How to create and use text blocks?
From MedITEX - Wiki
| Line 4: | Line 4: | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| − | <td>[[Image:NoteFieldTB.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/NoteFieldTB.png| ]] | + | <td>[[Image:NoteFieldTB.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/NoteFieldTB.png| ]]</td> |
</tr> | </tr> | ||
</tbody> | </tbody> | ||
| Line 16: | Line 16: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | <p> | + | <p>All text block which you can use in selected note field are listed in the upper part of this window. At the bottom you can find buttons which allow you to insert selected text block, as well as to create new and modify existing ones.</p> |
| − | + | ||
<h3><span style="font-size: 1.17em;">Buttons</span></h3> | <h3><span style="font-size: 1.17em;">Buttons</span></h3> | ||
<table border="0" align="center"> | <table border="0" align="center"> | ||
Revision as of 08:51, 19 September 2014
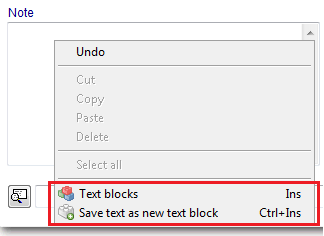
Text blocks give you the possibility to use predefined texts in all note fields in MedITEX IVF and MedITEX Scheduler.
Right-click in a note field opens a drop-down menu which contains two options related to text blocks:
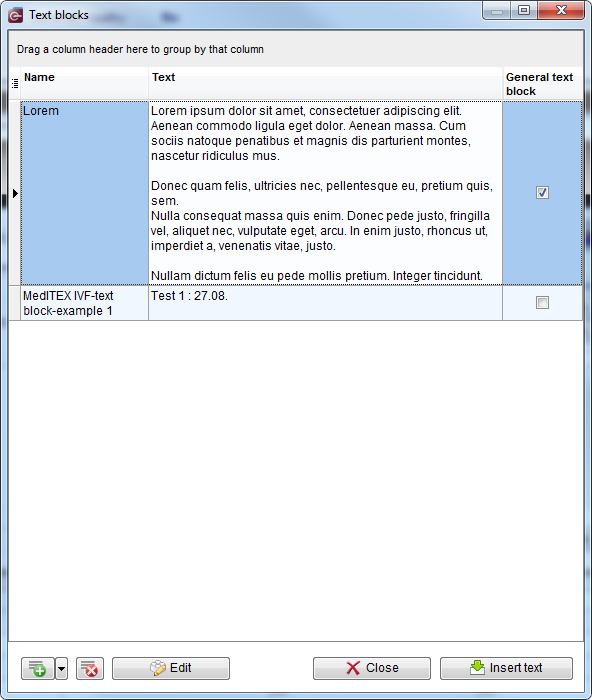
If you click on Text blocks option, the following window will open:
All text block which you can use in selected note field are listed in the upper part of this window. At the bottom you can find buttons which allow you to insert selected text block, as well as to create new and modify existing ones.
Buttons
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonNew.png" alt="" width="55" height="31" /> |
Create new text block. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonDelete.png" alt="" width="36" height="31" /> | Delete selected text block |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonEdit.png" alt="" width="126" height="31" /> | Edit selected text block |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonClose.png" alt="" width="126" height="31" /> | Close the window |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonInsert.png" alt="" width="141" height="31" /> | Insert selected text block |
Create new text block
| <img src="/images/TBButtonNewDropDownMenu.png" alt="" width="342" height="69" /> |
| <a href="/index.php?title=Main_Page">Back to MedITEX products</a> | <a href="#top">Back to top</a> |