How to create and use text blocks?
From MedITEX - Wiki
(Difference between revisions)
| Line 1: | Line 1: | ||
| − | <p><strong>Text blocks</strong> give you the possibility to | + | <p><strong>Text blocks</strong> give you the possibility to use predefined texts in all <strong>note fields</strong> in MedITEX IVF and MedITEX Scheduler. </p> |
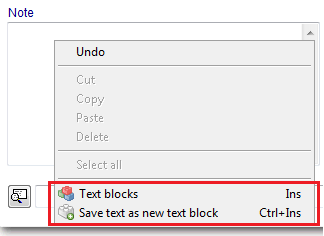
<p>Right-click in a note field opens a drop-down menu which contains two options related to text blocks:</p> | <p>Right-click in a note field opens a drop-down menu which contains two options related to text blocks:</p> | ||
<table style="margin-left: auto; margin-right: auto;" border="0" width="46" height="24"> | <table style="margin-left: auto; margin-right: auto;" border="0" width="46" height="24"> | ||
Revision as of 07:44, 19 September 2014
Text blocks give you the possibility to use predefined texts in all note fields in MedITEX IVF and MedITEX Scheduler.
Right-click in a note field opens a drop-down menu which contains two options related to text blocks:
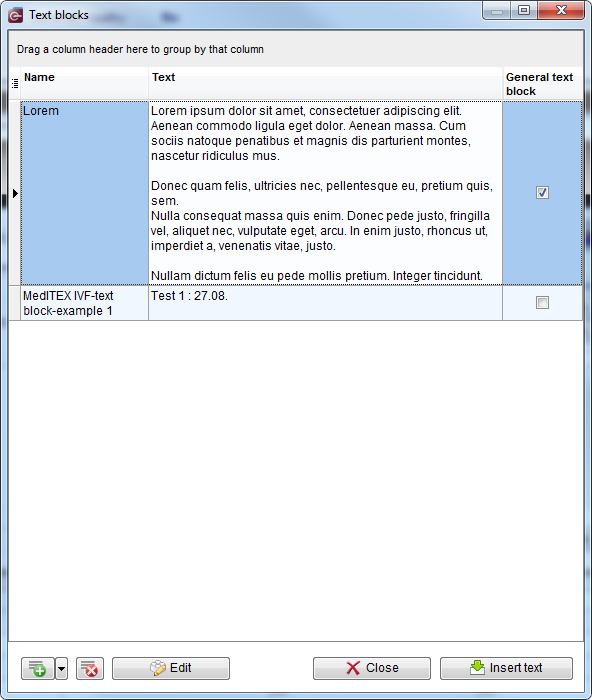
If you click on Text blocks option, the following window will open:
In the upper part of this window, all text block which you can use in selected note field are listed.
Buttons
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonNew.png" alt="" width="55" height="31" /> |
Create new text block. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonDelete.png" alt="" width="36" height="31" /> | Delete selected text block |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonEdit.png" alt="" width="126" height="31" /> | Edit selected text block |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonClose.png" alt="" width="126" height="31" /> | Close the window |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonInsert.png" alt="" width="141" height="31" /> | Insert selected text block |
Create new text block
| <img src="/images/TBButtonNewDropDownMenu.png" alt="" width="342" height="69" /> |
| <a href="/index.php?title=Main_Page">Back to MedITEX products</a> | <a href="#top">Back to top</a> |