How to create and use text blocks?
From MedITEX - Wiki
(Difference between revisions)
| Line 8: | Line 8: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | <p>If you click on <strong>Text blocks</strong> option | + | <p>If you click on <strong>Text blocks</strong> option, the following window will open:</p> |
<table style="margin-left: auto; margin-right: auto;" border="0" width="46" height="24"> | <table style="margin-left: auto; margin-right: auto;" border="0" width="46" height="24"> | ||
<tbody> | <tbody> | ||
| Line 16: | Line 16: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | <p> | + | <p>In the upper part of this window, all text block which you can use in selected note field are listed. </p> |
| − | + | <h3><span style="font-size: 1.17em;">Buttons</span></h3> | |
| − | < | + | |
<table border="0" align="center"> | <table border="0" align="center"> | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonNew.png" alt="" width="55" height="31" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonNew.png" alt="" width="55" height="31" /></td> | ||
| − | <td>Create new text block</td> | + | <td> |
| + | <p>Create new text block.</p> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 43: | Line 44: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| + | <p> </p> | ||
<p> </p> | <p> </p> | ||
Revision as of 15:12, 18 September 2014
Text blocks give you the possibility to define, save and use predefined texts in all note fields in MedITEX IVF and MedITEX Scheduler.
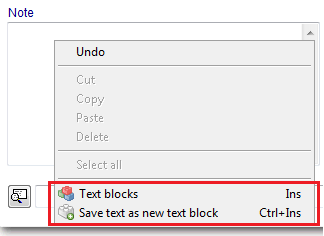
Right-click in a note field opens a drop-down menu which contains two options related to text blocks:
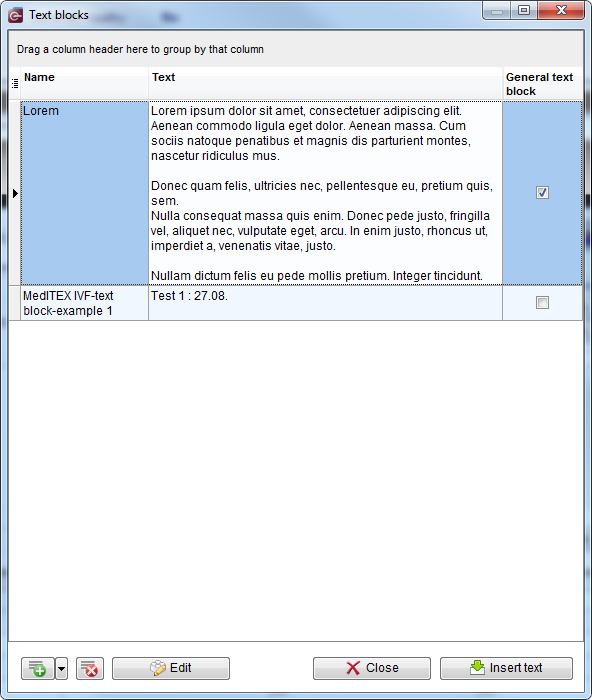
If you click on Text blocks option, the following window will open:
In the upper part of this window, all text block which you can use in selected note field are listed.
Buttons
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonNew.png" alt="" width="55" height="31" /> |
Create new text block. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonDelete.png" alt="" width="36" height="31" /> | Delete selected text block |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonEdit.png" alt="" width="126" height="31" /> | Edit selected text block |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonClose.png" alt="" width="126" height="31" /> | Close the window |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonInsert.png" alt="" width="141" height="31" /> | Insert selected text block |