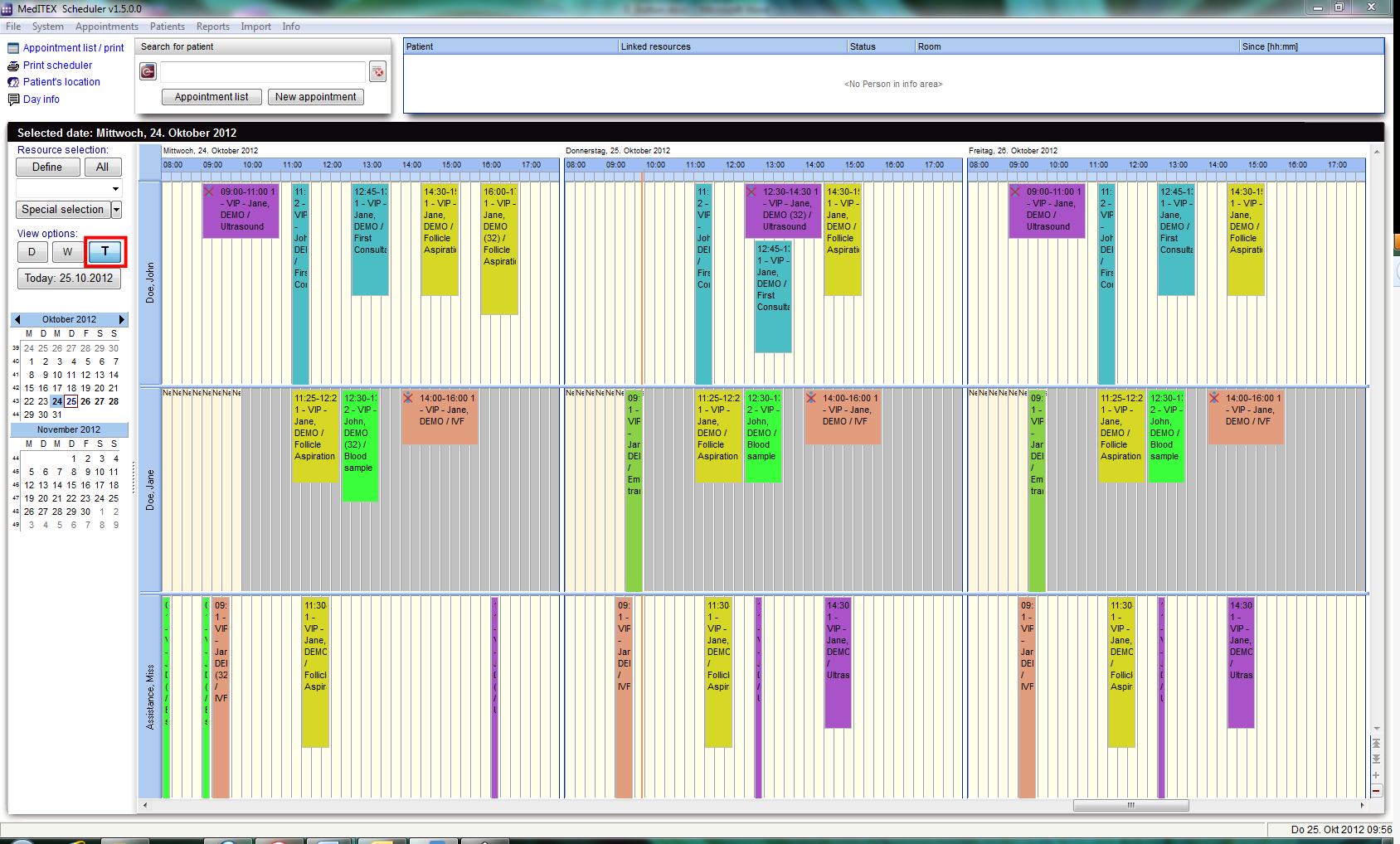
| Griglia oraria. |
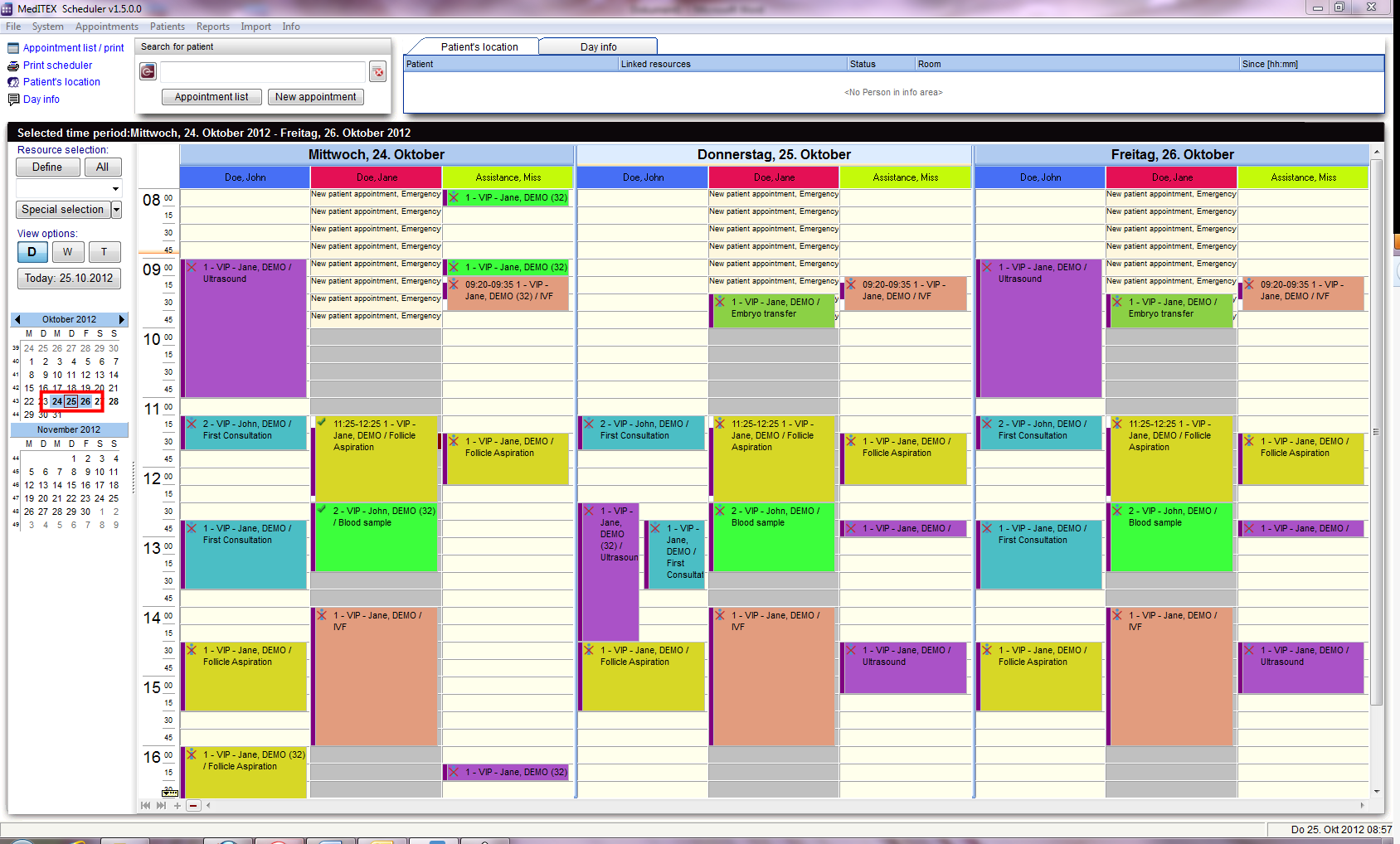
Se la modalità giornaliera è attiva, è possibile selezionare diversi giorni nel calendario mensile a sinistra.
| Visualizzazione di più giorni. |
| Un'altra opzione è quella di evidenziare intere settimane facendo click sul numero della settimana. Qui sono evidenziate due settimane. |
Numero delle risorse visualizzate
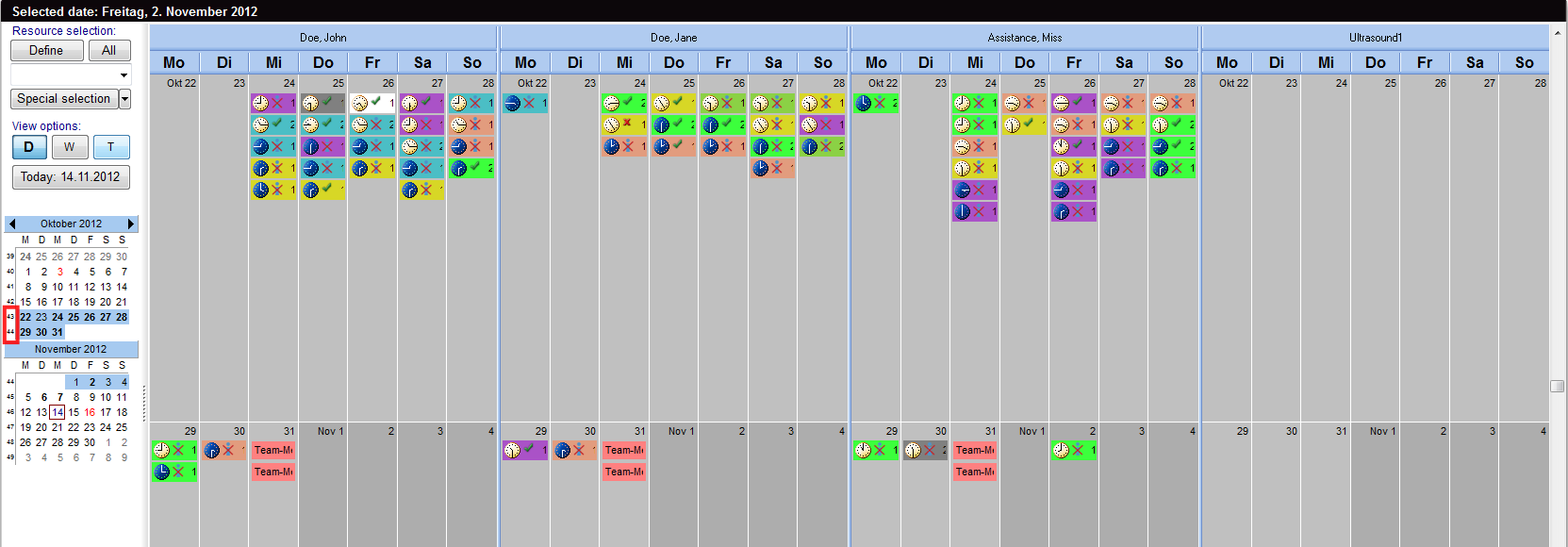
Quando viene avviato MedITEX Scheduler e sono definite più di tre risorse, scheduler mostrerà solitamente fino a 4 risorse. In basso ci sono piccoli tasti di navigazione. Con il tasto “+” è possibile aumentare il numero si risorse visualizzate, con il tasto “–“ diminuirle.
| <img src="/images/MainWindowN.png" alt="" /> |
| Change the visible resources. |
Ordine di visualizzazione delle risorse
Display order of resources
Premendo il tasto "Definisci" è possibile aprire la lista di tutte le risorse esistenti ed attive, così come definite nelle impostazioni. In questa lista è possibile modificare l'ordine delle risorse spostando la risorsa selezionata in alto o in basso, grazie agli appositi tasti sulla parte destra della finestra. Questo ordine può essere salvato individualmente per ciascun utente. In questo modo, uscendo da Scheduler ed accedenvdovi nuovamente potrete vedere l'ordine da voi definito.
|
<img style="display: block; margin-left: auto; margin-right: auto;" src="/images/MainDefineRed.png" alt="" />
<img style="vertical-align: top;" src="/images/fig35.png" alt="" /> |
|
<img src="/images/MoveUpText.png" alt="" width="125" height="27" /> Muove verso l'alto la risorsa selezionata. |
<img src="/images/MoveUpEx.png" alt="" width="242" height="95" /> |
|
<img src="/images/MoveDownText.png" alt="" width="124" height="28" /> Muove verso il basso la risorsa selezionata. |
<img src="/images/MoveDownEx.png" alt="" width="234" height="115" /> |
|
<img src="/images/ActivateAll.png" alt="" width="129" height="28" /> Attiva tutte le risorse dalla lista. |
<img src="/images/MoveUpEx.png" alt="" width="242" height="95" /> |
|
<img src="/images/DeactivateAll.png" alt="" width="125" height="29" /> Disattiva tutte le risorse dalla lista. |
<img src="/images/DeactivateAllEx.png" alt="" width="237" height="101" /> |
|
Ricordatevi di premere il tasto emember to click the Save button to have the edits saved. |
|
|
<img style="border: 3px solid gainsboro; margin-left: 10px;" src="/images/fig34.png" alt="" width="249" height="226" /> |
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/fig35.png" alt="" width="555" height="501" />
Selezione rapida di diversi set di risorse
Tutti i gruppi che contengono almeno una risorsa sono elencati nel menu a tendina sotto a "Selezione risorsa". Selezionando uno di questo gruppi, tutte le risorse appartenenti al gruppo selezionato appariranno nel calendario.
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/fig36.png" alt="" width="750" height="195" />
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/fig37.png" alt="" width="750" height="400" />
Oltre a selezionare gruppi di risorse definiti nelle impostazioni di scheduler, potete anche definire il vostro set di risorse. Attraverso la finestra "Selezione risorse" (accessibile tramite il tasto "Definisci"), è possibile creare una combinazione di risorse personalizzata per la selezione rapida, che deve essere salvata come set inserendo il nome desiderato nel campo "Titolo" e premendo “OK”. Questi set saranno salvati individualmente per ciascun utente.
Nell'esempio seguente sono selezionate le tre risorse “Doe, John”, “OR 2” e “Nurse 1”. Queste risorse sono salvate come set dal nome “OR 1”.
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/fig38.png" alt="" width="555" height="501" />
Questi set definiti dall'utente saranno disponibili nel menu a tendina per la selezione rapida, assieme ai gruppi predefiniti.
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/fig39.png" alt="" width="750" height="202" />