How to define a special view?
From MedITEX - Wiki
(Difference between revisions)
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <table style="margin-left: auto; margin-right: auto;" border="0" width="367" height="149"> | |
| − | <table border="0" width="367" height=" | + | |
<tbody> | <tbody> | ||
<tr> | <tr> | ||
<td><img src="/images/SpecialViewEditRed.png" alt="" width="142" height="193" /></td> | <td><img src="/images/SpecialViewEditRed.png" alt="" width="142" height="193" /></td> | ||
| − | <td>To create a special view, you have to click at the arrow on the right side of the button | + | <td>To create a special view, you have to click at the <strong>arrow on the right side of the button Special selection</strong>. Click on <strong>Edit</strong>.<br /></td> |
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | <p>In this list it is possible to | + | <table style="margin-left: auto; margin-right: auto;" border="0"> |
| − | < | + | <tbody> |
| + | <tr> | ||
| + | <td><img src="/images/DefineSpecialViewNew.png" alt="" width="568" height="530" /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <ul> | ||
| + | <li>In this list it is possible to <strong>change the order of resources</strong> by moving the selected resource up or down using the corresponding buttons on the right side.</li> | ||
| + | </ul> | ||
| + | <ul> | ||
| + | <li><strong>This order will be saved for each user individually</strong>. So if you quit the scheduler and log in again you will see the order as you have defined it.</li> | ||
| + | </ul> | ||
| + | <ul> | ||
| + | <li>If you select a different view and want to return to your defined view, click on <strong>Special Selection</strong>.</li> | ||
| + | </ul> | ||
| + | <p> </p> | ||
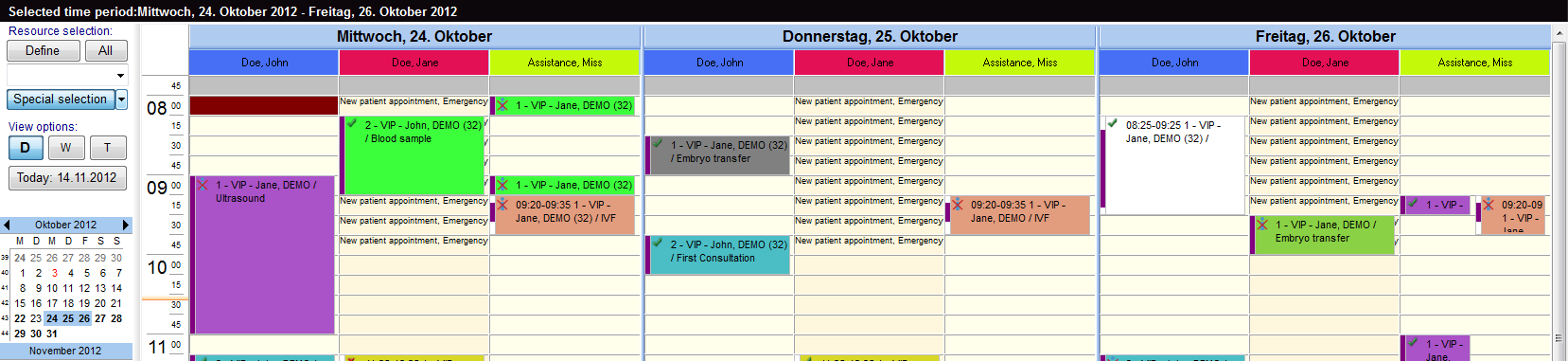
| + | <p><strong>For example:</strong><br />If you choose the selection shown above, you obtained this view:</p> | ||
| + | <p><span id="result_box" lang="en"><span class="hps">You</span> <span class="hps">can see</span> <span class="hps">the</span> <span class="hps">view of <strong>three</strong></span><strong> <span class="hps">days</span></strong> <span class="hps">for</span><strong> <span class="hps">John</span> <span class="hps">Doe</span>, <span class="hps">Jane</span> <span class="hps">Doe</span></strong> <span class="hps">and</span> <strong><span class="hps">Miss</span> <span class="hps">Assistance</span></strong><span>.</span></span></p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td>[[Image:Define3Day.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/Define3Day.png| ]]</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <table style="float: right;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td style="text-align: right;"><a href="/index.php?title=MedITEX_Scheduler_how_to">Back to How to</a></td> | ||
| + | <td style="text-align: right;"><a href="#top">Back to top</a></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p><span class="mw-headline"><br /></span></p> | ||
Latest revision as of 13:57, 17 January 2013
| <img src="/images/SpecialViewEditRed.png" alt="" width="142" height="193" /> | To create a special view, you have to click at the arrow on the right side of the button Special selection. Click on Edit. |
| <img src="/images/DefineSpecialViewNew.png" alt="" width="568" height="530" /> |
- In this list it is possible to change the order of resources by moving the selected resource up or down using the corresponding buttons on the right side.
- This order will be saved for each user individually. So if you quit the scheduler and log in again you will see the order as you have defined it.
- If you select a different view and want to return to your defined view, click on Special Selection.
For example:
If you choose the selection shown above, you obtained this view:
You can see the view of three days for John Doe, Jane Doe and Miss Assistance.
| <a href="/index.php?title=MedITEX_Scheduler_how_to">Back to How to</a> | <a href="#top">Back to top</a> |