Scheduler Views
From MedITEX - Wiki
| (29 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | <p>There are several possibilities to view the | + | <p>There are several possibilities to view the schedule in <strong>MedITEX Scheduler</strong>. Each user can determine independently from others the order of displayed resources, and which ones should be shown at all. It is also possible to save different presentations in order to use these definitions in the resource quick selection. Upon start of <strong>MedITEX Scheduler </strong>the resources will always be displayed in the <strong>Day view</strong> which can easily be changed by selecting more days in the months navigation on the left, or by using the buttons <strong>W</strong> for work week view or <strong>T</strong> for time grid view.</p> |
| + | <p> </p> | ||
<h2>Scheduler views</h2> | <h2>Scheduler views</h2> | ||
| − | <p>Use the buttons & | + | <h3>Different views</h3> |
| − | <table border="0" width="111" height="24"> | + | <p>Use the buttons <strong>D</strong>, <strong>W</strong> and <strong>T</strong> to change the view of the schedule in day, work week or time grid view.</p> |
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="111" height="24"> | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
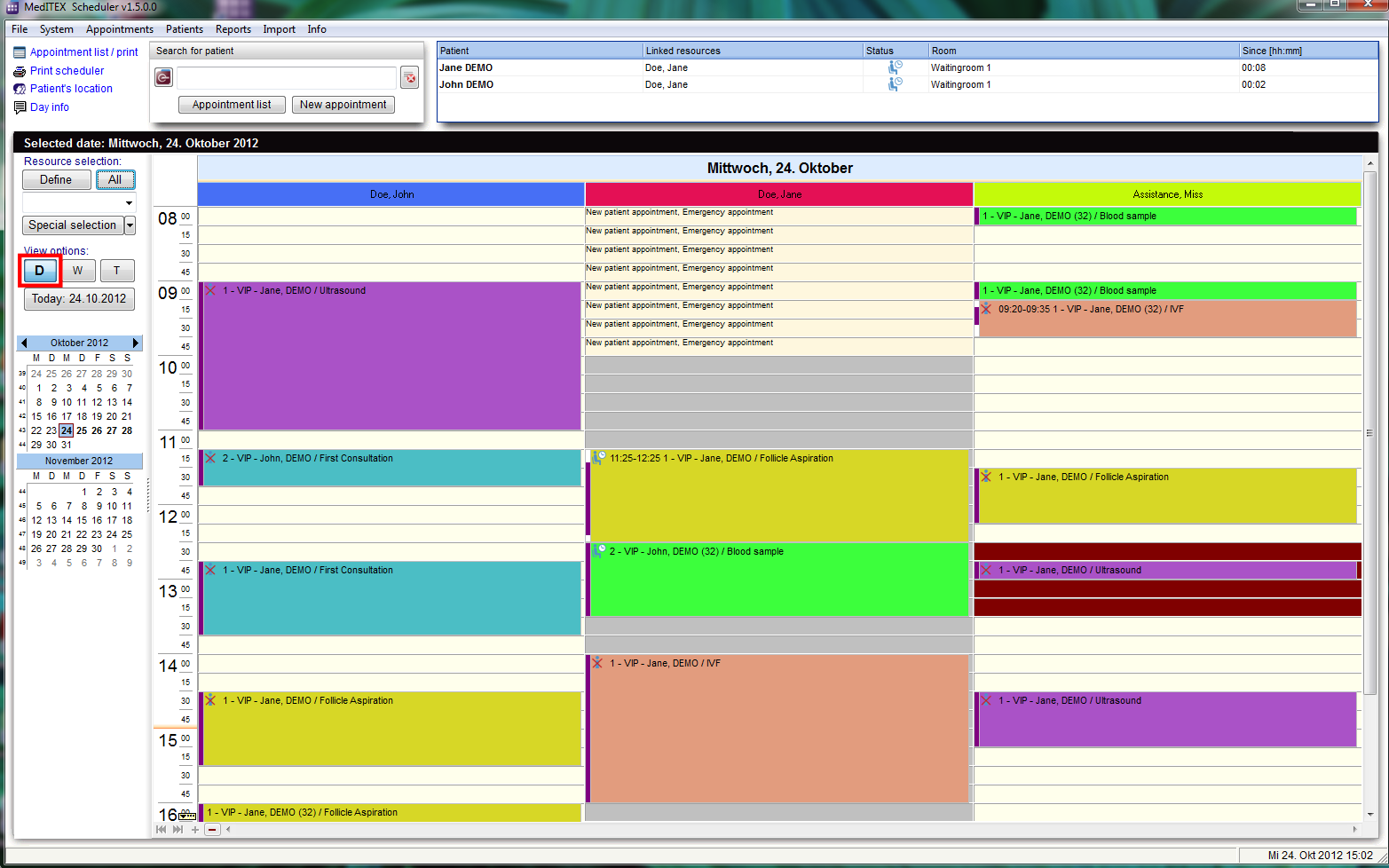
| − | <td>[[Image:MainWindowD.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/MainWindowD.png| | + | <td>[[Image:MainWindowD.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/MainWindowD.png|View of a day.]]</td> |
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | <table border="0" width="72" height="44"> | + | <p> </p> |
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="72" height="44"> | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
<td> | <td> | ||
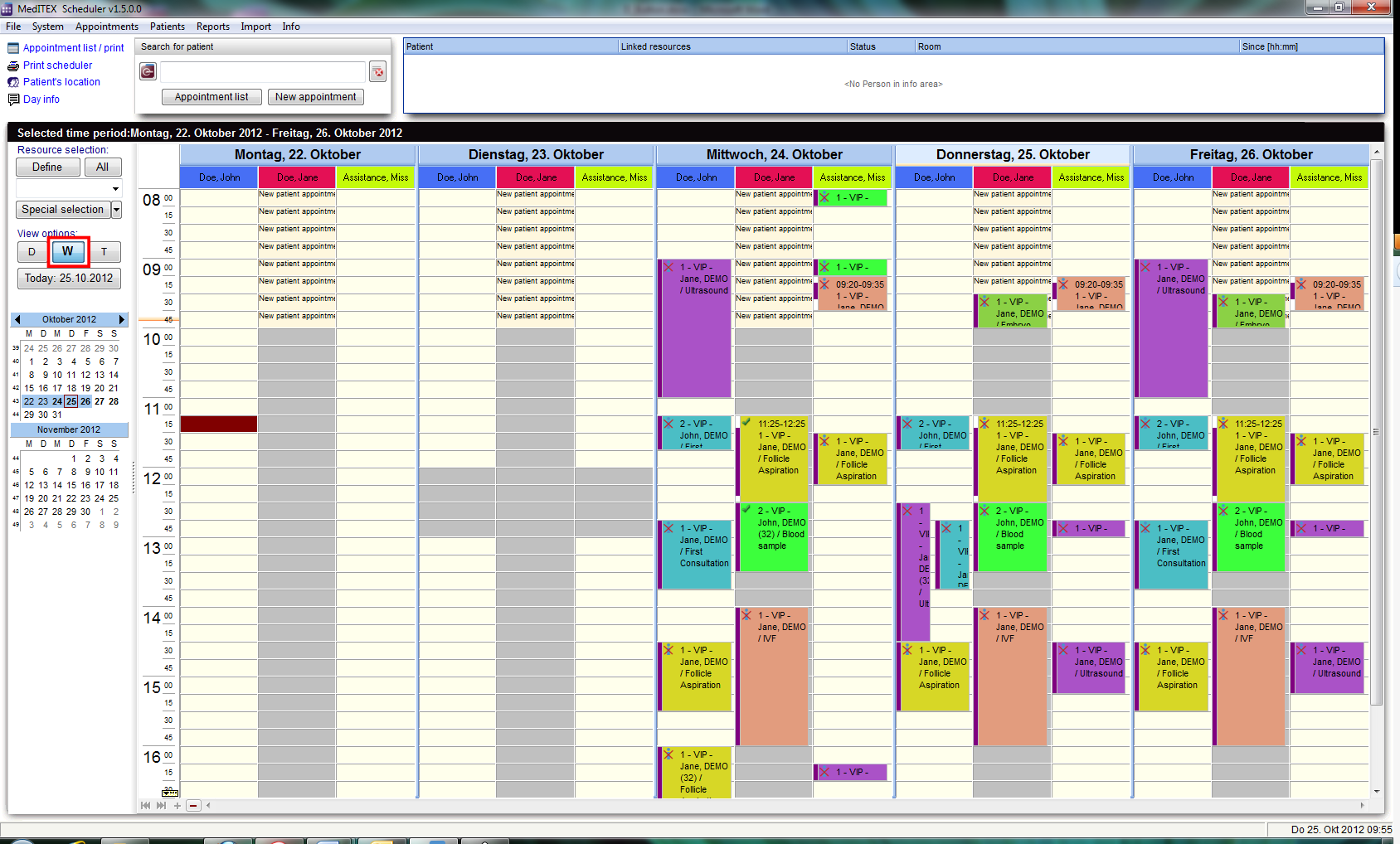
| − | <p>[[Image:MainWindowW.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/MainWindowW.png|]]</p> | + | <p>[[Image:MainWindowW.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/MainWindowW.png|View of a work week.]]</p> |
</td> | </td> | ||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | <table border="0" width="55" height="24"> | + | <p> </p> |
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="55" height="24"> | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
<td> | <td> | ||
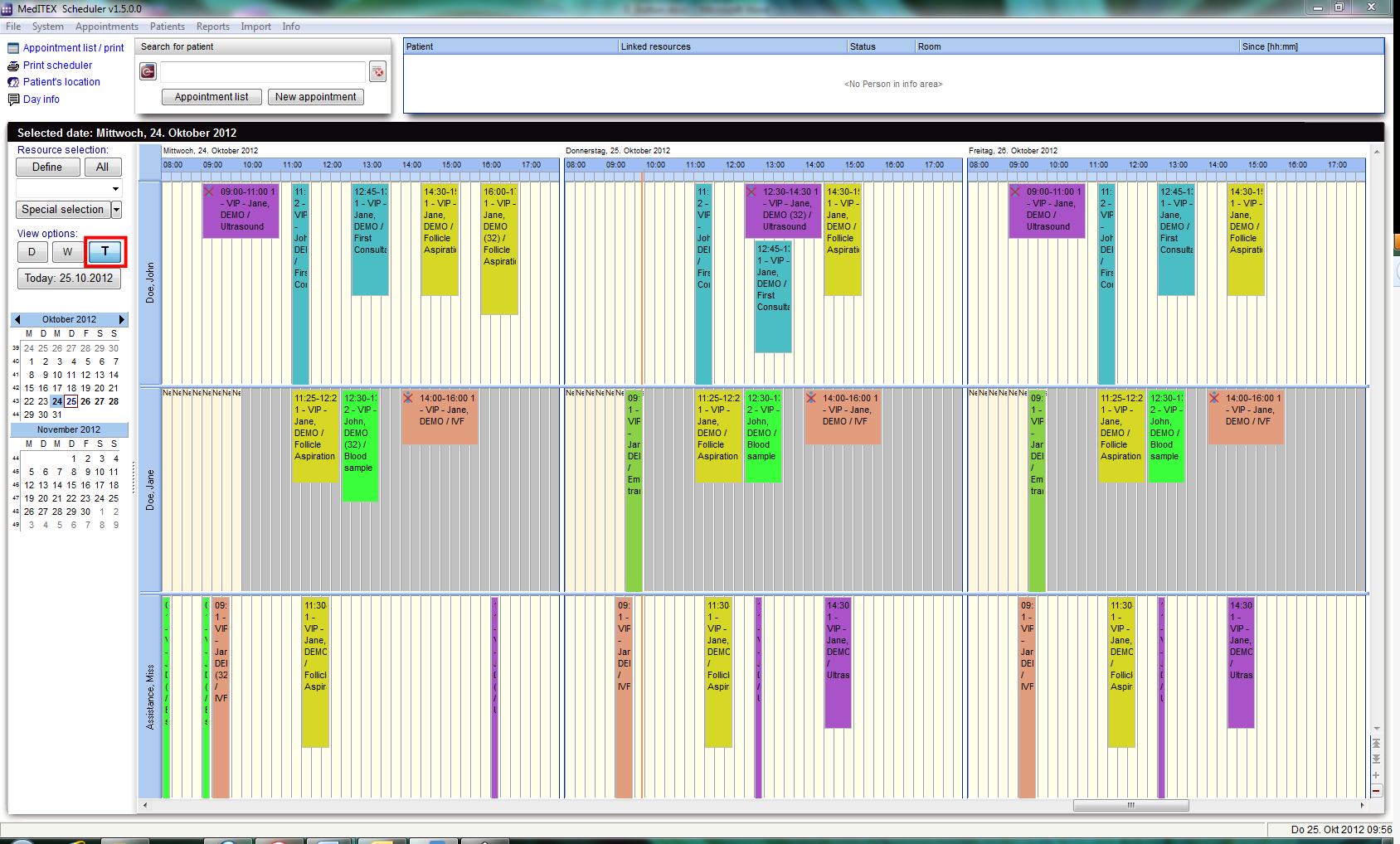
| − | <p>[[Image:MainWindowT.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/MainWindowT.png|]]</p> | + | <p>[[Image:MainWindowT.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/MainWindowT.png|View in a time grid.]]</p> |
</td> | </td> | ||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | <p>If & | + | <p>If <strong>Day view</strong> is active, it is possible to select several days in the months navigation.</p> |
| − | <table border="0" width="54" height="44"> | + | <table style="margin-left: auto; margin-right: auto;" border="0" width="54" height="44"> |
<tbody> | <tbody> | ||
<tr> | <tr> | ||
<td> | <td> | ||
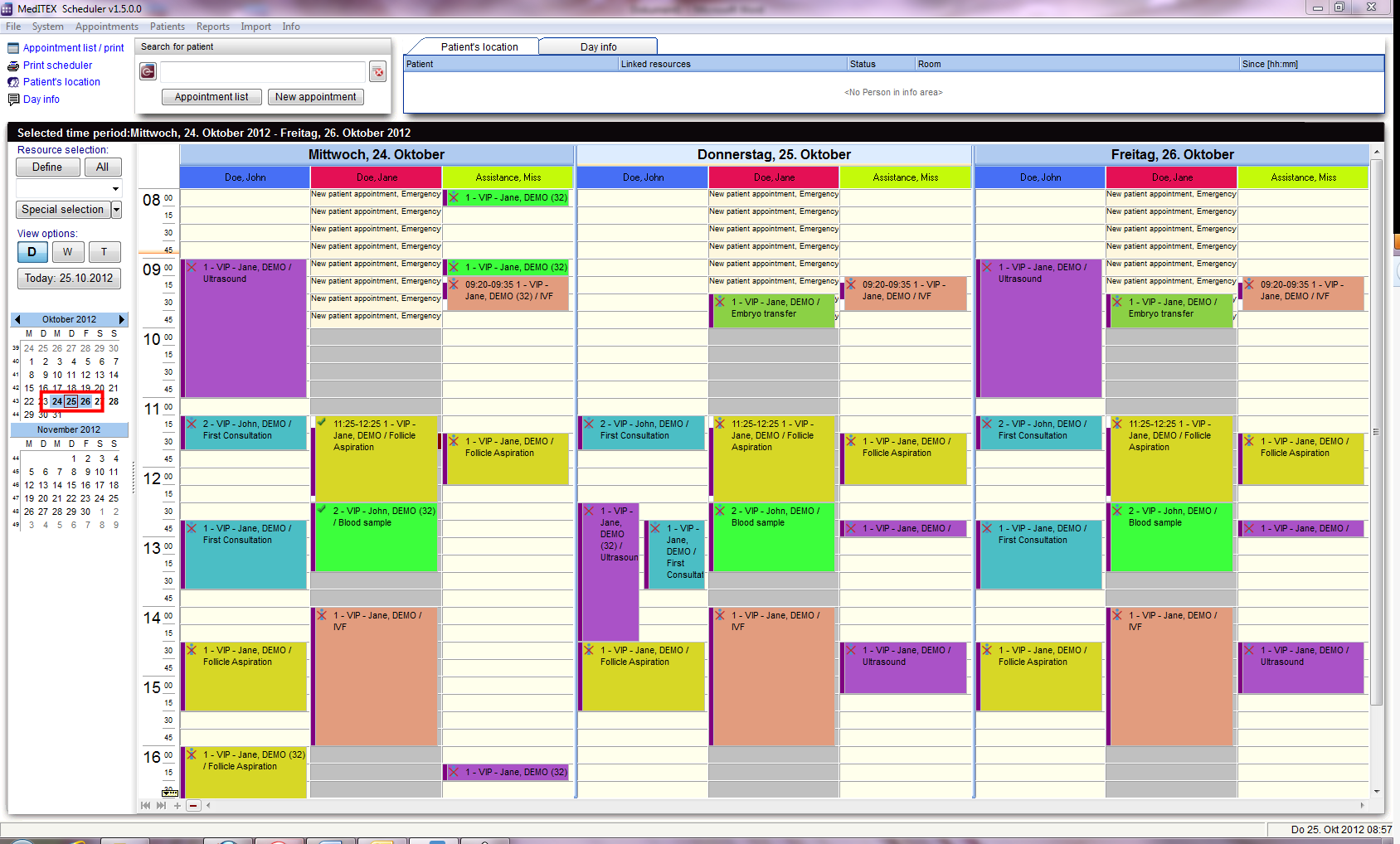
| − | <p>[[Image:MainSeveralDays.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/MainSeveralDays.png|]]</p> | + | <p>[[Image:MainSeveralDays.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/MainSeveralDays.png|View of several days.]]</p> |
</td> | </td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td>[[Image:SeveralDays2Red.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/SeveralDays2Red.png|]]</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td> | + | <td>Another option is to mark full weeks with a click on the week number. Here you can see two marked weeks.</td> |
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | < | + | <h3>Number of displayed resources</h3> |
| − | <p>When you start MedITEX Scheduler and you have more than three resources defined, the | + | <p>When you start <strong>MedITEX Scheduler</strong> and you have more than three resources defined, the schedule will usually display 4 resources. In the bottom of the schedule you will find small navigation buttons. With <strong>"+" </strong>you can increase the number of the resources in your view, and with <strong>"–"</strong> decrease it.</p> |
| − | <table border="0"> | + | <table style="margin-left: auto; margin-right: auto;" border="0"> |
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| − | <td><img src="/images/MainWindowN.png" alt=" | + | <td><img src="/images/MainWindowN.png" alt="" /></td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td>Change | + | <td>Change the visible resources.</td> |
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | <h2><span id="Display_order_of_resources" class="mw-headline">Display order of resources</span></ | + | <h2>Resource representation</h2> |
| − | <table border="0" width="778" height="572"> | + | <h3><span id="Display_order_of_resources" class="mw-headline">Display order of resources</span></h3> |
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="778" height="572"> | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
<td> | <td> | ||
| − | <p style="text-align: justify;">With a click on the button & | + | <p style="text-align: justify;">With a click on the button <strong>Define</strong> you can open a list with all existing and active resources, which were defined in the settings. With this list it is possible to vary the order of resources by moving the selected resource up or down using the corresponding buttons on the right side.</p> |
| − | <p style="text-align: justify;">This order will be saved for each user individually. So if you quit | + | <p style="text-align: justify;">This order will be saved for each user individually. So if you quit <strong>Scheduler </strong>and log back in, you will see the order as you have left.</p> |
<p style="text-align: justify;"> </p> | <p style="text-align: justify;"> </p> | ||
<p style="text-align: justify;"> </p> | <p style="text-align: justify;"> </p> | ||
</td> | </td> | ||
| − | <td><img src="/images/MainDefineRed.png" alt="" /> <img style="vertical-align: top;" src="/images/fig35.png" alt=" | + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/MainDefineRed.png" alt="" /> |
| + | <p> </p> | ||
| + | <img style="vertical-align: top;" src="/images/fig35.png" alt="" /></td> | ||
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | < | + | <table style="margin-left: auto; margin-right: auto;" border="0" width="194" height="144"> |
| − | + | ||
| − | + | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| − | <td | + | <td><img src="/images/MoveUpText.png" alt="" width="125" height="27" /> |
| − | + | <p>Moves the selected resource up the list.</p> | |
</td> | </td> | ||
| + | <td><img src="/images/MoveUpEx.png" alt="" width="242" height="95" /></td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td> | + | <td><img src="/images/MoveDownText.png" alt="" width="124" height="28" /> |
| − | <p><img | + | <p>Moves the selected resource down the list.</p> |
| + | </td> | ||
| + | <td><img src="/images/MoveDownEx.png" alt="" width="234" height="115" /></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img src="/images/ActivateAll.png" alt="" width="129" height="28" /> | ||
| + | <p>Activates all resources from the list.</p> | ||
| + | </td> | ||
| + | <td><img src="/images/MoveUpEx.png" alt="" width="242" height="95" /></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img src="/images/DeactivateAll.png" alt="" width="125" height="29" /> | ||
| + | <p>Deactivates all resources from the list.</p> | ||
| + | </td> | ||
| + | <td><img src="/images/DeactivateAllEx.png" alt="" width="237" height="101" /></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | <p>Remember to click the <strong>Save </strong>button to have the edits saved.</p> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | <p style="text-align: justify;"> | + | <p> </p> |
| − | < | + | <h3>Quick selection of different sets of resources</h3> |
| − | + | <p style="text-align: justify;">All groups that contain at least one resource are listed in the drop-down box beneath <strong>Resource selection</strong>. If you select one of these groups, all resources belonging to this group will immediately be displayed in the calendar.</p> | |
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="220" height="44"> | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| − | <td> | + | <td>[[Image:AllRed.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/AllRed.png|]]</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td> | + | <td>[[Image:Doctor.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/Doctor.png|]]</td> |
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | <table border="0" width=" | + | <p style="text-align: justify;"> </p> |
| + | <p style="text-align: justify;">Besides selecting groups of resources defined in <strong>Scheduler </strong>settings, you can also define your own set of resources: by using the <strong>Resource selection</strong> view (accessible on <strong>Define</strong> button), you can create your own combination of resources for a quicker selection, which you have to save as set by giving a name in the field <strong>Title</strong> and clicking on <strong>OK</strong>. These sets will be saved individually for each user.</p> | ||
| + | <p style="text-align: justify;"> </p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="676" height="506"> | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| − | <td>< | + | <td>In the following example, the three resources <strong>Doe, John</strong>, <strong>OR 2</strong> and <strong>Nurse 1</strong> are selected and saved as a set named <strong>OR 1</strong>.</td> |
| + | <td><img src="/images/ResourceSelNewRed.png" alt="" width="520" height="466" /></td> | ||
</tr> | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p style="text-align: justify;"> </p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="517" height="64"> | ||
| + | <tbody> | ||
<tr> | <tr> | ||
| − | <td>These | + | <td style="text-align: center;">[[Image:OR1Red.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/OR1Red.png|OR1 in the drop down list]]</td> |
| + | </tr> | ||
| + | <tr> | ||
| + | <td>These definitions will be shown in the drop down list for a quicker selection, together with predefined resource groups.</td> | ||
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | < | + | <table style="float: right;" border="0"> |
| + | <tbody> | ||
| + | <tr> | ||
| + | <td style="text-align: right;"><a href="/index.php?title=MedITEX_Scheduler_manual">Back to the MedITEX Scheduler menu </a></td> | ||
| + | <td style="text-align: right;"><a href="#top">Back to top</a></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p><span class="mw-headline"><br /></span></p> | ||
Latest revision as of 15:46, 13 May 2013
There are several possibilities to view the schedule in MedITEX Scheduler. Each user can determine independently from others the order of displayed resources, and which ones should be shown at all. It is also possible to save different presentations in order to use these definitions in the resource quick selection. Upon start of MedITEX Scheduler the resources will always be displayed in the Day view which can easily be changed by selecting more days in the months navigation on the left, or by using the buttons W for work week view or T for time grid view.
Contents |
Scheduler views
Different views
Use the buttons D, W and T to change the view of the schedule in day, work week or time grid view.
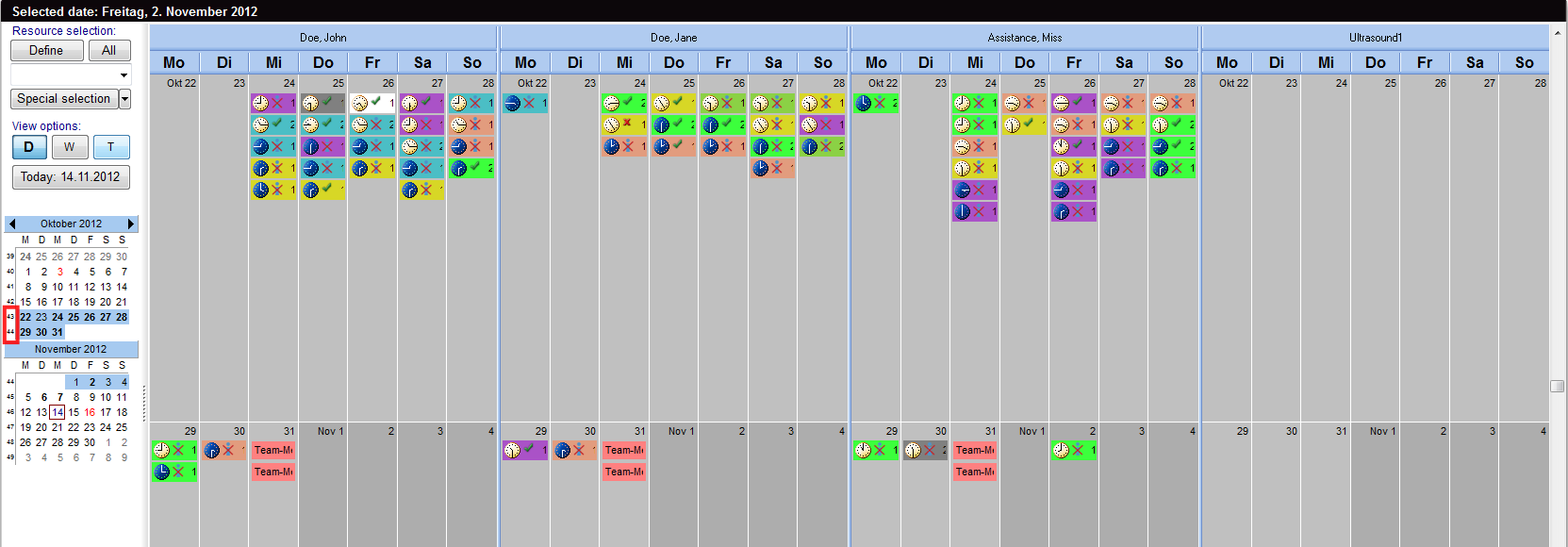
If Day view is active, it is possible to select several days in the months navigation.
| Another option is to mark full weeks with a click on the week number. Here you can see two marked weeks. |
Number of displayed resources
When you start MedITEX Scheduler and you have more than three resources defined, the schedule will usually display 4 resources. In the bottom of the schedule you will find small navigation buttons. With "+" you can increase the number of the resources in your view, and with "–" decrease it.
| <img src="/images/MainWindowN.png" alt="" /> |
| Change the visible resources. |
Resource representation
Display order of resources
|
With a click on the button Define you can open a list with all existing and active resources, which were defined in the settings. With this list it is possible to vary the order of resources by moving the selected resource up or down using the corresponding buttons on the right side. This order will be saved for each user individually. So if you quit Scheduler and log back in, you will see the order as you have left.
|
<img style="display: block; margin-left: auto; margin-right: auto;" src="/images/MainDefineRed.png" alt="" />
<img style="vertical-align: top;" src="/images/fig35.png" alt="" /> |
| <img src="/images/MoveUpText.png" alt="" width="125" height="27" />
Moves the selected resource up the list. |
<img src="/images/MoveUpEx.png" alt="" width="242" height="95" /> |
| <img src="/images/MoveDownText.png" alt="" width="124" height="28" />
Moves the selected resource down the list. |
<img src="/images/MoveDownEx.png" alt="" width="234" height="115" /> |
| <img src="/images/ActivateAll.png" alt="" width="129" height="28" />
Activates all resources from the list. |
<img src="/images/MoveUpEx.png" alt="" width="242" height="95" /> |
| <img src="/images/DeactivateAll.png" alt="" width="125" height="29" />
Deactivates all resources from the list. |
<img src="/images/DeactivateAllEx.png" alt="" width="237" height="101" /> |
|
Remember to click the Save button to have the edits saved. |
|
Quick selection of different sets of resources
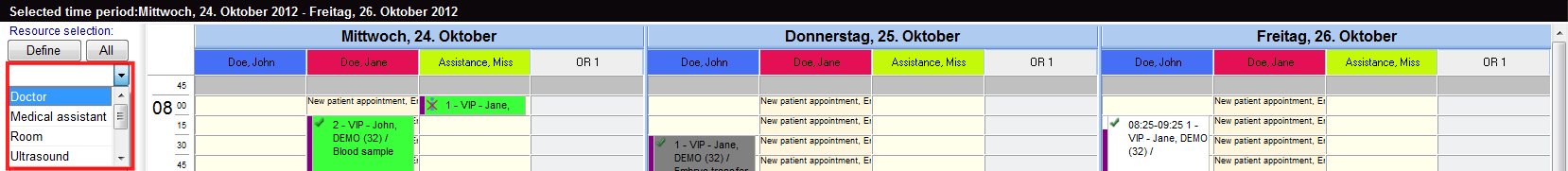
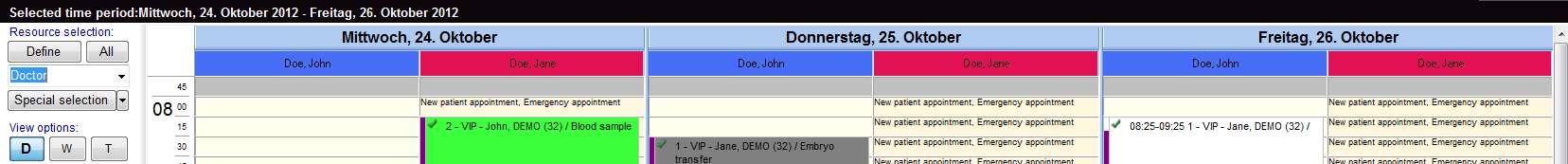
All groups that contain at least one resource are listed in the drop-down box beneath Resource selection. If you select one of these groups, all resources belonging to this group will immediately be displayed in the calendar.
Besides selecting groups of resources defined in Scheduler settings, you can also define your own set of resources: by using the Resource selection view (accessible on Define button), you can create your own combination of resources for a quicker selection, which you have to save as set by giving a name in the field Title and clicking on OK. These sets will be saved individually for each user.
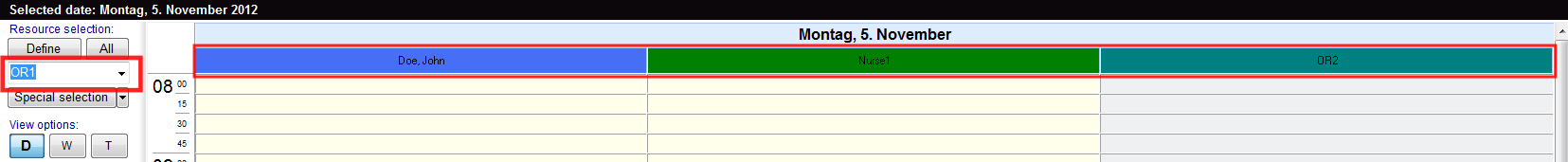
| In the following example, the three resources Doe, John, OR 2 and Nurse 1 are selected and saved as a set named OR 1. | <img src="/images/ResourceSelNewRed.png" alt="" width="520" height="466" /> |
| These definitions will be shown in the drop down list for a quicker selection, together with predefined resource groups. |
| <a href="/index.php?title=MedITEX_Scheduler_manual">Back to the MedITEX Scheduler menu </a> | <a href="#top">Back to top</a> |