Tab patient appointment
From MedITEX - Wiki
| Line 17: | Line 17: | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td style="text-align: center;"><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DeleteX.png" alt="" width="26" height="24" /></td> | + | <td style="text-align: center;"><img style="display: block; margin-left: auto; margin-right: auto; box-shadow: 5px 5px 2px #888888;" src="/images/DeleteX.png" alt="" width="26" height="24" /></td> |
<td><strong>Remove</strong> selected resource.</td> | <td><strong>Remove</strong> selected resource.</td> | ||
</tr> | </tr> | ||
Revision as of 14:37, 16 January 2013
| <img src="/images/patientAppointment.png" alt="" width="498" height="814" /> |
Contents |
Buttons
Some buttons have special functionalities. Click on it to have more information.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Plus.png" alt="" /> | Add resource or Note. |
| <img style="display: block; margin-left: auto; margin-right: auto; box-shadow: 5px 5px 2px #888888;" src="/images/DeleteX.png" alt="" width="26" height="24" /> | Remove selected resource. |
| <img style="display: block; margin-left: auto; margin-right: auto; box-shadow: 0px 0px 10px #888888;" src="/images/CopyAppointment.png" alt="" width="114" height="27" /> | Copy the selected appointment and save it as a new one. |
| <a href="/index.php?title=Scheduler_main_page"><img style="display: block; margin-left: auto; margin-right: auto; border: 2px solid blue;" src="/images/DeleteWord.png" alt="" /></a> | Delete the appointment. After deleting, go back to the main window. |
| <a href="/index.php?title=Scheduler_main_page"><img style="display: block; margin-left: auto; margin-right: auto; border: 2px dotted blue;" src="/images/CancelX.png" alt="" /></a> | Cancel your entry. After canceling, go back to the main window. |
| <a href="/index.php?title=Scheduler_main_page"><img style="display: block; margin-left: auto; margin-right: auto; border: 2px dashed blue;" src="/images/Save.png" alt="" width="116" height="29" /></a> | Save your entry. After saving, go back to the main window. |
Clickable areas
Some clickable areas have special functionalities. Click on it to have more information.
| <a href="/index.php?title=Scheduler patient data"><img style="display: block; margin-left: auto; margin-right: auto; border: 5px groove blue;" src="/images/Patient.png" alt="" width="239" height="108" /></a> |
Personal data of the patient. The loupe show the mask with the personal data of the patient. With the "-'"button can you delete the patient appointment. |
| <img style="display: block; margin-left: auto; margin-right: auto; border: 5px ridge blue;" src="/images/Treatment.png" alt="" width="253" height="113" /> | Choose the Treatment and the subject. A filter can be set. |
| <img style="display: block; margin-left: auto; margin-right: auto; border: 2px inset blue;" src="/images/Start.png" alt="" width="333" height="36" /> | Set the date on the left an the time on the right. |
| <img style="display: block; margin-left: auto; margin-right: auto; border: 2px outset blue;" src="/images/Reminder.png" alt="" width="263" height="28" /> | Appointment Reminder. Change the reminder time. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Note.png" alt="" width="486" height="98" /> | Add important notes to this appointment. More information below. |
Notes
Notes in the Appointment editor have the ability to display any information required by the clinic.
This area has two basic functions:
- Document any custom information related to the appoint. It is a free field where anything can be entered.
- Display any information related to the patient that can be retrieved from the database.
Custom information
Any type of information can be written in the Notes field by simply entering the desired text. This information will be displayed in the schedule.
Selectable notes
Any information can be retrieved from the database and displayed on the schedule.
This information is displayed in the schedule in two distinct ways:
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/NoteMouseOver.png" alt="" /> | If the duration of the appoint is not large enough in the schedule, Notes cannot be visible. However, you can put the mouse over it to view the information. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/NoteOnAppointment.png" alt="" width="354" height="96" /> | When the appointment occupies a larger space in the schedule, Notes will be displayed automatically. |
The retrieving of this information requires special functionalities and cannot be configured by users. In order to use this function, you must ask our support team to make a Template that satisfies your needs.
Once the Templates are created, you can click on the Plus buttom to add it to the patient.
|
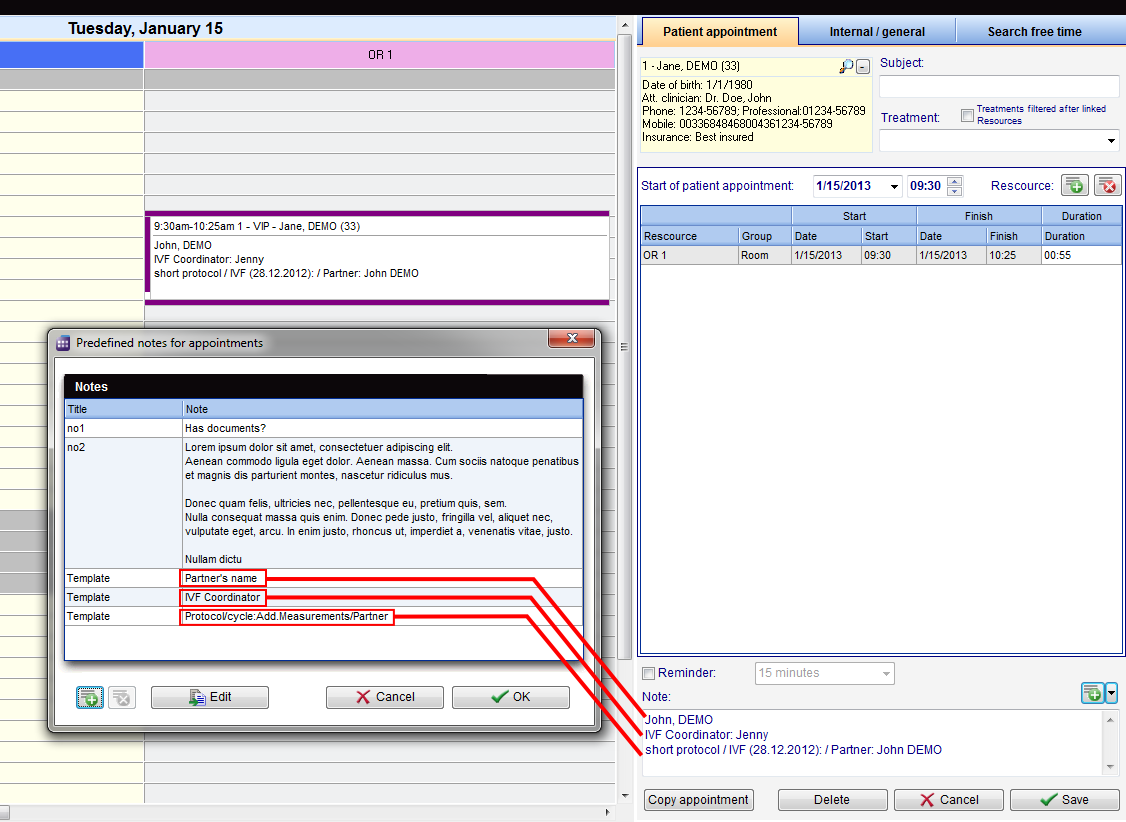
For this example, three Templates were created to retrieve the following information:
One important functionality to notice is that IVF Coordinator is not a field belonging to the patient, but instead, text added as an Attention message. This demonstrates that even parts of strings can be displayed from the database. |
|
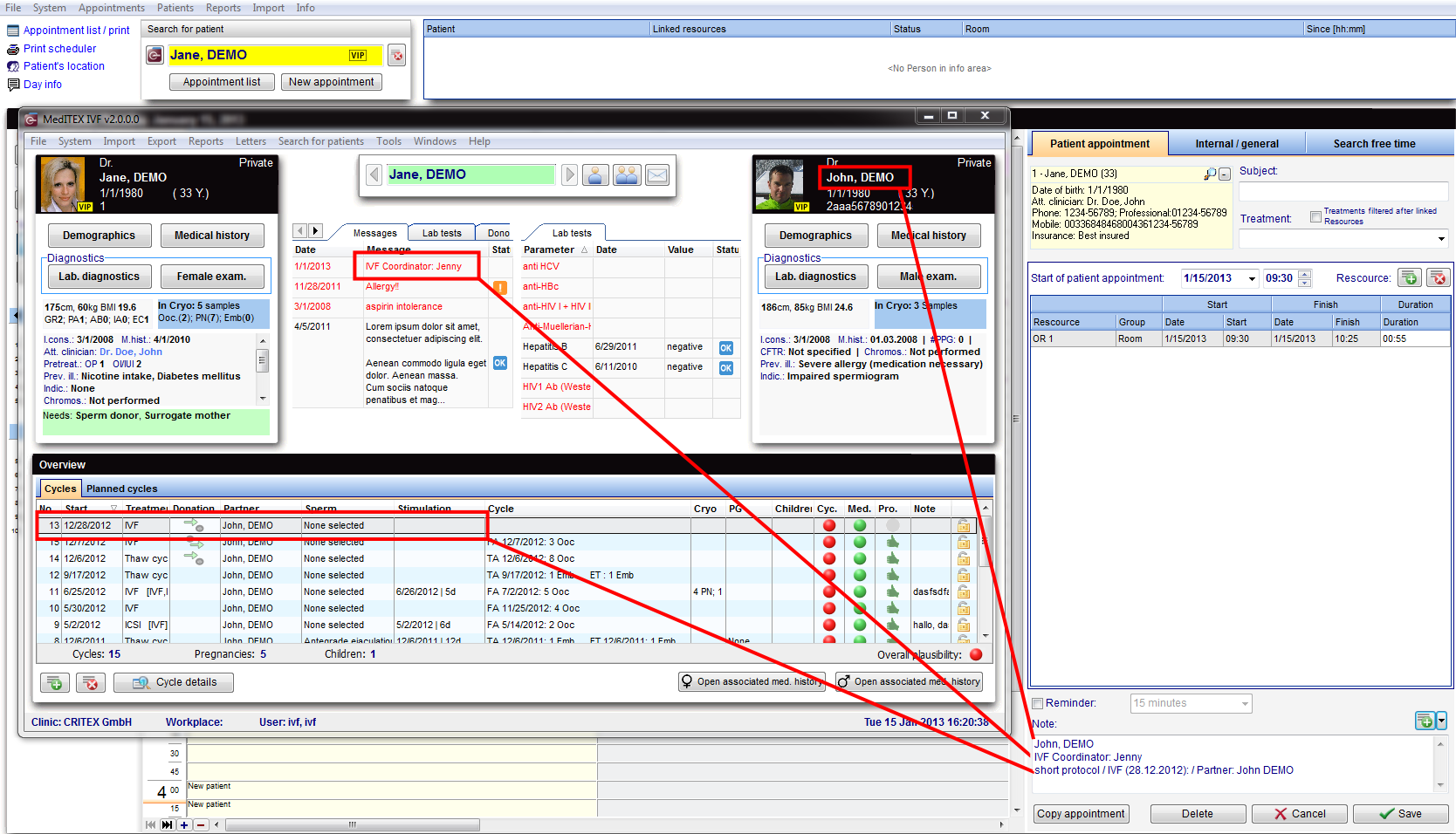
Since MedITEX IVF and Scheduler use the same database, the information displayed is consistant throughtout all programs. For this example, the Templates retrieved the same information being displayed on IVF. |
| <a href="/index.php?title=MedITEX_Scheduler_manual">Back to the MedITEX Scheduler menu </a> | <a href="#top">Back to top</a> |