How to change the size of fields / areas?
From MedITEX - Wiki
(Difference between revisions)
| Line 13: | Line 13: | ||
<tr> | <tr> | ||
<td><br />[[Image:CS01.png|none|600px|thumb|left|link=http://wiki.meditex-software.com/images/CS01.png| ]]<br /></td> | <td><br />[[Image:CS01.png|none|600px|thumb|left|link=http://wiki.meditex-software.com/images/CS01.png| ]]<br /></td> | ||
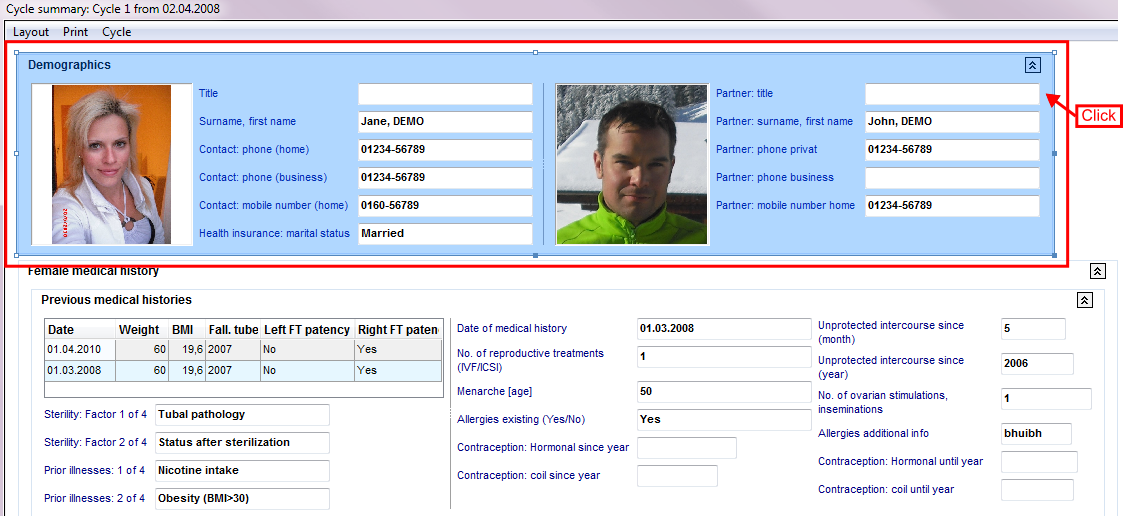
| − | <td>Click on a whole area,</td> | + | <td>Click on a whole <strong>area</strong>,</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img src="/images/CS04.png" alt="" width="600" height="122" /></td> | <td><img src="/images/CS04.png" alt="" width="600" height="122" /></td> | ||
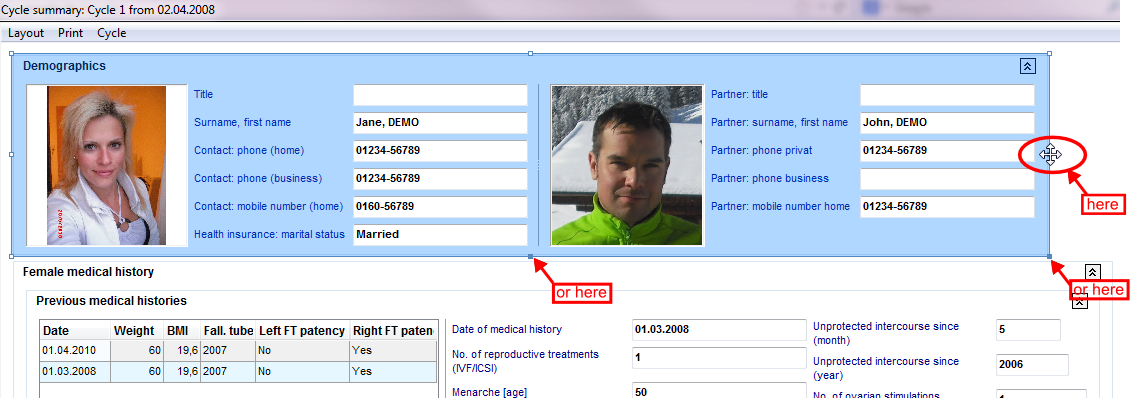
| − | <td>on a group,<br /></td> | + | <td>on a <strong>group</strong>,<br /></td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/CS02.png" alt="" width="350" height="166" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/CS02.png" alt="" width="350" height="166" /></td> | ||
<td> | <td> | ||
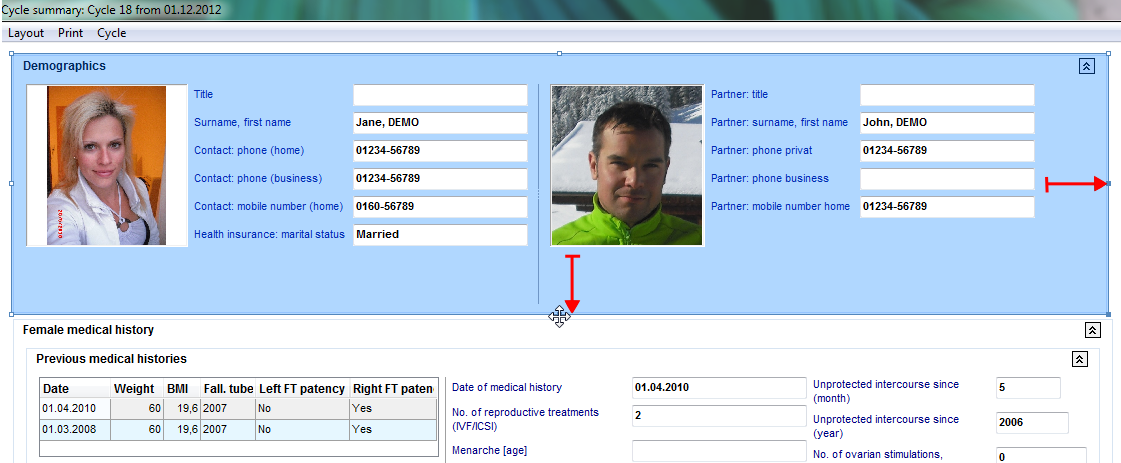
| − | <p>or on a single field of an area.</p> | + | <p>or on a single <strong>field </strong>of an area.</p> |
</td> | </td> | ||
</tr> | </tr> | ||
Revision as of 16:50, 5 June 2013
Open the customize view with Layout -> Customize layout.
| <img src="/images/CS4.png" alt="" width="304" height="149" /> |
1. Select a field
| Click on a whole area, | |
| <img src="/images/CS04.png" alt="" width="600" height="122" /> | on a group, |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/CS02.png" alt="" width="350" height="166" /> |
or on a single field of an area. |
2. Positioning your mouse cursor at a marking point, so that it switch to a cross.
3. Change the size of the field / area by dragging a marking point with the mouse (keep the right mouse button pushed down).
| <a href="/index.php?title=MedITEX_IVF_how_to">Back to How to</a> | <a href="#top">Back to top</a> |