How to create and use text blocks?
From MedITEX - Wiki
(Difference between revisions)
| Line 46: | Line 46: | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | <p>< | + | <p> </p> |
| + | <h3>Create new text block</h3> | ||
| + | <table border="0" align="center"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img src="/images/TBButtonNewDropDownMenu.png" alt="" width="342" height="69" /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
<p> </p> | <p> </p> | ||
<table style="float: right;" border="0"> | <table style="float: right;" border="0"> | ||
Revision as of 15:36, 18 September 2014
Text blocks give you the possibility to define, save and use predefined texts in all note fields in MedITEX IVF and MedITEX Scheduler.
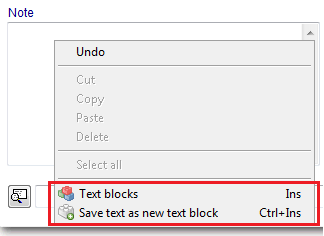
Right-click in a note field opens a drop-down menu which contains two options related to text blocks:
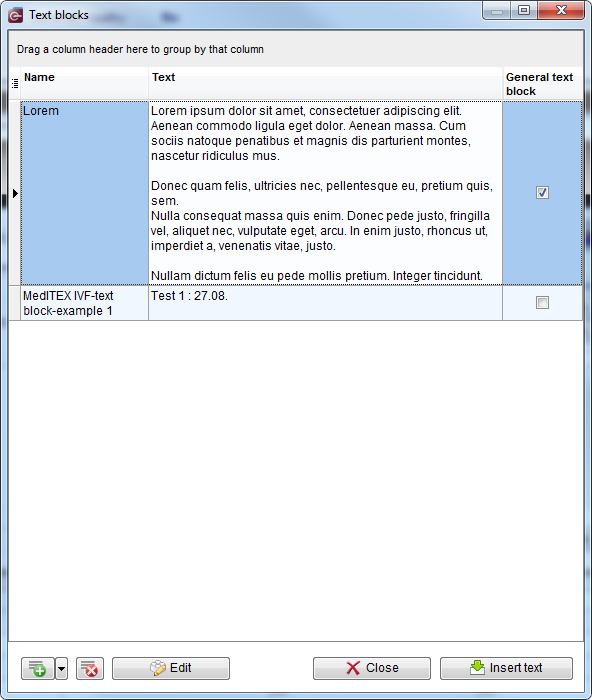
If you click on Text blocks option, the following window will open:
In the upper part of this window, all text block which you can use in selected note field are listed.
Buttons
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonNew.png" alt="" width="55" height="31" /> |
Create new text block. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonDelete.png" alt="" width="36" height="31" /> | Delete selected text block |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonEdit.png" alt="" width="126" height="31" /> | Edit selected text block |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonClose.png" alt="" width="126" height="31" /> | Close the window |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonInsert.png" alt="" width="141" height="31" /> | Insert selected text block |
Create new text block
| <img src="/images/TBButtonNewDropDownMenu.png" alt="" width="342" height="69" /> |
| <a href="/index.php?title=Main_Page">Back to MedITEX products</a> | <a href="#top">Back to top</a> |