Appointment lists
From MedITEX - Wiki
| (6 intermediate revisions by 2 users not shown) | |||
| Line 7: | Line 7: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | <p style="text-align: justify;">In order to see all appointments of a patient use the button <strong> | + | <p style="text-align: justify;">In order to see all appointments of a patient use the button <strong>Appointment list </strong>under the patient search. In the first tab you see all current and future appointments of the selected patient. In tab <strong>All appointments</strong> you will see an overview of all appointments with this patient, including those of the past.</p> |
| − | + | ||
<table style="margin-left: auto; margin-right: auto;" border="0"> | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
<tbody> | <tbody> | ||
| Line 16: | Line 15: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| + | <p style="text-align: justify;"> </p> | ||
<p style="text-align: justify;">From this window you can open the appointment by simply double-clicking its row. You can delete appointments, create new, or copy existing ones.</p> | <p style="text-align: justify;">From this window you can open the appointment by simply double-clicking its row. You can delete appointments, create new, or copy existing ones.</p> | ||
<p style="text-align: justify;">Usually if you double click on a patient appointment the appointment editor opens with all details on the right side of the scheduler. But it is possible to change its settings so instead, the appointment list of current patient opens on a double click. The advantage is that you get an overview of all appointments of this patient before you edit, delete or create a new appointment.</p> | <p style="text-align: justify;">Usually if you double click on a patient appointment the appointment editor opens with all details on the right side of the scheduler. But it is possible to change its settings so instead, the appointment list of current patient opens on a double click. The advantage is that you get an overview of all appointments of this patient before you edit, delete or create a new appointment.</p> | ||
<p> </p> | <p> </p> | ||
<h2>Appointment list by resource</h2> | <h2>Appointment list by resource</h2> | ||
| − | <table border="0" width="743" height="168"> | + | <table style="margin-left: auto; margin-right: auto;" border="0" width="743" height="168"> |
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| − | <td> | + | <td colspan="2"><img style="float: left;" src="/images/hint48.png" alt="" width="48" height="48" /> Click on the link <strong>Appointment list / print</strong> at the left top corner of the main window to open a list with all appointments from today.</td> |
| − | < | + | </tr> |
| − | + | <tr> | |
| − | + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/fig56.png" alt="" /></td> | |
| − | + | <td><img style="display: block; margin-left: auto; margin-right: auto; vertical-align: middle;" src="/images/fig57.png" alt="" /></td> | |
| − | </ | + | |
| − | <td><img src="/images/fig56.png" alt=" | + | |
| − | <td><img src="/images/fig57.png" alt=" | + | |
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | <p style="text-align: | + | <p style="text-align: left;">By default the appointment list can be viewed for all resources, but you can also filter the appointments by certain resources. The time period for the selection can also be adjusted.</p> |
| − | + | ||
<table style="margin-left: auto; margin-right: auto;" border="0"> | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
<tbody> | <tbody> | ||
| Line 43: | Line 39: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | |||
<p style="text-align: justify;"> </p> | <p style="text-align: justify;"> </p> | ||
| − | <table border="0" width="576" height="297"> | + | <p style="text-align: justify;">The first column gives you the opportunity to show or hide columns. Therefore, just click on the column header and check the boxes of the required columns that you want to see.</p> |
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="576" height="297"> | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
<td> | <td> | ||
<p style="text-align: justify;"> </p> | <p style="text-align: justify;"> </p> | ||
| − | <p style="text-align: justify;">The values shown in each column can be sorted with a click on the column header. You can also group the table content by moving column headers into the dark blue area on the top. For example: you want to see how many appointments were scheduled with a specific treatment. You drag the column <strong> | + | <p style="text-align: justify;">The values shown in each column can be sorted with a click on the column header. You can also group the table content by moving column headers into the dark blue area on the top. For example: you want to see how many appointments were scheduled with a specific treatment. You drag the column <strong>Treatment</strong> and drop it in the blue area, and all appointments will be grouped by treatment. Every header of the group now contains the treatment and the number of appointments.</p> |
</td> | </td> | ||
<td><img src="/images/fig59.png" alt="" width="285" height="288" /></td> | <td><img src="/images/fig59.png" alt="" width="285" height="288" /></td> | ||
| Line 64: | Line 60: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | <p style="text-align: justify;">Use the button <strong> | + | <p style="text-align: justify;"> </p> |
| + | <p style="text-align: justify;">Use the button <strong>Print</strong> at the right bottom of the window in order to print the list as you have defined it.</p> | ||
<p style="text-align: justify;">By double clicking a row, you open that appointment in the editor.</p> | <p style="text-align: justify;">By double clicking a row, you open that appointment in the editor.</p> | ||
| − | |||
<table style="float: right;" border="0"> | <table style="float: right;" border="0"> | ||
<tbody> | <tbody> | ||
Latest revision as of 16:36, 12 February 2013
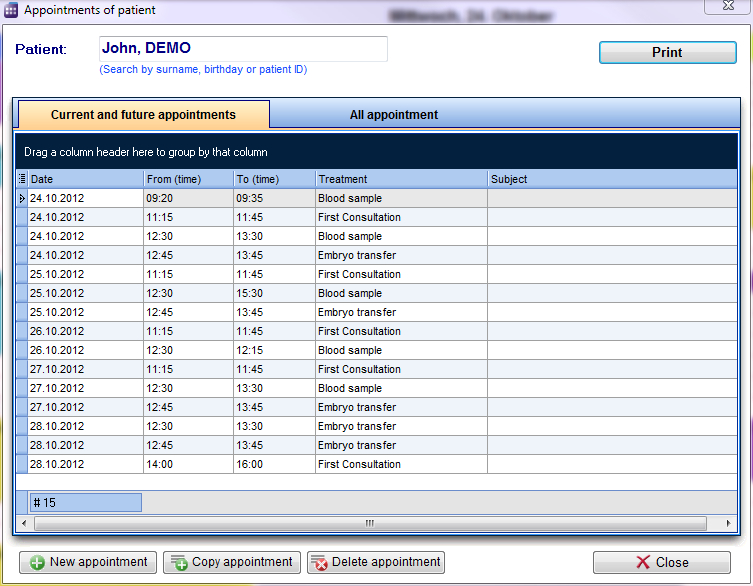
Appointment list of a selected patient
| <img src="/images/JohnRed.png" alt="" width="316" height="149" /> |
In order to see all appointments of a patient use the button Appointment list under the patient search. In the first tab you see all current and future appointments of the selected patient. In tab All appointments you will see an overview of all appointments with this patient, including those of the past.
From this window you can open the appointment by simply double-clicking its row. You can delete appointments, create new, or copy existing ones.
Usually if you double click on a patient appointment the appointment editor opens with all details on the right side of the scheduler. But it is possible to change its settings so instead, the appointment list of current patient opens on a double click. The advantage is that you get an overview of all appointments of this patient before you edit, delete or create a new appointment.
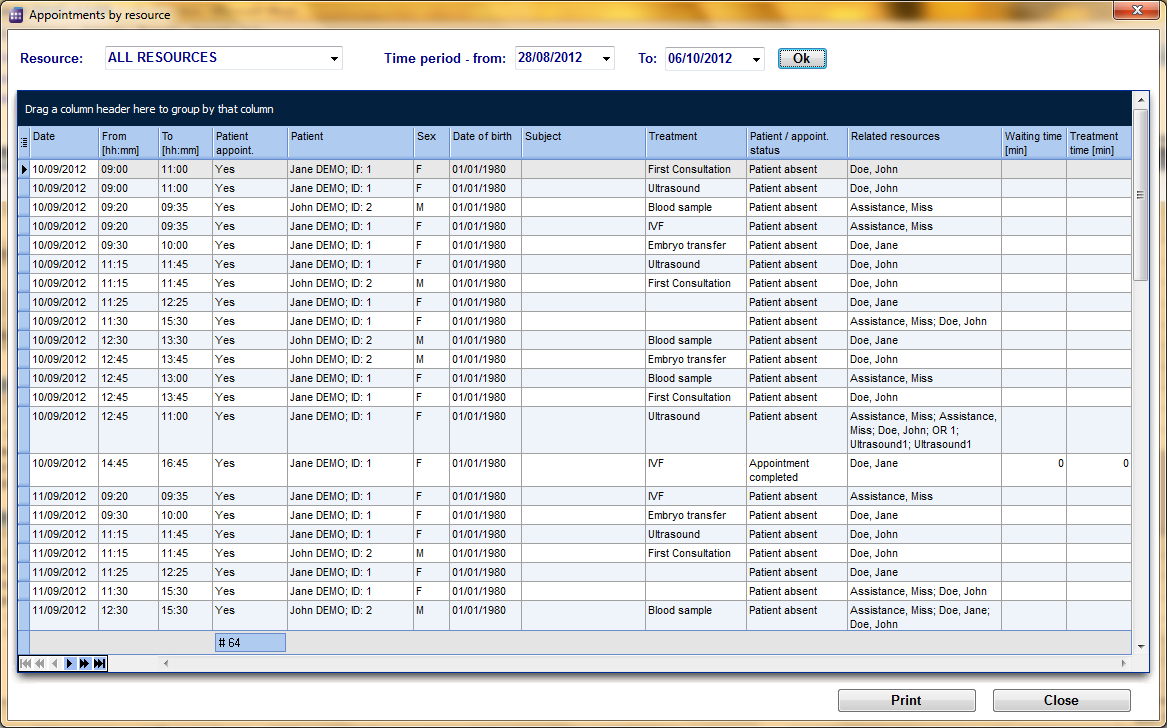
Appointment list by resource
| <img style="float: left;" src="/images/hint48.png" alt="" width="48" height="48" /> Click on the link Appointment list / print at the left top corner of the main window to open a list with all appointments from today. | |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/fig56.png" alt="" /> | <img style="display: block; margin-left: auto; margin-right: auto; vertical-align: middle;" src="/images/fig57.png" alt="" /> |
By default the appointment list can be viewed for all resources, but you can also filter the appointments by certain resources. The time period for the selection can also be adjusted.
The first column gives you the opportunity to show or hide columns. Therefore, just click on the column header and check the boxes of the required columns that you want to see.
|
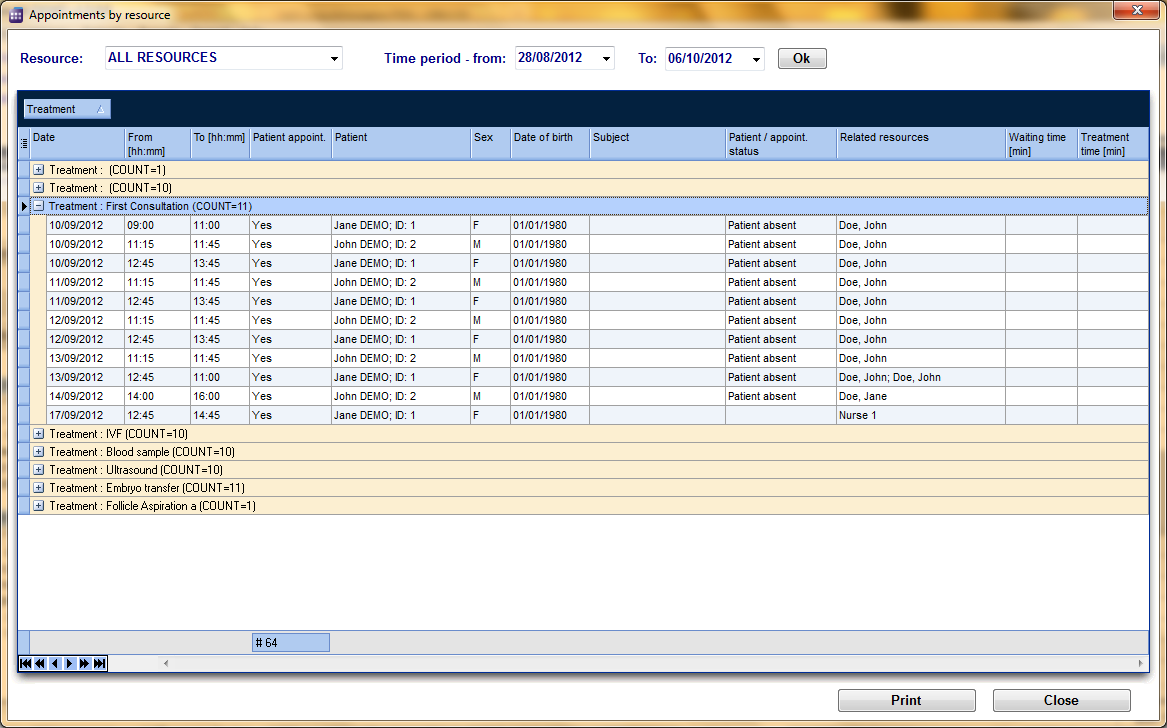
The values shown in each column can be sorted with a click on the column header. You can also group the table content by moving column headers into the dark blue area on the top. For example: you want to see how many appointments were scheduled with a specific treatment. You drag the column Treatment and drop it in the blue area, and all appointments will be grouped by treatment. Every header of the group now contains the treatment and the number of appointments. |
<img src="/images/fig59.png" alt="" width="285" height="288" /> |
Use the button Print at the right bottom of the window in order to print the list as you have defined it.
By double clicking a row, you open that appointment in the editor.
| <a href="/index.php?title=MedITEX_Scheduler_manual">Back to the MedITEX Scheduler menu </a> | <a href="#top">Back to top</a> |