How to create a day info?
From MedITEX - Wiki
(Difference between revisions)
| (9 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
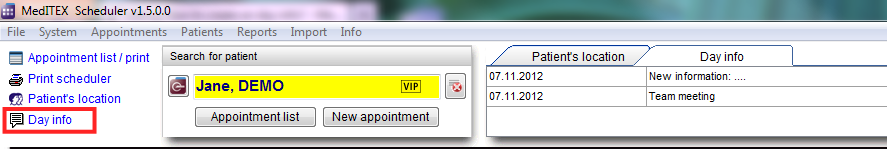
| − | + | <p>To add new information<span id="result_box" lang="en"><span class="hps"> (important messages, etc.)</span></span> to a particular date<span id="result_box" lang="en"><span class="hps">,</span> <span class="hps">select</span> <span class="hps atn">the button </span><strong>Day info</strong><span class="hps"> </span><span>, located</span> <span class="hps">on the top left corner</span><span class="hps"> of the main</span> <span class="hps">window</span><span> at the Supporting links area.</span></span></p> | |
| + | <table border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td>[[Image:dayInfoNewRed3.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/dayInfoNewRed3.png| ]]</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <ul> | ||
| + | <li>Once the new window is opened click on <strong>New message</strong>. A blank line is added in the information window.</li> | ||
| + | </ul> | ||
| + | <ul> | ||
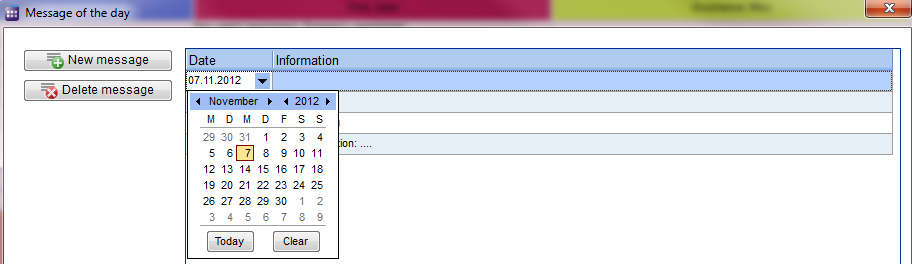
| + | <li><span id="result_box" lang="en"><span class="hps">Choose a date</span> <span class="hps">and</span> <span class="hps">then</span> <span class="hps">fill</span> <span class="hps">the text box</span> <span class="hps">with the appropriate information</span><span>.</span></span></li> | ||
| + | </ul> | ||
| + | <table border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td>[[Image:dayInfoNew1.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/dayInfoNew1.png| ]]</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <ul> | ||
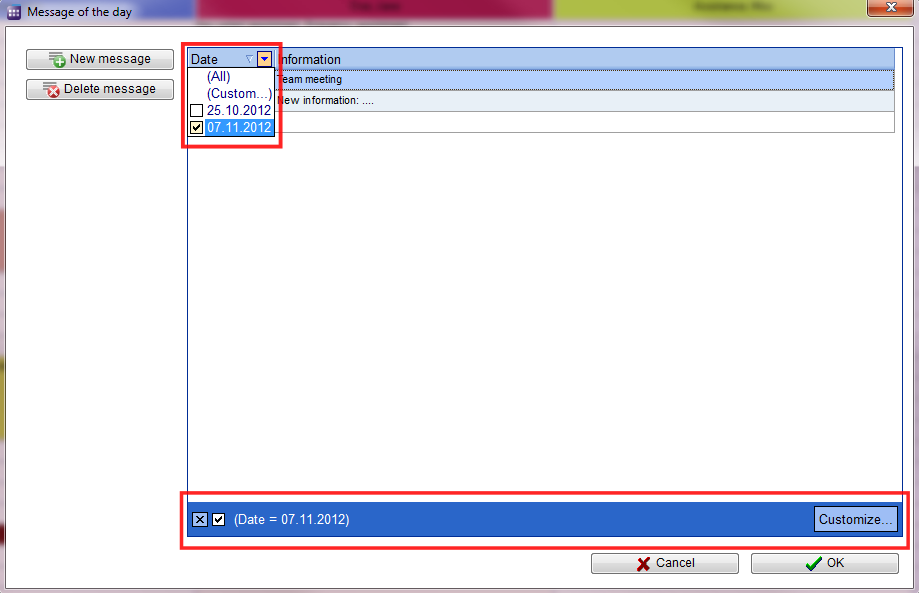
| + | <li><span id="result_box" lang="en"><span class="hps">If you</span> <span class="hps">wish, you can</span> <span class="hps">set filters</span> <span class="hps">on</span> <span class="hps">date and / or</span> <span class="hps">at</span> <span class="hps">the</span> <span class="hps">information</span><span>.</span></span></li> | ||
| + | <li>Clicking on the arrow next to the column header, you can filter the table content by the information contained in that row.</li> | ||
| + | </ul> | ||
| + | <table border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td>[[Image:dayInfoNew4Red.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/dayInfoNew4Red.png| ]]</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <ul> | ||
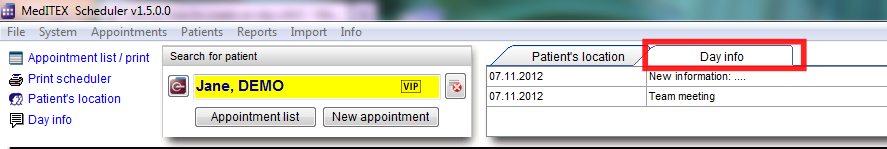
| + | <li><span id="result_box" lang="en"><span class="hps">Once saved, the</span> <span class="hps">message</span> <span class="hps">appears</span> <span class="hps">on the</span> fixed <span class="hps">day in the main</span> <span class="hps">window</span><span>.</span></span></li> | ||
| + | </ul> | ||
| + | <table border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td>[[Image:dayInfoNewRed2.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/dayInfoNewRed2.png| ]]</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <table style="float: right;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td style="text-align: right;"><a href="/index.php?title=MedITEX_Scheduler_how_to">Back to How to</a></td> | ||
| + | <td style="text-align: right;"><a href="#top">Back to top</a></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p><span class="mw-headline"><br /></span></p> | ||
Latest revision as of 15:25, 12 February 2013
To add new information (important messages, etc.) to a particular date, select the button Day info , located on the top left corner of the main window at the Supporting links area.
- Once the new window is opened click on New message. A blank line is added in the information window.
- Choose a date and then fill the text box with the appropriate information.
- If you wish, you can set filters on date and / or at the information.
- Clicking on the arrow next to the column header, you can filter the table content by the information contained in that row.
- Once saved, the message appears on the fixed day in the main window.
| <a href="/index.php?title=MedITEX_Scheduler_how_to">Back to How to</a> | <a href="#top">Back to top</a> |