How to create and use text blocks?
From MedITEX - Wiki
| (29 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | <p><strong>Text blocks</strong> give you the possibility to | + | <p><strong>Text blocks</strong> give you the possibility to use predefined texts in all <strong>note fields</strong> in MedITEX IVF and MedITEX Scheduler. </p> |
<p>Right-click in a note field opens a drop-down menu which contains two options related to text blocks:</p> | <p>Right-click in a note field opens a drop-down menu which contains two options related to text blocks:</p> | ||
<table style="margin-left: auto; margin-right: auto;" border="0" width="46" height="24"> | <table style="margin-left: auto; margin-right: auto;" border="0" width="46" height="24"> | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| − | <td>[[Image:NoteFieldTB.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/NoteFieldTB.png| ]] | + | <td>[[Image:NoteFieldTB.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/NoteFieldTB.png| ]]</td> |
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | <p> | + | <p>If you click on <strong>Text blocks</strong> option, the following window will open:</p> |
<table style="margin-left: auto; margin-right: auto;" border="0" width="46" height="24"> | <table style="margin-left: auto; margin-right: auto;" border="0" width="46" height="24"> | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| − | <td>[[Image:TextBlockWindow.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/TextBlockWindow.png| ]] | + | <td>[[Image:TextBlockWindow.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/TextBlockWindow.png| ]]</td> |
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | < | + | <p>All text blocks which you can use in a selected note field are listed in the upper part of this window. At the bottom you can find buttons which allow you to insert selected text block, as well as to create new and modify existing ones.</p> |
| + | <h4><span style="font-size: 1.17em;">Buttons</span></h4> | ||
<table border="0" align="center"> | <table border="0" align="center"> | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonNew.png" alt="" width="55" height="31" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonNew.png" alt="" width="55" height="31" /></td> | ||
| − | <td>Create new text block</td> | + | <td> |
| + | <p><strong><a href="#Create_new_text_block">Create new</a></strong> text block.</p> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonDelete.png" alt="" width="36" height="31" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonDelete.png" alt="" width="36" height="31" /></td> | ||
| − | <td>Delete selected text block</td> | + | <td><strong>Delete selected</strong> text block.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonEdit.png" alt="" width="126" height="31" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonEdit.png" alt="" width="126" height="31" /></td> | ||
| − | <td>Edit selected text block</td> | + | <td><strong>Edit selected</strong> text block.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonClose.png" alt="" width="126" height="31" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonClose.png" alt="" width="126" height="31" /></td> | ||
| − | <td>Close the window</td> | + | <td><strong>Close</strong> the window.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonInsert.png" alt="" width="141" height="31" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonInsert.png" alt="" width="141" height="31" /></td> | ||
| − | <td>Insert selected text block</td> | + | <td> |
| + | <p><strong><a href="#Insert_text_block">Insert</a></strong> selected text block.</p> | ||
| + | </td> | ||
</tr> | </tr> | ||
</tbody> | </tbody> | ||
| Line 43: | Line 48: | ||
<p> </p> | <p> </p> | ||
<h2>Create new text block</h2> | <h2>Create new text block</h2> | ||
| + | <p>The button for creating new text blocks offers two ways for doing this (click on an arrow on the right side of the button):</p> | ||
| + | <table border="0" align="center"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img src="/images/TBButtonNewDropDownMenu.png" alt="" width="342" height="69" /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <p>If you click on the first one (or press the key <strong>Ins</strong> on your keyboard), the following window will open:</p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="46" height="24"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td>[[Image:CreateNewTB.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/CreateNewTB.png| ]]<br /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <p>The section at the bottom is used for creating new text blocks. </p> | ||
| + | <table border="0" align="center"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBName.png" alt="" width="236" height="47" /></td> | ||
| + | <td><strong>Name</strong> of the new text block.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBText.png" alt="" width="231" height="55" /></td> | ||
| + | <td><strong>Content</strong> of the new text block.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBGeneral.png" alt="" width="204" height="32" /></td> | ||
| + | <td> | ||
| + | <p><strong>General text blocks</strong> are <strong>available in all sections in MedITEX</strong>. Check this option if you want to define text block you are creating as general. </p> | ||
| + | <p>Text blocks which are not defined as general are available only in the section where the note field you have selected is. </p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBNewCancelButton.png" alt="" width="129" height="32" /></td> | ||
| + | <td><strong>Cancel </strong>the operation.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBNewSaveButton.png" alt="" width="128" height="32" /></td> | ||
| + | <td><strong>Save</strong> the text block.</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <p>If you want to <strong>create new text block as a copy of selected one</strong>, choose this option from drop-down menu of the button (or press key combination <strong>Ctrl+C</strong> on your keyboard). The following window will open:</p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="46" height="24"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td>[[Image:TBNewAsACopyOfExistingOne.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/TBNewAsACopyOfExistingOne.png| ]]<br /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p>Initially, name and content of a new text block, as well as the property "General text block" will be identical to all corresponding properties of the text block you have selected, but all fields can be modified.</p> | ||
| + | <p> </p> | ||
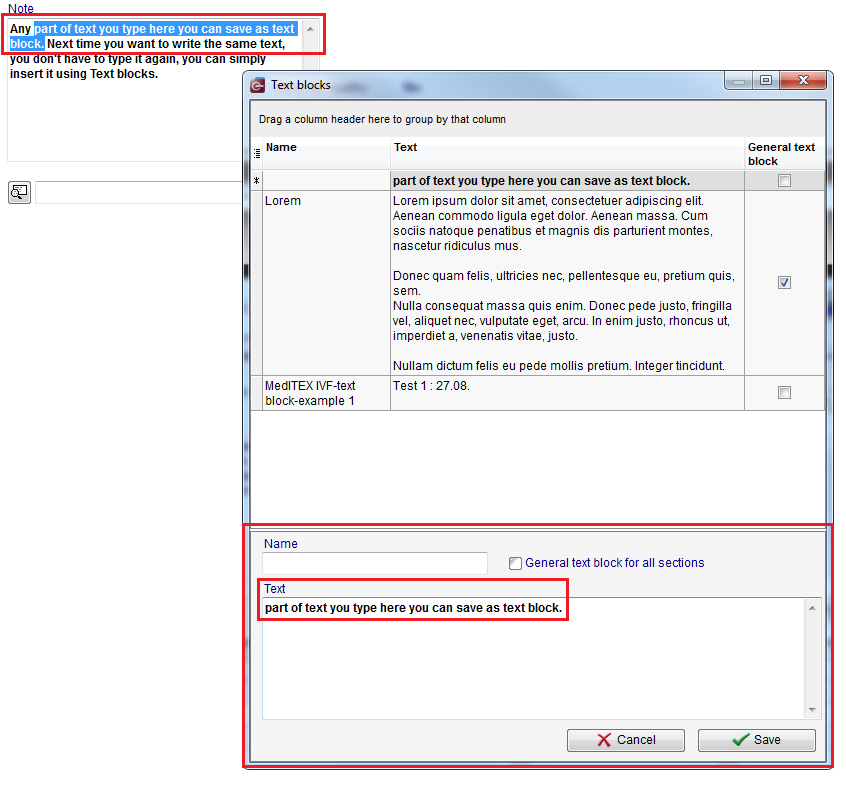
| + | <p>It is also possible to create new text block using a part of the text you have typed in the note field. To do this, select the part of text you want to save, press right-click and choose the option <strong><a href="#top">Save text as new text block.</a> </strong>The following window will open:</p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="46" height="24"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td>[[Image:TBSaveTextAsNewTB.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/TBSaveTextAsNewTB.png| ]]<br /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p style="text-align: center;"> </p> | ||
| + | <p style="text-align: center;"> </p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img src="/images/hint48.png" alt="" width="48" height="48" /></td> | ||
| + | <td> | ||
| + | <p>Remember to define the text block as <strong>General text block</strong> if you want to <strong>use it in all sections of MedITEX</strong>. </p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <h2>Insert text block</h2> | ||
| + | <p>To insert a text block in the text you are typing, <strong>choose the position</strong> were you want to insert it, <strong>press right-click</strong>, choose the option <strong>Text blocks</strong> from the drop-down menu, select the text block you want to insert and click on the button <strong>Insert</strong>: </p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="46" height="24"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td>[[Image:TBInsert.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/TBInsert.png| ]]<br /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p style="text-align: center;"> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <table style="float: right;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><a href="/index.php?title=MedITEX_IVF_how_to">Back to How to</a></td> | ||
| + | <td><a href="#top">Back to top</a><br /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
Latest revision as of 14:06, 19 September 2014
Text blocks give you the possibility to use predefined texts in all note fields in MedITEX IVF and MedITEX Scheduler.
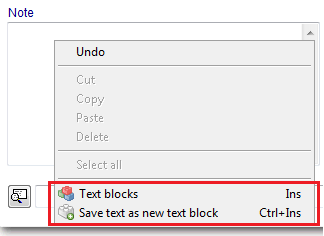
Right-click in a note field opens a drop-down menu which contains two options related to text blocks:
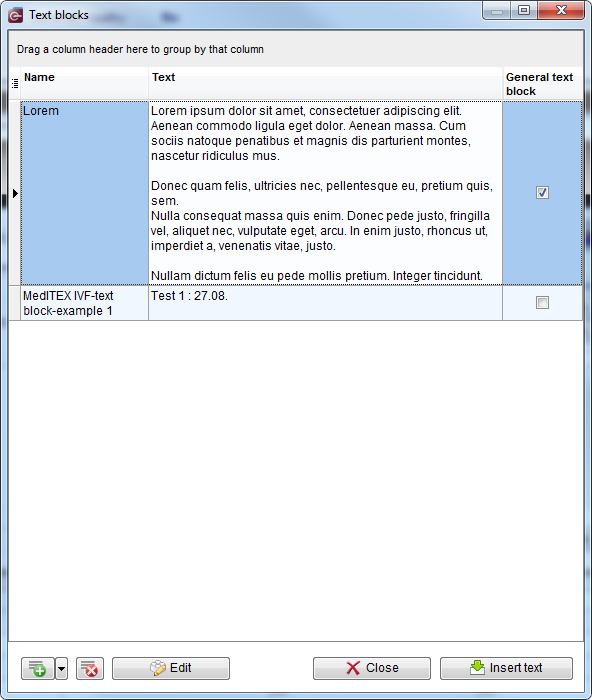
If you click on Text blocks option, the following window will open:
All text blocks which you can use in a selected note field are listed in the upper part of this window. At the bottom you can find buttons which allow you to insert selected text block, as well as to create new and modify existing ones.
Buttons
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonNew.png" alt="" width="55" height="31" /> |
<a href="#Create_new_text_block">Create new</a> text block. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonDelete.png" alt="" width="36" height="31" /> | Delete selected text block. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonEdit.png" alt="" width="126" height="31" /> | Edit selected text block. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonClose.png" alt="" width="126" height="31" /> | Close the window. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonInsert.png" alt="" width="141" height="31" /> |
<a href="#Insert_text_block">Insert</a> selected text block. |
Create new text block
The button for creating new text blocks offers two ways for doing this (click on an arrow on the right side of the button):
| <img src="/images/TBButtonNewDropDownMenu.png" alt="" width="342" height="69" /> |
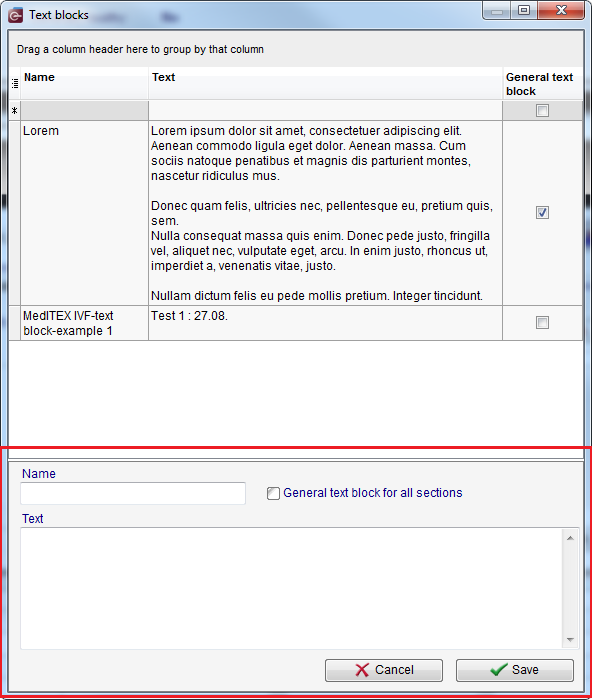
If you click on the first one (or press the key Ins on your keyboard), the following window will open:
The section at the bottom is used for creating new text blocks.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBName.png" alt="" width="236" height="47" /> | Name of the new text block. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBText.png" alt="" width="231" height="55" /> | Content of the new text block. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBGeneral.png" alt="" width="204" height="32" /> |
General text blocks are available in all sections in MedITEX. Check this option if you want to define text block you are creating as general. Text blocks which are not defined as general are available only in the section where the note field you have selected is. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBNewCancelButton.png" alt="" width="129" height="32" /> | Cancel the operation. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBNewSaveButton.png" alt="" width="128" height="32" /> | Save the text block. |
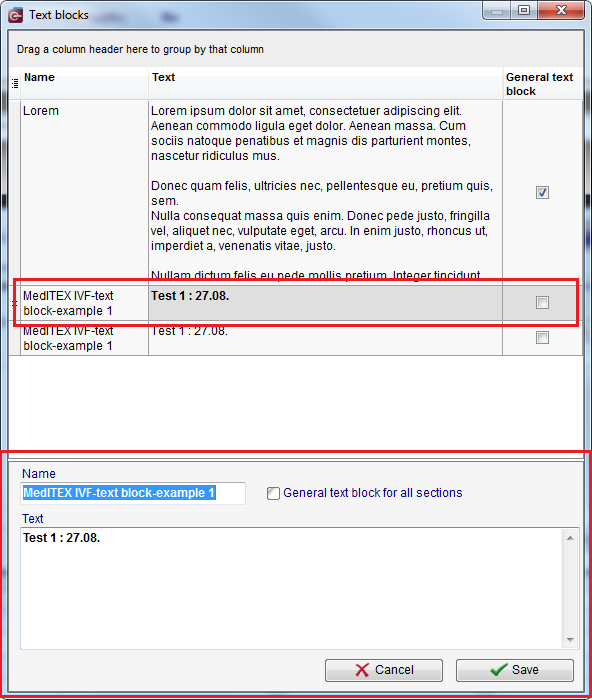
If you want to create new text block as a copy of selected one, choose this option from drop-down menu of the button (or press key combination Ctrl+C on your keyboard). The following window will open:
Initially, name and content of a new text block, as well as the property "General text block" will be identical to all corresponding properties of the text block you have selected, but all fields can be modified.
It is also possible to create new text block using a part of the text you have typed in the note field. To do this, select the part of text you want to save, press right-click and choose the option <a href="#top">Save text as new text block.</a> The following window will open:
| <img src="/images/hint48.png" alt="" width="48" height="48" /> |
Remember to define the text block as General text block if you want to use it in all sections of MedITEX. |
Insert text block
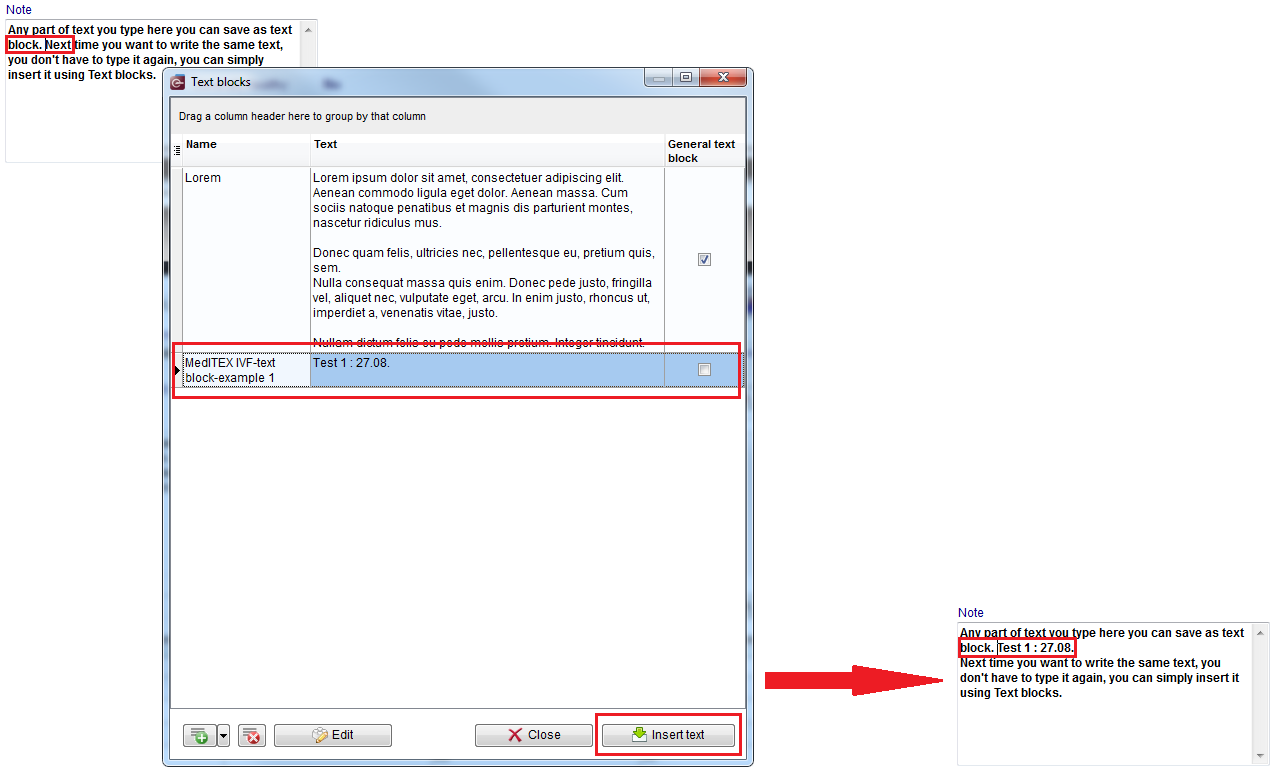
To insert a text block in the text you are typing, choose the position were you want to insert it, press right-click, choose the option Text blocks from the drop-down menu, select the text block you want to insert and click on the button Insert:
| <a href="/index.php?title=MedITEX_IVF_how_to">Back to How to</a> | <a href="#top">Back to top</a> |