Come utilizzare MedITEX WebPortal
From MedITEX - Wiki
| Line 1: | Line 1: | ||
<p>Questa pagina fornisce una documentazione dettagliata e istruzioni su come utilizzare <strong>MedITEX WebPortal</strong>.</p> | <p>Questa pagina fornisce una documentazione dettagliata e istruzioni su come utilizzare <strong>MedITEX WebPortal</strong>.</p> | ||
<p><em>Nella pagina seguente, in ogni sezione verranno mostrati screenshot sia per la versione Desktop version sia per la versione Mobile.<br /></em></p> | <p><em>Nella pagina seguente, in ogni sezione verranno mostrati screenshot sia per la versione Desktop version sia per la versione Mobile.<br /></em></p> | ||
| − | <h2>Log | + | <h2>Log In</h2> |
| − | <h3>Primo | + | <h3>Primo Log In</h3> |
<p>Se stai usando WebPortal per la prima volta, devi usare la password standard che è stata fornita dalla clinica.</p> | <p>Se stai usando WebPortal per la prima volta, devi usare la password standard che è stata fornita dalla clinica.</p> | ||
<p>Successivamente, prima di poter continuare, verrà chiesto di cambiare la password.</p> | <p>Successivamente, prima di poter continuare, verrà chiesto di cambiare la password.</p> | ||
| Line 117: | Line 117: | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | <h3> | + | <h3>Modificare l'indirizzo email</h3> |
| − | <p> | + | <p>Se si vuole modificare il proprio indirizzo email, andare su '<strong>Dettagli contatto</strong>' e cliccare il pulsante vicino all'indirizzo email.</p> |
<table style="margin-left: auto; margin-right: auto;" border="0" width="10" height="44"> | <table style="margin-left: auto; margin-right: auto;" border="0" width="10" height="44"> | ||
<tbody> | <tbody> | ||
| Line 129: | Line 129: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | <p> | + | <p>Si apriraà una nuova finestra dove sarà possibile modificare l'indirizzo email.</p> |
<table style="margin-left: auto; margin-right: auto;" border="0" width="10" height="44"> | <table style="margin-left: auto; margin-right: auto;" border="0" width="10" height="44"> | ||
<tbody> | <tbody> | ||
| Line 141: | Line 141: | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | <h3> | + | <h3>Modificare la password</h3> |
| − | <p> | + | <p>Per modificare la password, andare su '<strong>Dati account</strong>' e cliccare sul pulsante vicino alla password, come mostrato in figura.</p> |
<table style="margin-left: auto; margin-right: auto;" border="0" width="10" height="44"> | <table style="margin-left: auto; margin-right: auto;" border="0" width="10" height="44"> | ||
<tbody> | <tbody> | ||
Revision as of 10:52, 11 October 2016
Questa pagina fornisce una documentazione dettagliata e istruzioni su come utilizzare MedITEX WebPortal.
Nella pagina seguente, in ogni sezione verranno mostrati screenshot sia per la versione Desktop version sia per la versione Mobile.
Contents |
Log In
Primo Log In
Se stai usando WebPortal per la prima volta, devi usare la password standard che è stata fornita dalla clinica.
Successivamente, prima di poter continuare, verrà chiesto di cambiare la password.
Se si vuole vedere la password, basterà deselezionare l'opzione 'Hide passwords?'.
| <img src="/images/LoginDesktop.png" alt="" width="471" height="298" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/LoginMobile.png" alt="" width="287" height="510" /> |
Log In generale
Digitare il nome utente o l'indirizzo email associato all'account WebPortal e la password.
Se si vuole vedere la password, basterà deselezionare l'opzione 'Hide passwords?'.
| <img src="/images/GeneralLoginDesktop.png" alt="" width="343" height="275" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/GeneralLoginMobile.png" alt="" width="287" height="510" /> |
Dimenticata la password?
Se si dimentica la password si può cliccare su “Forgot your password?” nella pagina del Log In.
Si verrà rediretti su questa pagina dove è possibile digitare il nome utente o l'indirizzo email associato all'account WebPortal.
| <img src="/images/ForgotPassDesktop.png" alt="" width="644" height="190" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ForgotPassMobile.png" alt="" width="287" height="510" /> |
Dopo aver cliccato 'Continue', tramite email si riceverà un link per la pagina dove si potrà facilmente creare una nuova password.
| <img src="/images/PassChange.png" alt="" width="555" height="395" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PassChangeMobile.png" alt="" width="287" height="510" /> |
Dopo aver salvato la password, si può effettuare il Log In.
Se non si possiede un indirizzo email associato all'account, questa funzionalità non può essere usata. Contattare la clinica per ottenere una nuova password.
La navigazione mostra le diverse aree che si possono scegliere. Il cerchio rosso su 'Messaggi' indica il numero di messaggi non letti.
| <img src="/images/NavigationDesktop.png" alt="" width="93" height="506" /> | <img src="/images/NavigationMobile.png" alt="" width="287" height="510" /> |
Home
La schermata Home è una panoramica in cui si possono mostrare i prossimi appuntamenti e i documenti preferiti..
Quest'area è disponibile solamente per la versione Desktop di WebPortal.
| <img src="/images/HomescreenDesktop.png" alt="" width="700" height="470" /> |
Anagrafica
In anagrafica si possono mostrare e cambiare i dati personali.
Modificare dati
Per trovare tutto facilmente, ci sono quattro aree differenti:
- Dati personali
- Dettagli contatto
- Occupazione
- Dati account
| <img src="/images/DemographicsChangeDesktop.png" alt="" width="551" height="553" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DemographicsChangeMobile.png" alt="" width="287" height="510" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DemoChangeSave.png" alt="" width="128" height="25" /> | Save all your changes. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DemoChangeCancel.png" alt="" width="129" height="25" /> | Don’t save your changes and discard. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DemoChangeGoTo.png" alt="" width="128" height="25" /> | If you are using your webportal together with your partner you can display the partner's data. |
Modificare l'indirizzo email
Se si vuole modificare il proprio indirizzo email, andare su 'Dettagli contatto' e cliccare il pulsante vicino all'indirizzo email.
| <img src="/images/EmailChangeDesktop.png" alt="" width="563" height="172" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/EmailChangeMobile.png" alt="" width="287" height="510" /> |
Si apriraà una nuova finestra dove sarà possibile modificare l'indirizzo email.
| <img src="/images/EmailChangeWindowDesktop.png" alt="" width="555" height="257" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/EmailChangeWindowMobile.png" alt="" width="287" height="510" /> |
Modificare la password
Per modificare la password, andare su 'Dati account' e cliccare sul pulsante vicino alla password, come mostrato in figura.
| <img src="/images/ChangePasswordDesktop.png" alt="" width="552" height="126" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ChangePasswordMobile.png" alt="" width="287" height="510" /> |
A new window will open. Here you can change your password.
| <img src="/images/ChangePasswordWindowDesktop.png" alt="" width="554" height="393" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ChangePasswordWindowMobile.png" alt="" width="287" height="510" /> |
Messages
Areas
There are three different areas
- Inbox
- Sent
- Draft
| <img src="/images/DemographicsAreasDesktop.png" alt="" width="504" height="552" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DemographicsAreasMobile.png" alt="" width="287" height="510" /> |
Open message
To open a message in the desktop version, you have to double click on the desired message.
To open a message in the mobile version, you have to click on the desired message.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/NewMessageWP.png" alt="" width="198" height="25" /> |
Click on this button to create a new message. An empty page, where you can type in your message, will open. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ReplyWP.png" alt="" width="129" height="24" /> | Open the message you want to reply and click on this button. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PrintMessageWP.png" alt="" width="129" height="24" /> |
Print message is only available for inbox messages and sent messages. To print a message, open the message that you want to print and click on this button. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpenAttachmentsWP.png" alt="" width="32" height="26" />
<img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpenAttachementInbox.png" alt="" width="244" height="127" /> |
There are two different ways to open an attachment:
|
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/UploadFileMessageWP.png" alt="" width="129" height="24" /> |
Only one document can be uploaded to one message. To upload a document open a new message or reply to a received message and press this button. Afterwards you can choose the document you want to upload. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RemoveFileMessageWP.png" alt="" width="281" height="25" /> | If you want to remove an uploaded document, click on this button. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/SetAttachementFav.png" alt="" width="265" height="24" />
<img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RemoveAttachementFav.png" alt="" width="265" height="25" /> |
|
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/SaveAsDraftWP.png" alt="" width="199" height="25" /> | If you write a new message or reply to a message but you don’t want to send it immediately, you can save it as a draft. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DeleteDraftWP.png" alt="" width="198" height="25" /> | If you want to delete a draft, click on this button. |
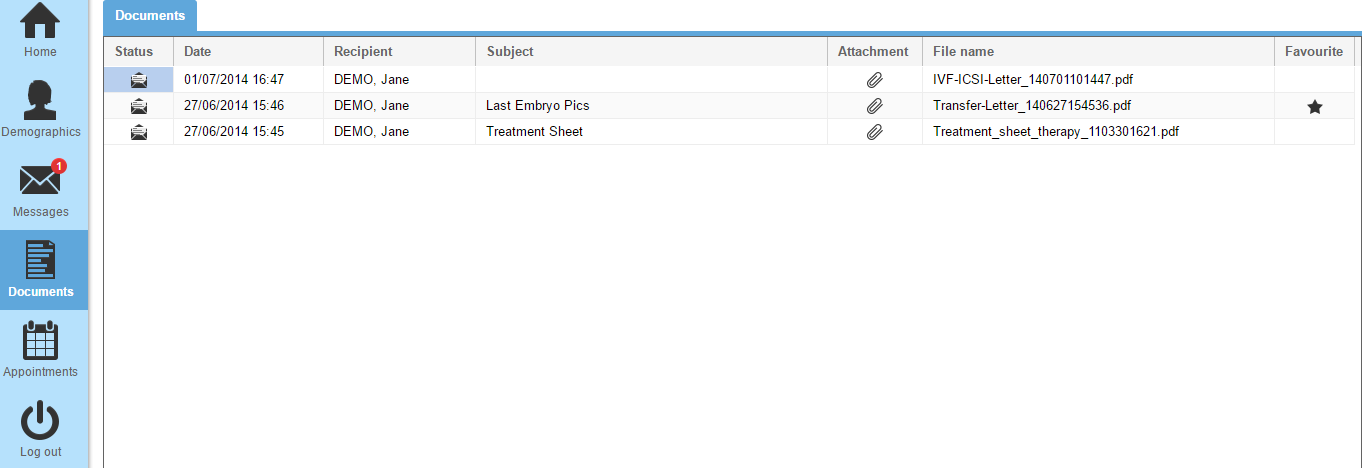
Documents
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DocumentsOverviewMobile.png" alt="" width="287" height="510" /> |
Open document
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpenAttachmentsWP.png" alt="" width="32" height="26" />
<img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpenAttachementInbox.png" alt="" width="244" height="127" /> |
There are two different ways to open a document:
|
Set document as favourite/Remove document from favourites
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/SetAttachementFav.png" alt="" width="265" height="24" />
<img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RemoveAttachementFav.png" alt="" width="265" height="25" /> |
Set attachment as favourite/Remove attachment from favourites: If you receive a message with an attachment, you can set the attachment or remove it from your favourites. Just click on one of these buttons. |
Appointments
Please note that the appointment types shown in the screenshots are example types and are designated by the clinic appointment types within MedITEX Scheduler.
You can display your appointments and make new appointment requests.
Areas
To have an overview of all appointments, we have two areas:
- Confirmed appointments: Displaying all appointments which are already confirmed by the clinic.
- Requested appointments: Here you can display all the requests which have not been confirmed yet and see the declined appointments.
| <img src="/images/AppointmentsOverviewDesktop.png" alt="" width="588" height="510" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AppointmentsOverviewMobile.png" alt="" width="287" height="510" /> |
Cancel appointment request
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/CancelAppointmentWP.png" alt="" width="197" height="25" />
<img src="/images/CancelAppointmentMobileWP.png" alt="" width="287" height="510" /> |
It is possible to cancel an appointment request if there is no answer from the clinic. If you want to cancel an appointment request go to 'Requested appointments' and click on this button. |
New appointment request
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/NewAppointmentWP.png" alt="" width="198" height="24" /> | To make a new appointment request, click on this button. |
Now you have to fill out some information about the request:
- Patient and treatment: If you use the webportal together with your partner, you can also make a request for her/him. Afterwards you have to choose the desired treatment.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PatientAndTreatmentDesktop.png" alt="" width="588" height="572" /> | |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AppointmentsOverviewMobile.png" alt="" width="287" height="510" /> | <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PatientAndTreatmentMobile2.png" alt="" width="287" height="510" /> |
- Clinician: For some treatments (not for all), you can choose your desired clinician.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ClinicianDesktopWP.png" alt="" width="415" height="670" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ClinicianMobileWP.jpg" alt="" width="287" height="509" /> |
- Date and time: Here you can select a date and a time for your appointment. If you don’t want to search for the next possible date you can use the button 'Next possible date' and it will be made automatically.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DateTimeDesktopWP.png" alt="" width="405" height="637" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DateTimeMobileWP.png" alt="" width="287" height="510" /> |
- Confirm: The last step is to check all the information and confirm the request. If you want to write something in addition, you can use the field for comments. Once your request is complete, please click on 'Confirm' to send the appointment request to the clinic.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ConfirmDesktopWP.png" alt="" width="475" height="670" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ConfirmMobileWP.png" alt="" width="287" height="510" /> |
| <a href="#top">Back to top</a> |