How to set rights with user groups?
From MedITEX - Wiki
| Line 7: | Line 7: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | <p>In this window you can see three user groups.</p> | + | <p>In this window you can see three <strong>user groups</strong>.</p> |
<ul> | <ul> | ||
| − | <li>You can simply add a new one with the <img src="/images/Plus.png" alt="" width="23" height="23" /> button at the top.</li> | + | <li>You can simply <strong>add a new one </strong>with the <img src="/images/Plus.png" alt="" width="23" height="23" /> button at the top.</li> |
| − | <li>Enter a new name and click OK. </li> | + | <li><strong>Enter a new name</strong> and click OK. </li> |
<li>If you click at the tab <strong>Administration of user rights</strong>, you can find your <strong>new group</strong> and <strong>fill it with users</strong> and <strong>give them rights</strong>.</li> | <li>If you click at the tab <strong>Administration of user rights</strong>, you can find your <strong>new group</strong> and <strong>fill it with users</strong> and <strong>give them rights</strong>.</li> | ||
</ul> | </ul> | ||
| Line 18: | Line 18: | ||
<ol> | <ol> | ||
<li>Press the <img src="/images/Plus.png" alt="" width="23" height="23" /> button at the top.</li> | <li>Press the <img src="/images/Plus.png" alt="" width="23" height="23" /> button at the top.</li> | ||
| − | <li>Enter a new group name "Reception" in the input window and click OK.</li> | + | <li>Enter a new group name <strong>"Reception"</strong> in the input window and click OK.</li> |
</ol> | </ol> | ||
<table style="margin-left: auto; margin-right: auto;" border="0" width="111" height="24"> | <table style="margin-left: auto; margin-right: auto;" border="0" width="111" height="24"> | ||
| Line 28: | Line 28: | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | <p> 3. Select the group and add / remove user.</p> | + | <p> 3. Select the group and <strong>add / remove user</strong>.</p> |
<table style="margin-left: auto; margin-right: auto;" border="0" width="111" height="24"> | <table style="margin-left: auto; margin-right: auto;" border="0" width="111" height="24"> | ||
<tbody> | <tbody> | ||
| Line 49: | Line 49: | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | <p> 5.3 open the subsections and set access in detail.</p> | + | <p> 5.3 open the <strong>subsections </strong>and set access in detail.</p> |
<table style="margin-left: auto; margin-right: auto;" border="0" width="111" height="24"> | <table style="margin-left: auto; margin-right: auto;" border="0" width="111" height="24"> | ||
<tbody> | <tbody> | ||
Latest revision as of 12:58, 19 June 2013
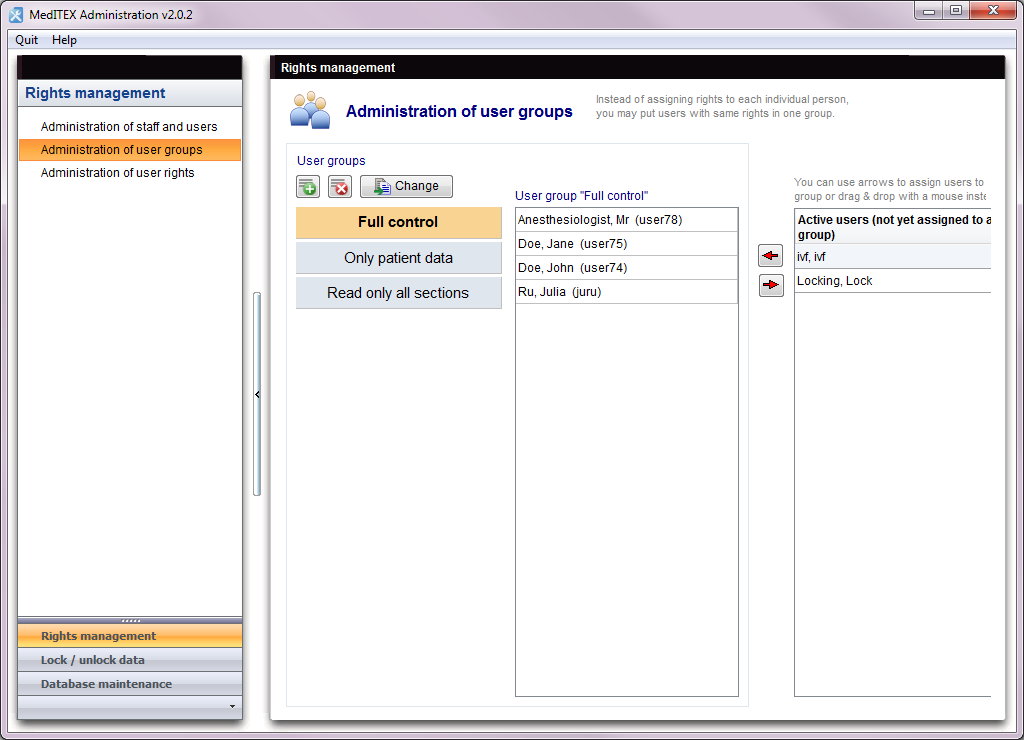
To assign rights to multiple users by categorizing them into groups, open the tab Administration of user groups.
In this window you can see three user groups.
- You can simply add a new one with the <img src="/images/Plus.png" alt="" width="23" height="23" /> button at the top.
- Enter a new name and click OK.
- If you click at the tab Administration of user rights, you can find your new group and fill it with users and give them rights.
Example:
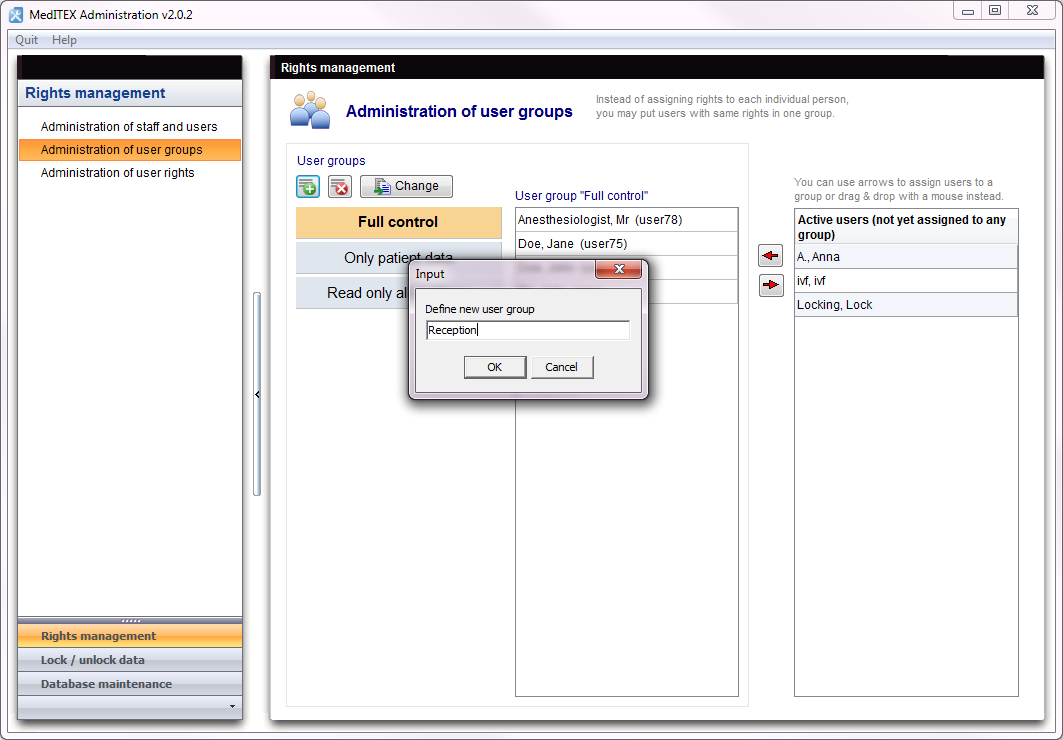
- Press the <img src="/images/Plus.png" alt="" width="23" height="23" /> button at the top.
- Enter a new group name "Reception" in the input window and click OK.
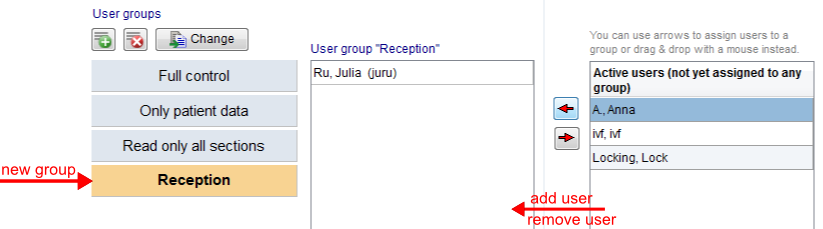
3. Select the group and add / remove user.
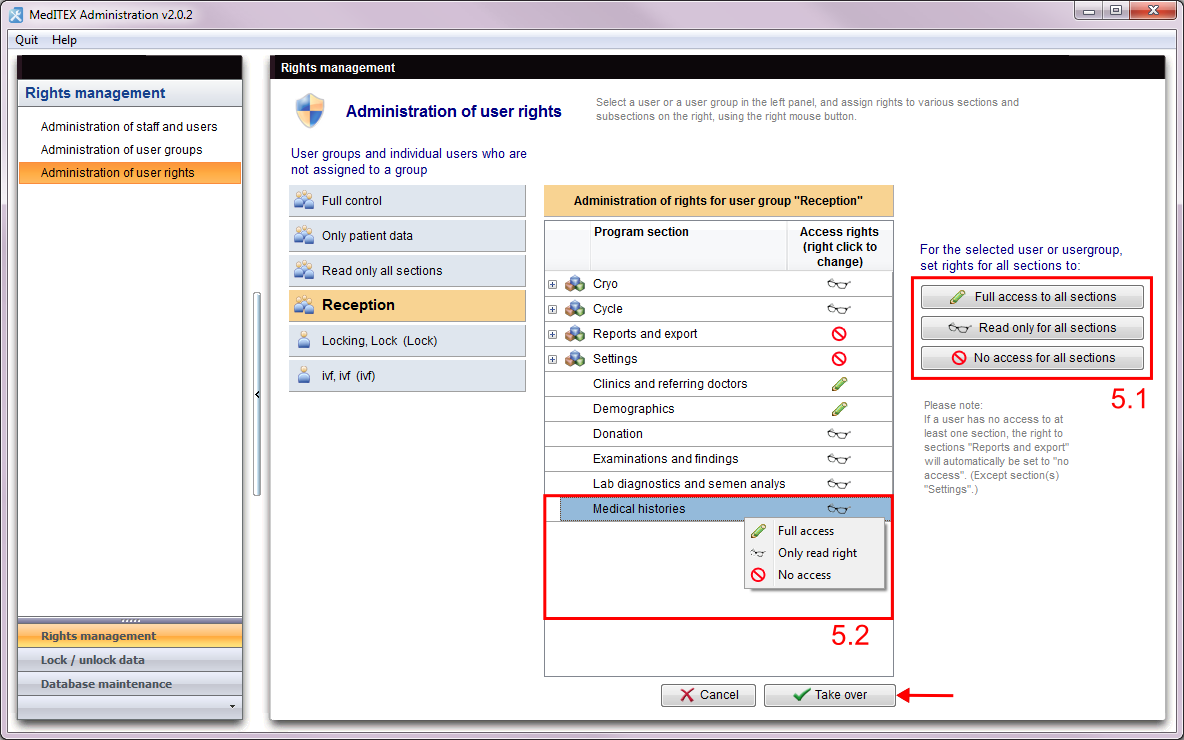
4. Go to the tab Administration of user rights. Here you can see all available groups and their defined rights.
5. Choose the group Reception. Now you can set rights for this group. There are three ways to do this:
5.1 Set full access / read only / no access for all sections or
5.2 set access in detail with a right click at the different sections or
5.3 open the subsections and set access in detail.
| <img src="/images/Administration5.png" alt="" width="433" height="212" /> |
6. Take over the changes.
| <a href="/index.php?title=MedITEX_Administration_how_to">Back to How to</a> | <a href="#top">Back to top</a> |