Result management
From MedITEX - Wiki
| Line 1: | Line 1: | ||
| − | + | <table border="0"> | |
| + | <tbody> | ||
| + | <tr> | ||
| + | <td>[[Image:Result1.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/Result1.png| ]]</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
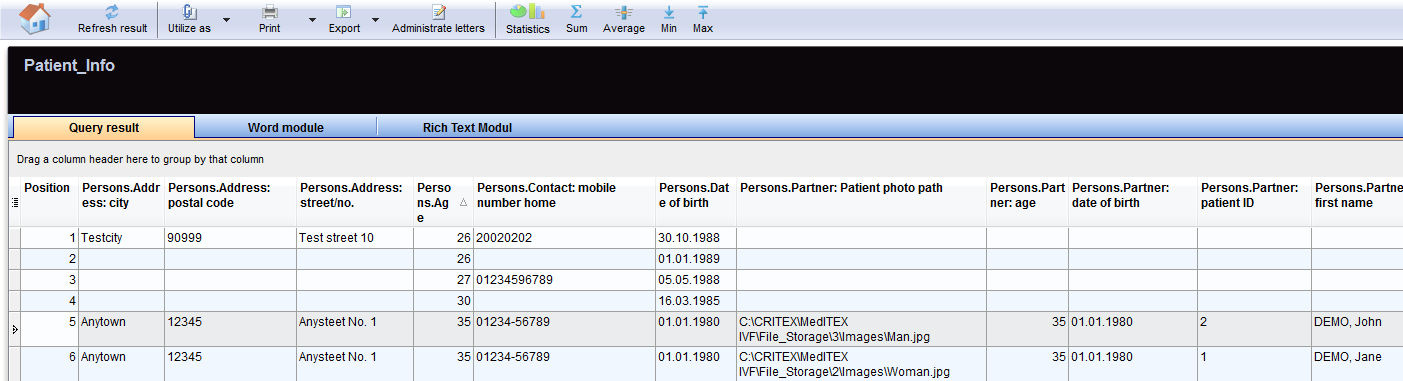
| + | <h2>Report editor result window</h2> | ||
| + | <p>After a query has been executed the “Report editor: result” window will open.</p> | ||
| + | <h3>Buttons</h3> | ||
| + | <p>Some buttons have special functionalities. Click on it to have more information.</p> | ||
| + | <table border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/HomeRE.png" alt="" width="70" height="35" /></td> | ||
| + | <td>Click this button to go back to MedITEX homepage.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RefreshResult.png" alt="" width="85" height="35" /></td> | ||
| + | <td>If the value related to one or more of the query’s field has been changed, the query’s result can be updated by clicking this button without executing the query once again.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/UtilizeAs.png" alt="" width="75" height="35" /></td> | ||
| + | <td>With this button a query can be set as <strong>working list</strong> in the list section or as <strong>standard letter</strong> in one of the section of MedITEX.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PrintRE.png" alt="" width="86" height="35" /></td> | ||
| + | <td>With this button may be print the result table or a letter depending on which tab (Query result, Word module or Rich text module) is active.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ExportRE.png" alt="" /></td> | ||
| + | <td>By clicking this button a result table may be exported in different file formats (Excel, CSV, HTML, TXT, PDF and XML).</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="text-align: center;"><img src="/images/AdministrateLetters.png" alt="" width="109" height="35" /></td> | ||
| + | <td>By clicking on this button the window “Configuration” will pop up.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="text-align: center;"><img src="/images/Statistics.png" alt="" width="60" height="38" /></td> | ||
| + | <td>This button can be used to produce a chart.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="text-align: center;"><img src="/images/Sum.png" alt="" /></td> | ||
| + | <td>The sum of the values of a column is shown by clicking this button.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="text-align: center;"><img src="/images/Average.png" alt="" width="58" height="35" /></td> | ||
| + | <td>The average value of the values of a column is shown by clicking this button.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="text-align: center;"><img src="/images/MinRE.png" alt="" width="32" height="35" /></td> | ||
| + | <td>The minimum value of the values of a column is shown by clicking this button.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="text-align: center;"><img src="/images/MaxRE.png" alt="" width="36" height="35" /></td> | ||
| + | <td>The maximum value of the values of a column is shown by clicking this button.</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <h3>Query results</h3> | ||
| + | <p>If the query results tab is selected, all the selected data fields are shown in individual columns. Each raw of the table represents a record.</p> | ||
| + | <table border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td>[[Image:Result1.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/Result1.png| ]]</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <h4>Filter, group or sort the list of results</h4> | ||
| + | <p>The list of results may be filtered, grouped and sorted by clicking the column headers as explained <strong><a href="/index.php?title=Welcome_to_MedITEX_IVF#Managing_Lists">here</a>.</strong> The filtering corresponds to a logical restriction of the data sets displayed in the list of results (e. g. only the pregnant patients of all, etc.).</p> | ||
| + | <p> </p> | ||
| + | <h4>Statistical analysis</h4> | ||
| + | <p>The results of the query can be used to carry out a statistical analisys.</p> | ||
| + | <p>There are essentially two way to produce such analisys:</p> | ||
| + | <p>You can apply basal mathematical functions such as sum, average, minimum and maximum to a column or generate a chart.</p> | ||
| + | <table border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img src="/images/MathRE.png" alt="" /></td> | ||
| + | <td> | ||
| + | <ul> | ||
| + | <li>If <strong> </strong><img src="/images/Sum.png" alt="" /> is clicked the sum of the values present in the column where the selected cell is, will be displayed at the bottom of the column.</li> | ||
| + | </ul> | ||
| + | <ul> | ||
| + | <li>If <img src="/images/Average.png" alt="" width="58" height="35" /><strong> </strong>is clicked the average value of the values present in the column where the selected cell is, will be displayed at the bottom of the column.</li> | ||
| + | </ul> | ||
| + | <ul> | ||
| + | <li>If <img src="/images/MinRE.png" alt="" width="32" height="35" /> or <img src="/images/MaxRE.png" alt="" width="36" height="35" /> is clicked the minimum value (in our example 0) or the maximum value (in our example 9) will be displayed at the bottom of the column.</li> | ||
| + | </ul> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <h4>Generating a chart</h4> | ||
| + | <p>If the <img src="/images/Statistics.png" alt="" width="60" height="38" /><strong> </strong> button is clicked the following window will pop up:</p> | ||
| + | <table border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img src="/images/Chart.png" alt="" width="765" height="625" /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p>For the x-axis of your statistics you can use all columns of the list of results.</p> | ||
| + | <p>For the y-axis you can only use column whose associated field from the data base contains numerical values only (integers, floating-point numbers).</p> | ||
| + | <p>These are only descriptive statistics: histograms, plots and their individual parts.</p> | ||
| + | <p>The interpretation of the y-values exclusively depends on the scale measurement of the data used (the data is, however, displayed in such a way as if the values were all interval-scaled).</p> | ||
| + | <table border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td colspan="2">Explaination of the fields/icons:</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>Curve, Bars... Pareto</td> | ||
| + | <td>These are different layouts that can be chosen for the chart.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/2D3D.png" alt="" width="59" height="28" /></td> | ||
| + | <td>By clickng on these icon the chart will have a 2D/3D layout.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="text-align: center;"><img src="/images/0,00.png" alt="" /><br /></td> | ||
| + | <td>By clickng on these icon can be set the decimal places.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="text-align: center;"><img src="/images/Epsilon.png" alt="" width="23" height="23" /> <img src="/images/Durchschnitt.png" alt="" width="30" height="26" /></td> | ||
| + | <td>Switch between summary and average representation.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="text-align: center;"><img src="/images/Colours.png" alt="" width="59" height="25" /><br /></td> | ||
| + | <td>Here can be chosen the background colours of the graph and of the form. A third option allow to swap the colours between the graph and the form.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Legend.png" alt="" width="57" height="25" /></td> | ||
| + | <td>Click on this button to show/hide the legend.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Toolbar.png" alt="" width="59" height="27" /></td> | ||
| + | <td>Click on this button to show/hide the toolbar.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/X.png" alt="" width="28" height="24" /></td> | ||
| + | <td>Click on this icon to see the distribution of values on X-axis.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="text-align: center;"><img src="/images/Y.png" alt="" width="28" height="24" /></td> | ||
| + | <td>Click on this icon to see the distribution of values on Y-axis.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="text-align: center;"><img src="/images/VXY.png" alt="" /></td> | ||
| + | <td>Click on this icon to see the distribution of values of the Y-axis as a function of X-axis categories.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="text-align: center;"><img src="/images/Ed.png" alt="" /></td> | ||
| + | <td>Click on this icon to edit chat's titles.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="text-align: center;"><img src="/images/ed1.png" alt="" width="24" height="22" /></td> | ||
| + | <td>Click on this icon to edit font and colour of titles and legend.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="text-align: center;"><img src="/images/ed2.png" alt="" width="24" height="22" /></td> | ||
| + | <td>Click on this icon to hide/show pattern bar, palette bar and legend. By clicking on this icon it is also possible to access to the data editor.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="text-align: center;"><img src="/images/ed3.png" alt="" width="24" height="22" /></td> | ||
| + | <td>Click on this icon to modify the view options.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Graph.png" alt="" width="85" height="26" /></td> | ||
| + | <td> | ||
| + | <p>By clicking this button the user can:</p> | ||
| + | <ul> | ||
| + | <li>choose to print the chart, </li> | ||
| + | <li>to send the data or the chart to the clipboard,</li> | ||
| + | <li>to export the chart as .chf, .xls or .csv file,</li> | ||
| + | <li>to import the chart from .chf files</li> | ||
| + | <li>to exchange chart type.</li> | ||
| + | </ul> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
Revision as of 13:35, 17 December 2012
Contents |
Report editor result window
After a query has been executed the “Report editor: result” window will open.
Buttons
Some buttons have special functionalities. Click on it to have more information.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/HomeRE.png" alt="" width="70" height="35" /> | Click this button to go back to MedITEX homepage. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RefreshResult.png" alt="" width="85" height="35" /> | If the value related to one or more of the query’s field has been changed, the query’s result can be updated by clicking this button without executing the query once again. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/UtilizeAs.png" alt="" width="75" height="35" /> | With this button a query can be set as working list in the list section or as standard letter in one of the section of MedITEX. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PrintRE.png" alt="" width="86" height="35" /> | With this button may be print the result table or a letter depending on which tab (Query result, Word module or Rich text module) is active. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ExportRE.png" alt="" /> | By clicking this button a result table may be exported in different file formats (Excel, CSV, HTML, TXT, PDF and XML). |
| <img src="/images/AdministrateLetters.png" alt="" width="109" height="35" /> | By clicking on this button the window “Configuration” will pop up. |
| <img src="/images/Statistics.png" alt="" width="60" height="38" /> | This button can be used to produce a chart. |
| <img src="/images/Sum.png" alt="" /> | The sum of the values of a column is shown by clicking this button. |
| <img src="/images/Average.png" alt="" width="58" height="35" /> | The average value of the values of a column is shown by clicking this button. |
| <img src="/images/MinRE.png" alt="" width="32" height="35" /> | The minimum value of the values of a column is shown by clicking this button. |
| <img src="/images/MaxRE.png" alt="" width="36" height="35" /> | The maximum value of the values of a column is shown by clicking this button. |
Query results
If the query results tab is selected, all the selected data fields are shown in individual columns. Each raw of the table represents a record.
Filter, group or sort the list of results
The list of results may be filtered, grouped and sorted by clicking the column headers as explained <a href="/index.php?title=Welcome_to_MedITEX_IVF#Managing_Lists">here</a>. The filtering corresponds to a logical restriction of the data sets displayed in the list of results (e. g. only the pregnant patients of all, etc.).
Statistical analysis
The results of the query can be used to carry out a statistical analisys.
There are essentially two way to produce such analisys:
You can apply basal mathematical functions such as sum, average, minimum and maximum to a column or generate a chart.
| <img src="/images/MathRE.png" alt="" /> |
|
Generating a chart
If the <img src="/images/Statistics.png" alt="" width="60" height="38" /> button is clicked the following window will pop up:
| <img src="/images/Chart.png" alt="" width="765" height="625" /> |
For the x-axis of your statistics you can use all columns of the list of results.
For the y-axis you can only use column whose associated field from the data base contains numerical values only (integers, floating-point numbers).
These are only descriptive statistics: histograms, plots and their individual parts.
The interpretation of the y-values exclusively depends on the scale measurement of the data used (the data is, however, displayed in such a way as if the values were all interval-scaled).
| Explaination of the fields/icons: | |
| Curve, Bars... Pareto | These are different layouts that can be chosen for the chart. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/2D3D.png" alt="" width="59" height="28" /> | By clickng on these icon the chart will have a 2D/3D layout. |
| <img src="/images/0,00.png" alt="" /> |
By clickng on these icon can be set the decimal places. |
| <img src="/images/Epsilon.png" alt="" width="23" height="23" /> <img src="/images/Durchschnitt.png" alt="" width="30" height="26" /> | Switch between summary and average representation. |
| <img src="/images/Colours.png" alt="" width="59" height="25" /> |
Here can be chosen the background colours of the graph and of the form. A third option allow to swap the colours between the graph and the form. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Legend.png" alt="" width="57" height="25" /> | Click on this button to show/hide the legend. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Toolbar.png" alt="" width="59" height="27" /> | Click on this button to show/hide the toolbar. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/X.png" alt="" width="28" height="24" /> | Click on this icon to see the distribution of values on X-axis. |
| <img src="/images/Y.png" alt="" width="28" height="24" /> | Click on this icon to see the distribution of values on Y-axis. |
| <img src="/images/VXY.png" alt="" /> | Click on this icon to see the distribution of values of the Y-axis as a function of X-axis categories. |
| <img src="/images/Ed.png" alt="" /> | Click on this icon to edit chat's titles. |
| <img src="/images/ed1.png" alt="" width="24" height="22" /> | Click on this icon to edit font and colour of titles and legend. |
| <img src="/images/ed2.png" alt="" width="24" height="22" /> | Click on this icon to hide/show pattern bar, palette bar and legend. By clicking on this icon it is also possible to access to the data editor. |
| <img src="/images/ed3.png" alt="" width="24" height="22" /> | Click on this icon to modify the view options. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Graph.png" alt="" width="85" height="26" /> |
By clicking this button the user can:
|