How to add, edit or delete notes?
From MedITEX - Wiki
| Line 20: | Line 20: | ||
</table> | </table> | ||
<p style="text-align: justify;"> </p> | <p style="text-align: justify;"> </p> | ||
| − | <p style="text-align: justify;"><span id="result_box" lang="en"><span class="hps">On this</span> <span class="hps">window you can see</span> <span class="hps">all predefined</span> <span class="hps">notes</span><span>. </span><span class="hps"> | + | <p style="text-align: justify;"><span id="result_box" lang="en"><span class="hps">On this</span> <span class="hps">window you can see</span> <span class="hps">all predefined</span> <span class="hps">notes</span><span>. N</span><span class="hps"></span></span>otes can be added, deleted or edited. Or you can select an existing one and use it for the the patient selected previously.</p> |
| − | <table border="0"> | + | <p style="text-align: justify;"><span id="result_box" lang="en"><span class="hps">If you choose to create a new template for a note, a new window will open allowing you to do such creation.</span><span></span></span></p> |
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| Line 28: | Line 29: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | |||
<p> </p> | <p> </p> | ||
<table style="float: right;" border="0"> | <table style="float: right;" border="0"> | ||
Revision as of 14:06, 13 November 2012
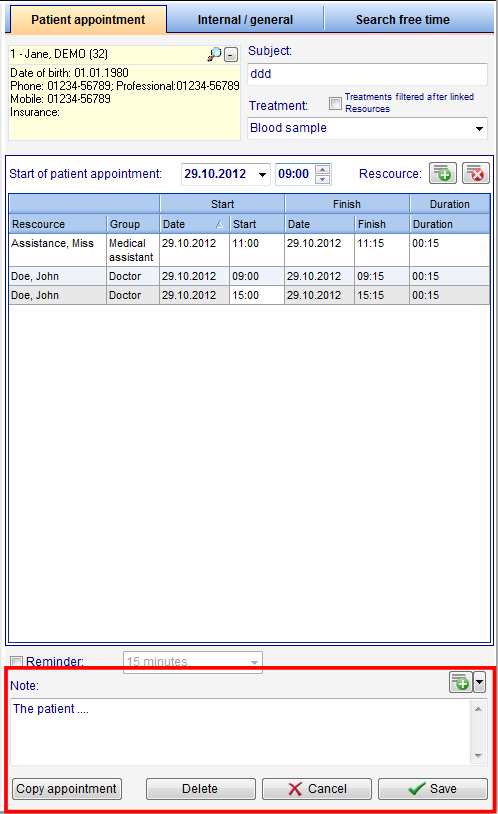
To add a note to an appointment, you must open the appointment editor.
The note can be written in the note area on the bottom of the window.
To use a predefined note, click on the + button. A new window will be opened.
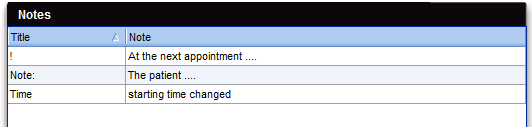
On this window you can see all predefined notes. Notes can be added, deleted or edited. Or you can select an existing one and use it for the the patient selected previously.
If you choose to create a new template for a note, a new window will open allowing you to do such creation.
| <img src="/images/newnote.png" alt="" width="531" height="439" /> |
| <a href="/index.php?title=MedITEX_Scheduler_how_to...">Back to How to...</a> | <a href="#top">Back to top</a> |