How to create and use text blocks?
From MedITEX - Wiki
(Difference between revisions)
| Line 17: | Line 17: | ||
</table> | </table> | ||
<p>In the upper part of this window, all text block which you can use in selected note field are listed. </p> | <p>In the upper part of this window, all text block which you can use in selected note field are listed. </p> | ||
| + | <p> </p> | ||
<h3><span style="font-size: 1.17em;">Buttons</span></h3> | <h3><span style="font-size: 1.17em;">Buttons</span></h3> | ||
<table border="0" align="center"> | <table border="0" align="center"> | ||
| Line 44: | Line 45: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | |||
<p> </p> | <p> </p> | ||
Revision as of 16:17, 18 September 2014
Text blocks give you the possibility to define, save and use predefined texts in all note fields in MedITEX IVF and MedITEX Scheduler.
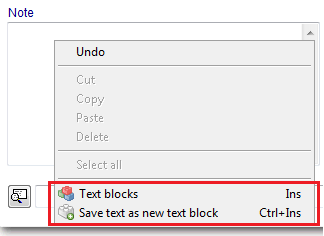
Right-click in a note field opens a drop-down menu which contains two options related to text blocks:
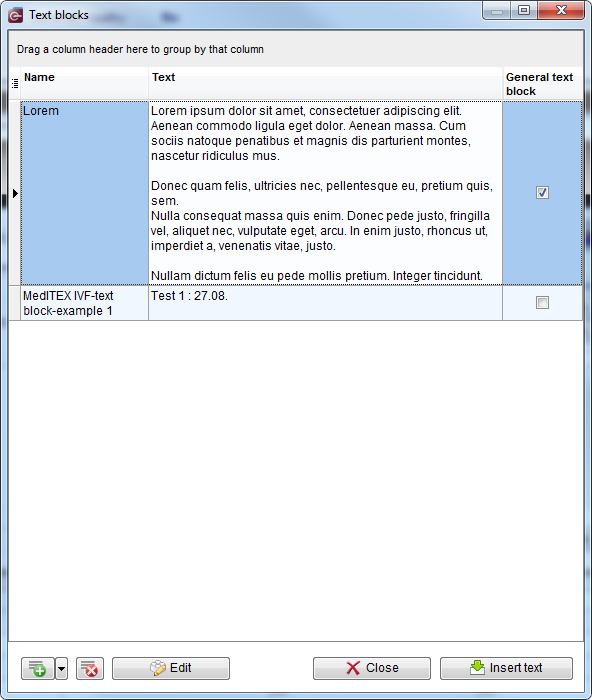
If you click on Text blocks option, the following window will open:
In the upper part of this window, all text block which you can use in selected note field are listed.
Buttons
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonNew.png" alt="" width="55" height="31" /> |
Create new text block. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonDelete.png" alt="" width="36" height="31" /> | Delete selected text block |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonEdit.png" alt="" width="126" height="31" /> | Edit selected text block |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonClose.png" alt="" width="126" height="31" /> | Close the window |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonInsert.png" alt="" width="141" height="31" /> | Insert selected text block |