Configure letters
From MedITEX - Wiki
| (2 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
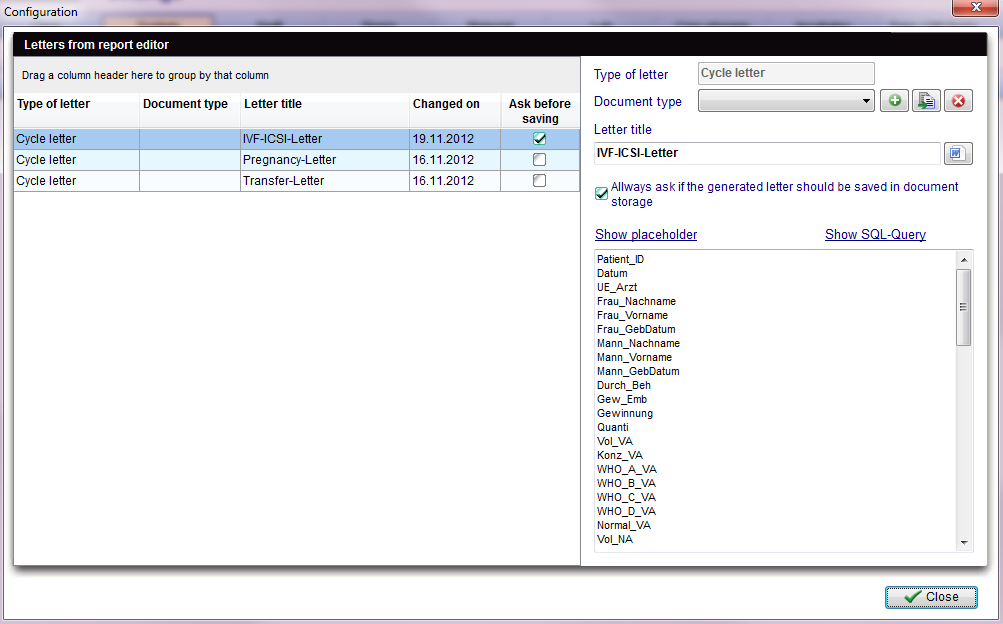
| − | <td | + | <td>[[Image:ConfigurationSettingsRE.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/ConfigurationSettingsRE.png| ]]</td> |
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <p>This window allows the configuration of letter templates in <strong>MedITEX IVF</strong>.</p> | ||
| + | <p> </p> | ||
| + | <h2>Buttons</h2> | ||
| + | <p>Some buttons have special functionalities. Click on it to have more information.</p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
| + | <tbody> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AdEdDelRE.png" alt="" width="97" height="30" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AdEdDelRE.png" alt="" width="97" height="30" /></td> | ||
| − | <td> | + | <td> |
| + | <p>Other types of documents may be created clicking on the <strong>Plus </strong>button.</p> | ||
| + | <p>Once a type of document is created, it will be available in the <strong>New entry</strong> menu present in the <strong>Demographics </strong>section.</p> | ||
| + | <p>With the button <strong>Edit</strong>, the document type can be edited.</p> | ||
| + | <p>A letter can be removed from the MedITEX section it was assigned to by selecting it and clicking on <strong>Delete</strong>.</p> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpEdRE.pnd.PNG" alt="" width="33" height="27" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpEdRE.pnd.PNG" alt="" width="33" height="27" /></td> | ||
| − | <td> | + | <td>Opens <strong>Microsoft Word </strong>so you can edit the template that is selected from the left.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/CloseGreen.png" alt="" width="99" height="28" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/CloseGreen.png" alt="" width="99" height="28" /></td> | ||
| − | <td> | + | <td>Closes the window.</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <h2>Clickable areas</h2> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
| + | <tbody> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DocRE.png" alt="" width="293" height="56" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DocRE.png" alt="" width="293" height="56" /></td> | ||
| − | <td> | + | <td>Here you can add a document type to a letter template.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/EdLetterTitle.png" alt="" width="388" height="52" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/EdLetterTitle.png" alt="" width="388" height="52" /></td> | ||
| − | <td> | + | <td>Tittle of the letter. You can change the name on this box and edit the template by clicking on the <strong>Word</strong> button.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AlwaysRE.png" alt="" width="385" height="37" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AlwaysRE.png" alt="" width="385" height="37" /></td> | ||
| − | <td> | + | <td>When using this letter with a patient, you are asked if it should be saved in the storage.</td> |
</tr> | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <h2>Lists</h2> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ListRe.png" alt="" width="566" height="112" /></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <ul> | ||
| + | <li><strong>Type of letter</strong>: defines the type of the letter.</li> | ||
| + | <li><strong>Document type</strong>: defines the type of the document.<strong> </strong></li> | ||
| + | <li><strong>Letter title</strong>: name given for the letter.</li> | ||
| + | <li><strong>Change on</strong>: date of the last change or creation.</li> | ||
| + | <li><strong>Ask before saving</strong>: check box for <strong>Ask before saving</strong> functionality.</li> | ||
| + | </ul> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <h2>Other areas</h2> | ||
| + | <p>The area under<strong> Show placeholder / Show SQL-Query</strong> is useful for support purposes. The first option shows the <strong>Placeholders </strong>names and the second, the <strong>SQL-Query</strong> used to retrieve such information from the database.</p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
| + | <tbody> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ShowRE.png" alt="" width="393" height="270" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ShowRE.png" alt="" width="393" height="270" /></td> | ||
| − | |||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ShowSQL.png" alt="" width="393" height="339" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ShowSQL.png" alt="" width="393" height="339" /></td> | ||
| − | <td> | + | </tr> |
| + | </tbody> | ||
| + | </table> | ||
| + | <table style="float: right;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td style="text-align: right;"><a href="/index.php?title=MedITEX_IVF_manual">Back to the MedITEX IVF menu </a></td> | ||
| + | <td style="text-align: right;"><a href="#top">Back to top</a></td> | ||
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
Latest revision as of 13:43, 21 January 2013
This window allows the configuration of letter templates in MedITEX IVF.
Contents |
Buttons
Some buttons have special functionalities. Click on it to have more information.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AdEdDelRE.png" alt="" width="97" height="30" /> |
Other types of documents may be created clicking on the Plus button. Once a type of document is created, it will be available in the New entry menu present in the Demographics section. With the button Edit, the document type can be edited. A letter can be removed from the MedITEX section it was assigned to by selecting it and clicking on Delete. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpEdRE.pnd.PNG" alt="" width="33" height="27" /> | Opens Microsoft Word so you can edit the template that is selected from the left. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/CloseGreen.png" alt="" width="99" height="28" /> | Closes the window. |
Clickable areas
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DocRE.png" alt="" width="293" height="56" /> | Here you can add a document type to a letter template. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/EdLetterTitle.png" alt="" width="388" height="52" /> | Tittle of the letter. You can change the name on this box and edit the template by clicking on the Word button. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AlwaysRE.png" alt="" width="385" height="37" /> | When using this letter with a patient, you are asked if it should be saved in the storage. |
Lists
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ListRe.png" alt="" width="566" height="112" /> |
|
Other areas
The area under Show placeholder / Show SQL-Query is useful for support purposes. The first option shows the Placeholders names and the second, the SQL-Query used to retrieve such information from the database.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ShowRE.png" alt="" width="393" height="270" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ShowSQL.png" alt="" width="393" height="339" /> |
| <a href="/index.php?title=MedITEX_IVF_manual">Back to the MedITEX IVF menu </a> | <a href="#top">Back to top</a> |