How to create and use text blocks?
From MedITEX - Wiki
| Line 105: | Line 105: | ||
</table> | </table> | ||
<p>Initially, name and content of a new text block, as well as the property "General text block" will be identical to all coresponding properties of the text block you have selected, but all fields can be modified.</p> | <p>Initially, name and content of a new text block, as well as the property "General text block" will be identical to all coresponding properties of the text block you have selected, but all fields can be modified.</p> | ||
| + | <p> </p> | ||
| + | <p>If you click on <strong>Save text as new text block</strong> option, the following window will open:</p> | ||
<table style="float: right;" border="0"> | <table style="float: right;" border="0"> | ||
<tbody> | <tbody> | ||
Revision as of 09:00, 19 September 2014
Text blocks give you the possibility to use predefined texts in all note fields in MedITEX IVF and MedITEX Scheduler.
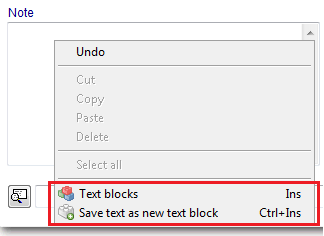
Right-click in a note field opens a drop-down menu which contains two options related to text blocks:
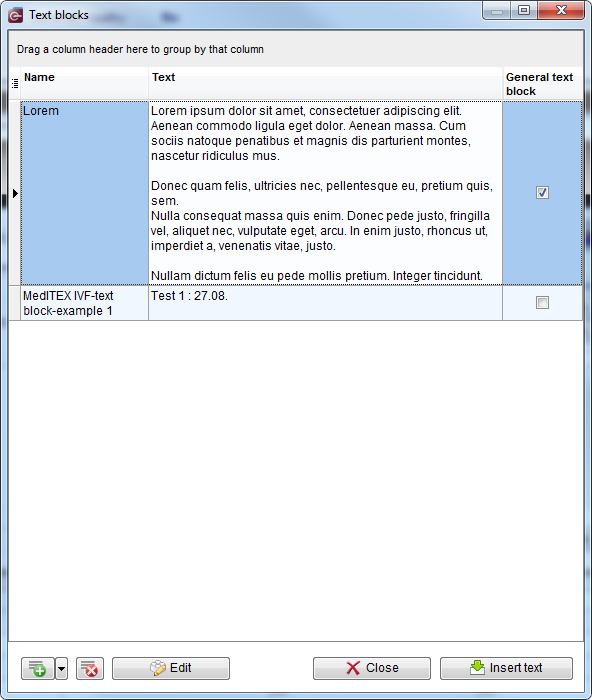
If you click on Text blocks option, the following window will open:
All text block which you can use in selected note field are listed in the upper part of this window. At the bottom you can find buttons which allow you to insert selected text block, as well as to create new and modify existing ones.
Buttons
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonNew.png" alt="" width="55" height="31" /> |
Create new text block. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonDelete.png" alt="" width="36" height="31" /> | Delete selected text block. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonEdit.png" alt="" width="126" height="31" /> | Edit selected text block. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonClose.png" alt="" width="126" height="31" /> | Close the window. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonInsert.png" alt="" width="141" height="31" /> |
Insert selected text block. |
Create new text block
The button for creating new text blocks offers two ways for doing this (click on an arrow on the right side of the button):
| <img src="/images/TBButtonNewDropDownMenu.png" alt="" width="342" height="69" /> |
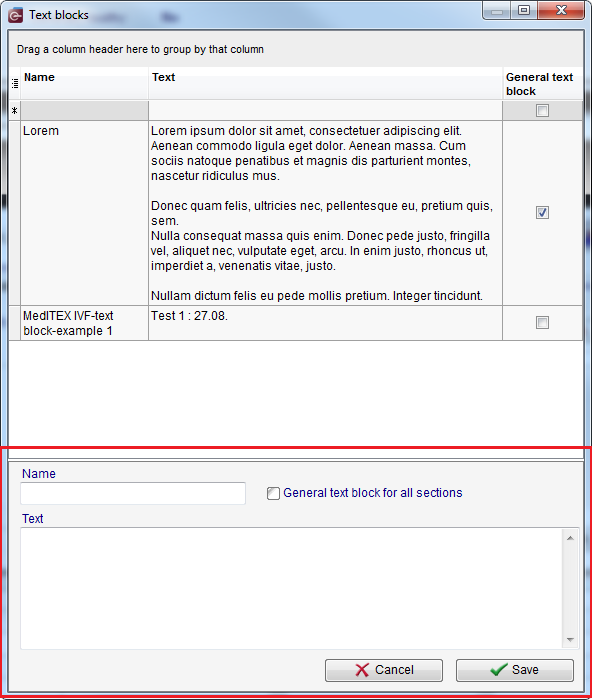
If you click on the first one (or press the key Ins on your keyboard), the following window will open:
The section at the bottom is used for creating new text blocks.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBName.png" alt="" width="236" height="47" /> | Name of the new text block. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBText.png" alt="" width="231" height="55" /> | Content of the new text block. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBGeneral.png" alt="" width="204" height="32" /> |
General text blocks are available in all sections in MedITEX. Check this option if you want to define text block you are creating as general. Text blocks which are not defined as general are available only in the section where the note field you have selected is. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBNewCancelButton.png" alt="" width="129" height="32" /> | Cancel the operation. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBNewSaveButton.png" alt="" width="128" height="32" /> | Save the text block. |
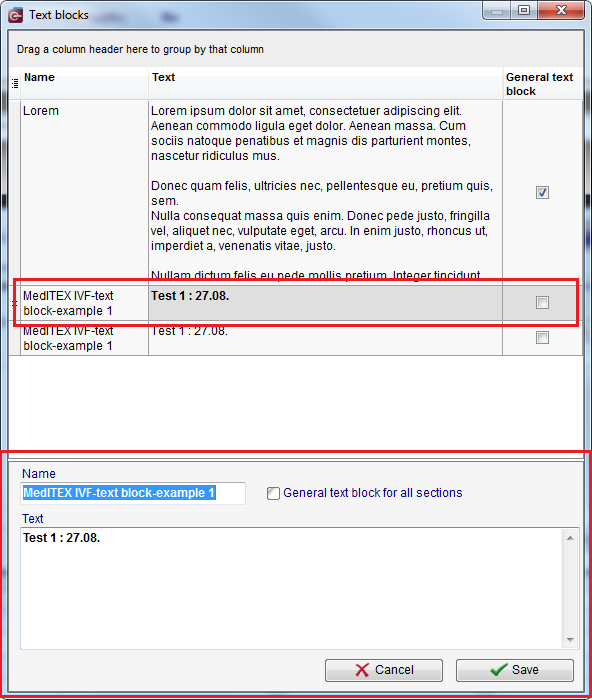
If you want to create new text block as a copy of selected one, choose this option from drop-down menu of the button (or press key combination Ctrl+C on your keyboard). The following window will open:
Initially, name and content of a new text block, as well as the property "General text block" will be identical to all coresponding properties of the text block you have selected, but all fields can be modified.
If you click on Save text as new text block option, the following window will open:
| <a href="/index.php?title=Main_Page">Back to MedITEX products</a> | <a href="#top">Back to top</a> |