Result management
From MedITEX - Wiki
| Line 14: | Line 14: | ||
<tr> | <tr> | ||
<td><a href="/index.php?title=MedITEX_IVF_main_page"><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/HomeRE.png" alt="" width="70" height="35" /></a></td> | <td><a href="/index.php?title=MedITEX_IVF_main_page"><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/HomeRE.png" alt="" width="70" height="35" /></a></td> | ||
| − | <td>Click this button to go back to MedITEX | + | <td>Click this button to go back to MedITEX main page.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 26: | Line 26: | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PrintRE.png" alt="" width="86" height="35" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PrintRE.png" alt="" width="86" height="35" /></td> | ||
| − | <td>With this button, you may print the result table or a letter, depending on which tab (Query result, Word module or Rich text module) is active.</td> | + | <td>With this button, you may print the result table or a letter, depending on which tab (Query result, Word module or Rich text module) is active.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 70: | Line 70: | ||
<p> </p> | <p> </p> | ||
<h3>Filter, group or sort the list of results</h3> | <h3>Filter, group or sort the list of results</h3> | ||
| − | <p>The list of results may be<strong> filtered</strong>, <strong>grouped </strong>and <strong>sorted </strong>by clicking the column headers as explained <a href="/index.php?title=Welcome_to_MedITEX_IVF#Managing_Lists">here</a><strong>.</strong> The filtering corresponds to a logical restriction of the data set displayed in the list of results (e.g. only the pregnant patients of all, etc.).</p> | + | <p>The list of results may be<strong> filtered</strong>, <strong>grouped </strong>and <strong>sorted </strong>by clicking the column headers as explained <a href="/index.php?title=Welcome_to_MedITEX_IVF#Managing_Lists">here</a><strong>.</strong> The filtering corresponds to a logical restriction of the data set displayed in the list of results (e.g. only the pregnant patients of all, etc.).</p> |
<p> </p> | <p> </p> | ||
<h3>Statistical analysis</h3> | <h3>Statistical analysis</h3> | ||
| − | <p>The results of the query can be used to carry out <strong>statistical | + | <p>The results of the query can be used to carry out <strong>statistical analysis</strong>.</p> |
| − | <p>There are essentially <strong>two ways</strong> to produce such | + | <p>There are essentially <strong>two ways</strong> to produce such analysis:</p> |
<p> </p> | <p> </p> | ||
<h4>Mathematical functions</h4> | <h4>Mathematical functions</h4> | ||
| Line 115: | Line 115: | ||
<p> </p> | <p> </p> | ||
<p>For the <strong>x-axis</strong> of your statistics you can use all columns of the list of results.</p> | <p>For the <strong>x-axis</strong> of your statistics you can use all columns of the list of results.</p> | ||
| − | <p>For the <strong>y-axis</strong> you can only use | + | <p>For the <strong>y-axis</strong> you can only use columns whose associated field from the data base contains numerical values only (integers, floating-point numbers).</p> |
<p>These are only <strong>descriptive statistics</strong>: histograms, plots and their individual parts.</p> | <p>These are only <strong>descriptive statistics</strong>: histograms, plots and their individual parts.</p> | ||
| − | <p>The <strong>interpretation </strong>of the<strong> y-values</strong> exclusively depends on the <strong>scale measurement</strong> of the data used (the data is, however, displayed in such a way as if the values were all interval-scaled).</p> | + | <p>The <strong>interpretation </strong>of the<strong> y-axis values</strong> exclusively depends on the <strong>scale measurement</strong> of the data used (the data is, however, displayed in such a way as if the values were all interval-scaled).</p> |
<table border="0"> | <table border="0"> | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| − | <td colspan="2"><strong> | + | <td colspan="2"><strong>Explanation of the fields/icons:</strong></td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td>Curve, Bars... Pareto</td> | + | <td><strong>Line, Curve, Bars, ..., Pareto</strong></td> |
<td>These are <strong>different layouts</strong> that can be chosen for the chart.</td> | <td>These are <strong>different layouts</strong> that can be chosen for the chart.</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/2D3D.png" alt="" width="59" height="28" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/2D3D.png" alt="" width="59" height="28" /></td> | ||
| − | <td>By | + | <td>By clicking on these icons, the chart will change from a <strong>2D </strong>and a <strong>3D layout</strong>.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td style="text-align: center;"><img src="/images/0,00.png" alt="" /><br /></td> | <td style="text-align: center;"><img src="/images/0,00.png" alt="" /><br /></td> | ||
| − | <td> | + | <td>Clicking this icon will let you adjust the number of <strong>decimal places</strong>.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 141: | Line 141: | ||
<tr> | <tr> | ||
<td style="text-align: center;"><img src="/images/Colours.png" alt="" width="59" height="25" /><br /></td> | <td style="text-align: center;"><img src="/images/Colours.png" alt="" width="59" height="25" /><br /></td> | ||
| − | <td>Here can | + | <td>Here you can choose the <strong>background colours</strong> of the graph and the form. A third option allows the <strong>swapping of the colours</strong> between the graph and the form.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 153: | Line 153: | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/X.png" alt="" width="28" height="24" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/X.png" alt="" width="28" height="24" /></td> | ||
| − | <td>Click on this icon to see the <strong>distribution of values on x-axis</strong>.</td> | + | <td>Click on this icon to see the <strong>distribution of values on the x-axis</strong>.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td style="text-align: center;"><img src="/images/Y.png" alt="" width="28" height="24" /></td> | <td style="text-align: center;"><img src="/images/Y.png" alt="" width="28" height="24" /></td> | ||
| − | <td>Click on this icon to see the <strong>distribution of values on y-axis</strong>.</td> | + | <td>Click on this icon to see the <strong>distribution of values on the y-axis</strong>.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 165: | Line 165: | ||
<tr> | <tr> | ||
<td style="text-align: center;"><img src="/images/Ed.png" alt="" /></td> | <td style="text-align: center;"><img src="/images/Ed.png" alt="" /></td> | ||
| − | <td>Click on this icon to <strong>edit | + | <td>Click on this icon to <strong>edit chart titles</strong>.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td style="text-align: center;"><img src="/images/ed1.png" alt="" width="24" height="22" /></td> | <td style="text-align: center;"><img src="/images/ed1.png" alt="" width="24" height="22" /></td> | ||
| − | <td>Click on this icon to <strong>edit font</strong> and<strong> colour of titles and | + | <td>Click on this icon to <strong>edit the font</strong> and<strong> colour of titles and legends</strong>.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td style="text-align: center;"><img src="/images/ed2.png" alt="" width="24" height="22" /></td> | <td style="text-align: center;"><img src="/images/ed2.png" alt="" width="24" height="22" /></td> | ||
| − | <td>Click on this icon to <strong> | + | <td>Click on this icon to <strong>show/hide pattern bar</strong>, <strong>palette bar and legend</strong>. By clicking on this icon, it is also possible to <strong>access the data editor</strong>. Drag and drop colours and patterns to change the chart.<br /></td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 184: | Line 184: | ||
<p><strong>By clicking this button the user can:</strong></p> | <p><strong>By clicking this button the user can:</strong></p> | ||
<ul> | <ul> | ||
| − | <li> | + | <li>Print the chart; </li> |
| − | <li> | + | <li>Send the data or the chart to the clipboard;</li> |
| − | <li> | + | <li>Export the chart as a *.chf, *.xls or *.csv file;</li> |
| − | <li> | + | <li>Import a chart from *.chf file;</li> |
| − | <li> | + | <li>Exchange chart type.</li> |
</ul> | </ul> | ||
</td> | </td> | ||
| Line 197: | Line 197: | ||
<h2>Word module</h2> | <h2>Word module</h2> | ||
<p>By selecting the <strong>word module tab</strong> a simple list will be shown.</p> | <p>By selecting the <strong>word module tab</strong> a simple list will be shown.</p> | ||
| − | <table border="0"> | + | <table style="margin-left: auto; margin-right: auto;" border="0"> |
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| Line 205: | Line 205: | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | <h3> | + | <h3>Explanation of columns</h3> |
<table border="0"> | <table border="0"> | ||
<tbody> | <tbody> | ||
| Line 211: | Line 211: | ||
<td style="text-align: center;"><strong><span style="font-size: small;">Placeholder</span></strong></td> | <td style="text-align: center;"><strong><span style="font-size: small;">Placeholder</span></strong></td> | ||
<td> | <td> | ||
| − | <p> | + | <p>This column displays the<strong> placeholders</strong> present in the query. Each placeholder has been <strong>generated</strong> by the selection of <strong>one field during the query building</strong>. A placeholder can be <strong>duplicated </strong>just double clicking on it.</p> |
| − | If the same field is<strong> needed more than once</strong> in the letter, just <strong>duplicate </strong>the placeholder. The <strong>new placeholder</strong> will be filled with the <strong>same value</strong> of the parent placeholder.</td> | + | <p>If the same field is<strong> needed more than once</strong> in the letter, just <strong>duplicate </strong>the placeholder.</p> |
| + | <p>The <strong>new placeholder</strong> will be filled with the <strong>same value</strong> of the parent placeholder.</p> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td style="text-align: center;"><strong><span style="font-size: small;">Utilize</span></strong></td> | <td style="text-align: center;"><strong><span style="font-size: small;">Utilize</span></strong></td> | ||
| − | <td>Here the user can choose if the value related to a placeholder will be<strong> shown in the letter</strong>. To change the <strong>status </strong>from Yes to No | + | <td>Here the user can choose if the value related to a placeholder will be<strong> shown in the letter</strong>. To change the <strong>status </strong>from Yes to No just <strong>double-click</strong> on the corresponding cell.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td style="text-align: center;"><strong><span style="font-size: small;">Bookmark</span></strong></td> | <td style="text-align: center;"><strong><span style="font-size: small;">Bookmark</span></strong></td> | ||
| − | <td> | + | <td>This column displays the <strong>names of the bookmarks</strong> present in the <strong>Word </strong>file related to the query. To <strong>edit </strong>the name of the bookmark just <strong>double-click</strong> it.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td style="text-align: center;"><strong><span style="font-size: small;">Value</span></strong></td> | <td style="text-align: center;"><strong><span style="font-size: small;">Value</span></strong></td> | ||
<td> | <td> | ||
| − | <p> | + | <p>This column displays the <strong>results </strong>related to a given <strong>placeholder </strong>for the <strong>selected record</strong>.</p> |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 231: | Line 233: | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/REButtons.png" alt="" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/REButtons.png" alt="" /></td> | ||
<td> | <td> | ||
| − | <p>With these buttons it is possible to<strong> swap back</strong> and <strong> | + | <p>With these buttons, it is possible to<strong> swap back</strong> and <strong>forth </strong>from one record to another, changing the values of the results accordingly.</p> |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 238: | Line 240: | ||
<td> | <td> | ||
<p><strong>Using additional placeholders</strong>:</p> | <p><strong>Using additional placeholders</strong>:</p> | ||
| − | <p>In addition to the placeholders selected while <strong>building the query</strong>, | + | <p>In addition to the placeholders selected while <strong>building the query</strong>, new placeholders can be used. The <strong>additional placeholders</strong> allow the user to <strong>add to the letter: ultrasound </strong>and <strong>embryo images</strong>, <strong>user signatures</strong>, <strong>date </strong>and <strong>time specifications</strong>.</p> |
| − | <p>To <strong>add a placeholder</strong> just press this button . When a <strong>placeholder </strong>is <strong>selected </strong>it will appear in the list along with its <strong>bookmark </strong>and it can be used in the letter just like other placeholders.</p> | + | <p>To <strong>add a placeholder</strong> just press this button. When a <strong>placeholder </strong>is <strong>selected </strong>it will appear in the list along with its <strong>bookmark </strong>and it can be used in the letter just like other placeholders.</p> |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 246: | Line 248: | ||
<p> </p> | <p> </p> | ||
<h3>Creating a letter</h3> | <h3>Creating a letter</h3> | ||
| − | <p>When the query is saved for the first time, a | + | <p>When the query is saved for the first time, a <strong>Word</strong> file is created in the folder WOMOD. This folder is in File_Storage\Templates. The complete path can be seen in the <a href="/index.php?title=MedITEX_IVF_Settings#General">settings</a>.</p> |
<table border="0"> | <table border="0"> | ||
<tbody> | <tbody> | ||
| Line 257: | Line 259: | ||
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| − | <p>If a model of the letter is available as MS | + | <p>If a model of the letter is available as a <strong>MS Word</strong> document, it is possible to save such model as a template before building the query. The template must be saved in the WOMOD folder and shall have <strong>the same name</strong> that the query will have.</p> |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 283: | Line 285: | ||
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| − | <p>2. Cut and paste | + | <p>2. Cut and paste placeholders in the appropriate position. Once a placeholder is allocated, it can be deleted from the list at the bottom of the page.</p> |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 295: | Line 297: | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td>3. | + | <td>3. Once all placeholders are positioned and deleted at the bottom list, the letter can be saved.</td> |
</tr> | </tr> | ||
</tbody> | </tbody> | ||
| Line 304: | Line 306: | ||
<tr> | <tr> | ||
<td><img src="/images/ed4.png" alt="" width="147" height="102" /></td> | <td><img src="/images/ed4.png" alt="" width="147" height="102" /></td> | ||
| − | <td> | + | <td>Saved letters may be edited by clicking <strong>Edit template</strong>.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img src="/images/ed5.png" alt="" /></td> | <td><img src="/images/ed5.png" alt="" /></td> | ||
| − | <td>To | + | <td>To view and print the letter related to the selected record, press <strong>Generate letter</strong>. A letter with all filled placeholders will open:</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td colspan="2"> | + | <td colspan="2">[[Image:Letter5.png|none|700px|thumb|left|link=http://wiki.meditex-software.com/images/Letter5.png| ]]</td> |
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | <h3>Using | + | <h3>Using letters as standard templates</h3> |
| − | <p>Once | + | <p>Once a letter is created, you may want to set it as a standard template.</p> |
<p>What matters here is the combination of the group elements for your query.</p> | <p>What matters here is the combination of the group elements for your query.</p> | ||
| − | <table border="0"> | + | <table style="margin-left: auto; margin-right: auto;" border="0"> |
<tbody> | <tbody> | ||
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| − | <p>If your query contains a reference to</p> | + | <p>If your query contains a reference to:</p> |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 329: | Line 331: | ||
<td> | <td> | ||
<ul> | <ul> | ||
| + | <li>A therapy</li> | ||
</ul> | </ul> | ||
<ul> | <ul> | ||
| − | <li> | + | <li>A OI-IUI</li> |
</ul> | </ul> | ||
<ul> | <ul> | ||
| + | <li>A medical history</li> | ||
</ul> | </ul> | ||
<ul> | <ul> | ||
| − | <li> | + | <li>A lab results</li> |
</ul> | </ul> | ||
<ul> | <ul> | ||
| + | <li>A semen analysis</li> | ||
</ul> | </ul> | ||
<ul> | <ul> | ||
| − | <li> | + | <li>A patient's data</li> |
</ul> | </ul> | ||
<ul> | <ul> | ||
| − | + | <li>A referring doctors<strong> </strong></li> | |
| − | + | ||
| − | <li> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</ul> | </ul> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <p>you can | + | <p>you can use the document as a <strong>cycle</strong><strong> </strong><strong>letter</strong>.</p> |
| − | <p>you can | + | <p>you can use the document as an <strong>insemination letter.</strong></p> |
| − | <p>you can | + | <p>you can use the document as a <strong>medical history letter.</strong></p> |
| − | <p>you can | + | <p>you can use the document as a <strong>lab</strong> <strong>letter</strong>.</p> |
| − | <p>you can | + | <p>you can use the document as a <strong>semen analysis letter.</strong></p> |
| − | <p>you can | + | <p>you can use the document as a<strong> administration </strong><strong>letter.</strong></p> |
| − | <p>you can | + | <p>you can use the document as a <strong>letter for referring doctors.</strong></p> |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 375: | Line 365: | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | <p>Press the black arrow on the right of the button | + | <p>Press the black arrow on the right of the button <strong>Utilize as</strong>, select <strong>Letter templates</strong> and assign the document to one of the available entries.</p> |
| − | <p> | + | <p>For our example, only two options will be available:</p> |
| − | <table border="0"> | + | <table style="margin-left: auto; margin-right: auto;" border="0"> |
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| Line 385: | Line 375: | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | <p>In the main window of MedITEX IVF you can now click the menu-item <strong> | + | <p>In the main window of <strong>MedITEX IVF</strong> you can now click the menu-item <strong>Letters</strong> and see (depending on the currently opened input mask) exactly those queries whose letter templates you have linked (assume we have chosen for our query <strong>Cycle letter</strong>, the letter will be available in the cycle input mask).</p> |
| − | <p>A click on the desired entry in the menu leads to the execution of the query for the current patient or the current therapy only.</p> | + | <p>A click on the desired entry in the menu leads to the execution of the query for the <strong>current patient</strong> or the <strong>current therapy </strong>only.</p> |
| − | <p>A | + | <p>A <strong>Word</strong> document is then generated from the associated letter template. The word document will automatically be copied in the file storage folder related to the patient and the document entry in the patient demographics mask will also be generated. The type of the document generated in the demographics will be the one assigned as described <a href="/index.php?title=Result_management#Administrate_letters">here</a>.</p> |
<p> </p> | <p> </p> | ||
| − | <h2> | + | <h2>Rich text module</h2> |
| − | <p>The | + | <p>The <strong>Rich text module</strong> tool allows the easy creation of letters and documents. A document is composed of three units: header, text area and footer.</p> |
| − | <table border="0"> | + | <table style="margin-left: auto; margin-right: auto;" border="0"> |
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| Line 399: | Line 389: | ||
</table> | </table> | ||
<ul> | <ul> | ||
| − | <li> | + | <li>The header, for example, you can add a logo, individual text and the date. </li> |
| − | <li>In | + | <li>In the text area you can add individual text which ideally contains placeholders (text contained between two %%; eg %Persons.First name%) of the result table. As you can see in the print preview, these placeholders will be replaced by the values of the result table. <strong>Placeholders </strong>can be duplicated selecting them from the drop box <strong>Placeholders</strong> and clicking on <img src="/images/RichB.png" alt="" />. Moreover, additional placeholders can be used.</li> |
| − | <li> | + | <li>The footer may contain a greeting, address or a name.</li> |
</ul> | </ul> | ||
<p>Standard formatting (font size, text alignment, color etc.) can be applied in all three areas.</p> | <p>Standard formatting (font size, text alignment, color etc.) can be applied in all three areas.</p> | ||
<p>Header and footer can be saved and imported later for other documents.</p> | <p>Header and footer can be saved and imported later for other documents.</p> | ||
| − | <table border="0"> | + | <table style="margin-left: auto; margin-right: auto;" border="0"> |
<tbody> | <tbody> | ||
<tr> | <tr> | ||
<td><img src="/images/OpenTemp.png" alt="" width="143" height="21" /></td> | <td><img src="/images/OpenTemp.png" alt="" width="143" height="21" /></td> | ||
| − | <td>To import header and footer from another document, select the document to import from and press <strong> | + | <td>To import header and footer from another document, select the document to import from and press <strong>Open template</strong>.<br /></td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 423: | Line 413: | ||
<td><img src="/images/AdministrateLetters.png" alt="" width="109" height="35" /></td> | <td><img src="/images/AdministrateLetters.png" alt="" width="109" height="35" /></td> | ||
<td> | <td> | ||
| − | <p>When the button | + | <p>When the button is clicked the following window opens:</p> |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 436: | Line 426: | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | <p>The list on the left shows the letters which have been set to be available in one of the MedITEX | + | <p>The list on the left shows the letters which have been set to be available in one of the MedITEX sections<strong>. </strong>If the user selects the type of document in the<strong> Document type</strong> drop menu, the letter will be saved in the demographic section among the documents of the same type.</p> |
<table border="0"> | <table border="0"> | ||
<tbody> | <tbody> | ||
| Line 442: | Line 432: | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AdEdDelRE.png" alt="" width="97" height="30" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AdEdDelRE.png" alt="" width="97" height="30" /></td> | ||
<td> | <td> | ||
| − | <p>Other types of documents may be created clicking on <strong> | + | <p>Other types of documents may be created clicking on <strong>Plus</strong>.</p> |
| − | <p>With the button <strong> | + | <p>Once a type of document is created it will be available in the <strong>New entry</strong> menu present in the <strong>Demographics </strong>section.</p> |
| − | <p>A letter can be removed from the MedITEX section it was assigned by selecting it and clicking on <strong> | + | <p>With the button <strong>Edit</strong>, the document type can be edited.</p> |
| + | <p>A letter can be removed from the MedITEX section it was assigned to by selecting it and clicking on <strong>Delete</strong>.</p> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 452: | Line 443: | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td style="text-align: center;" colspan="2">The box under<strong> | + | <td style="text-align: center;" colspan="2">The box under<strong> Show placeholder / Show SQL-Query</strong> is useful for support purposes.</td> |
</tr> | </tr> | ||
</tbody> | </tbody> | ||
Revision as of 15:39, 8 January 2013
After a query has been executed the Result window will open.
Contents |
Buttons
Some buttons have special functionalities. Click on it to have more information.
| <a href="/index.php?title=MedITEX_IVF_main_page"><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/HomeRE.png" alt="" width="70" height="35" /></a> | Click this button to go back to MedITEX main page. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RefreshResult.png" alt="" width="85" height="35" /> | If the value related to one or more of the query field has been changed, the result can be updated by clicking this button without executing the query again. |
| <a href="/index.php?title=Result_management#Using_the_letter_as_standard_letter_template"><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/UtilizeAs.png" alt="" width="75" height="35" /></a> | With this button, a query can be set as working list in the list section or as standard letter in one of the sections of MedITEX IVF. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PrintRE.png" alt="" width="86" height="35" /> | With this button, you may print the result table or a letter, depending on which tab (Query result, Word module or Rich text module) is active. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ExportRE.png" alt="" /> | By clicking this button, a result table may be exported in different file formats (Excel, CSV, HTML, TXT, PDF and XML). |
| <a href="/index.php?title=Result_management#Administrate_letters"><img src="/images/AdministrateLetters.png" alt="" width="109" height="35" /></a> | By clicking on this button, the window Configuration will pop up. |
| <a href="/index.php?title=Result_management#Statistical_analysis"><img src="/images/Statistics.png" alt="" width="60" height="38" /></a> | This button can be used to produce a chart. |
| <img src="/images/Sum.png" alt="" /> | The sum of the values of a column is shown by clicking this button. |
| <img src="/images/Average.png" alt="" width="58" height="35" /> | The average value of a column is shown by clicking this button. |
| <img src="/images/MinRE.png" alt="" width="32" height="35" /> | The minimum value of a column is shown by clicking this button. |
| <img src="/images/MaxRE.png" alt="" width="36" height="35" /> | The maximum value of a column is shown by clicking this button. |
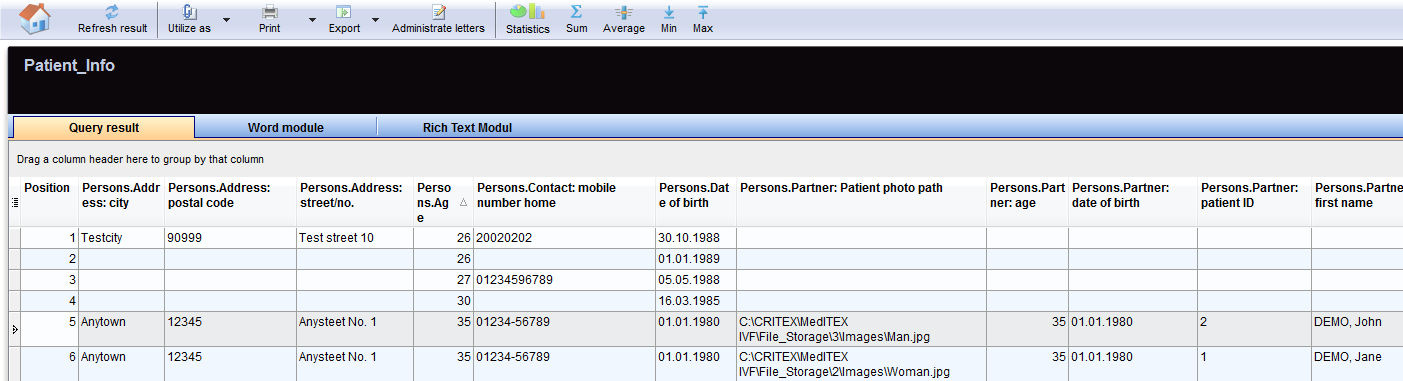
Query results
If the Query result tab is selected, all the selected data fields are shown in individual columns. Each row of the table represents a record.
Filter, group or sort the list of results
The list of results may be filtered, grouped and sorted by clicking the column headers as explained <a href="/index.php?title=Welcome_to_MedITEX_IVF#Managing_Lists">here</a>. The filtering corresponds to a logical restriction of the data set displayed in the list of results (e.g. only the pregnant patients of all, etc.).
Statistical analysis
The results of the query can be used to carry out statistical analysis.
There are essentially two ways to produce such analysis:
Mathematical functions
You can apply basic mathematical functions such as sum, average, minimum and maximum to a column or generate a chart.
| <img src="/images/MathRE.png" alt="" /> |
|
Generating a chart
| <img src="/images/Statistics.png" alt="" width="60" height="38" /> | If the Statistics button is clicked, the following window will be opened: |
| <img src="/images/Chart.png" alt="" width="765" height="625" /> |
For the x-axis of your statistics you can use all columns of the list of results.
For the y-axis you can only use columns whose associated field from the data base contains numerical values only (integers, floating-point numbers).
These are only descriptive statistics: histograms, plots and their individual parts.
The interpretation of the y-axis values exclusively depends on the scale measurement of the data used (the data is, however, displayed in such a way as if the values were all interval-scaled).
| Explanation of the fields/icons: | |
| Line, Curve, Bars, ..., Pareto | These are different layouts that can be chosen for the chart. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/2D3D.png" alt="" width="59" height="28" /> | By clicking on these icons, the chart will change from a 2D and a 3D layout. |
| <img src="/images/0,00.png" alt="" /> |
Clicking this icon will let you adjust the number of decimal places. |
| <img src="/images/Epsilon.png" alt="" width="23" height="23" /> <img src="/images/Durchschnitt.png" alt="" width="30" height="26" /> | Switch between summary and average representation. |
| <img src="/images/Colours.png" alt="" width="59" height="25" /> |
Here you can choose the background colours of the graph and the form. A third option allows the swapping of the colours between the graph and the form. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Legend.png" alt="" width="57" height="25" /> | Click on this button to show/hide the legend. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Toolbar.png" alt="" width="59" height="27" /> | Click on this button to show/hide the toolbar. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/X.png" alt="" width="28" height="24" /> | Click on this icon to see the distribution of values on the x-axis. |
| <img src="/images/Y.png" alt="" width="28" height="24" /> | Click on this icon to see the distribution of values on the y-axis. |
| <img src="/images/VXY.png" alt="" /> | Click on this icon to see the distribution of values of the y-axis as a function of x-axis categories. |
| <img src="/images/Ed.png" alt="" /> | Click on this icon to edit chart titles. |
| <img src="/images/ed1.png" alt="" width="24" height="22" /> | Click on this icon to edit the font and colour of titles and legends. |
| <img src="/images/ed2.png" alt="" width="24" height="22" /> | Click on this icon to show/hide pattern bar, palette bar and legend. By clicking on this icon, it is also possible to access the data editor. Drag and drop colours and patterns to change the chart. |
| <img src="/images/ed3.png" alt="" width="24" height="22" /> | Click on this icon to modify the view options. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Graph.png" alt="" width="85" height="26" /> |
By clicking this button the user can:
|
Word module
By selecting the word module tab a simple list will be shown.
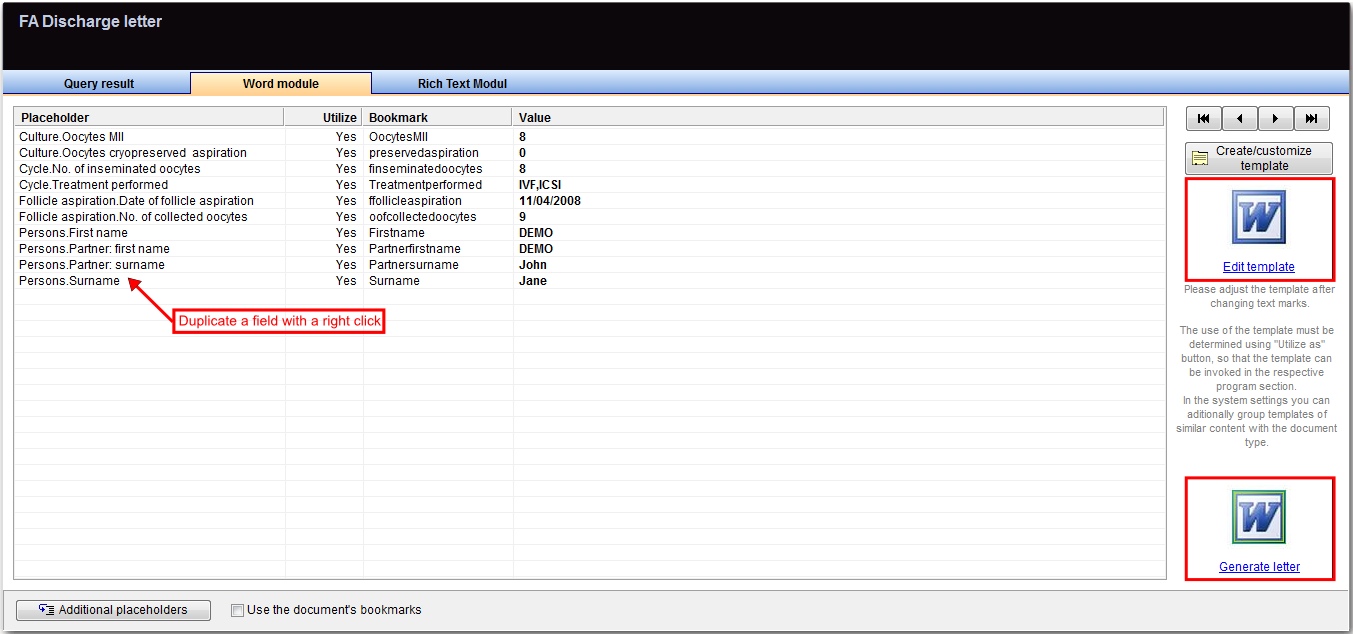
Explanation of columns
| Placeholder |
This column displays the placeholders present in the query. Each placeholder has been generated by the selection of one field during the query building. A placeholder can be duplicated just double clicking on it. If the same field is needed more than once in the letter, just duplicate the placeholder. The new placeholder will be filled with the same value of the parent placeholder. |
| Utilize | Here the user can choose if the value related to a placeholder will be shown in the letter. To change the status from Yes to No just double-click on the corresponding cell. |
| Bookmark | This column displays the names of the bookmarks present in the Word file related to the query. To edit the name of the bookmark just double-click it. |
| Value |
This column displays the results related to a given placeholder for the selected record. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/REButtons.png" alt="" /> |
With these buttons, it is possible to swap back and forth from one record to another, changing the values of the results accordingly. |
| <img src="/images/AdPlace.png" alt="" /> |
Using additional placeholders: In addition to the placeholders selected while building the query, new placeholders can be used. The additional placeholders allow the user to add to the letter: ultrasound and embryo images, user signatures, date and time specifications. To add a placeholder just press this button. When a placeholder is selected it will appear in the list along with its bookmark and it can be used in the letter just like other placeholders. |
Creating a letter
When the query is saved for the first time, a Word file is created in the folder WOMOD. This folder is in File_Storage\Templates. The complete path can be seen in the <a href="/index.php?title=MedITEX_IVF_Settings#General">settings</a>.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/CreateCust.png" alt="" /> |
When this button is clicked the standard WOMOD template opens. The template will contains all the bookmarks listed in the Bookmarks column with the related placeholder. |
|
If a model of the letter is available as a MS Word document, it is possible to save such model as a template before building the query. The template must be saved in the WOMOD folder and shall have the same name that the query will have. |
|
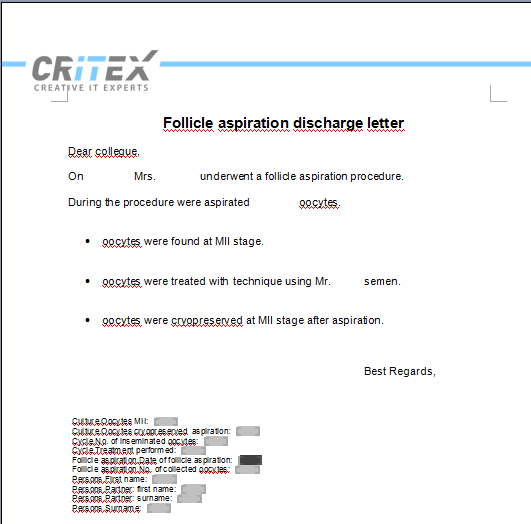
To create a letter:
| 1. Write down the standard text. |
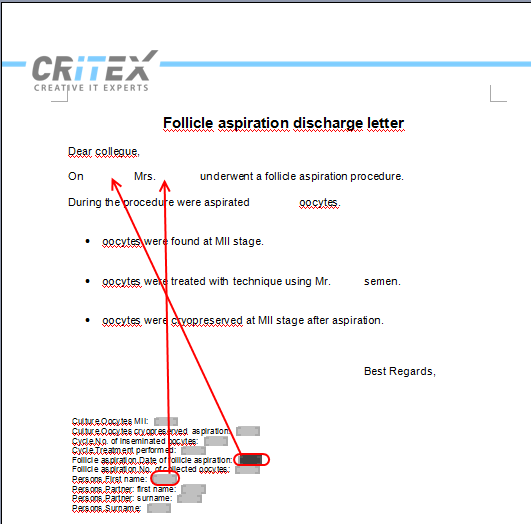
|
2. Cut and paste placeholders in the appropriate position. Once a placeholder is allocated, it can be deleted from the list at the bottom of the page. |
|
| 3. Once all placeholders are positioned and deleted at the bottom list, the letter can be saved. |
| <img src="/images/ed4.png" alt="" width="147" height="102" /> | Saved letters may be edited by clicking Edit template. |
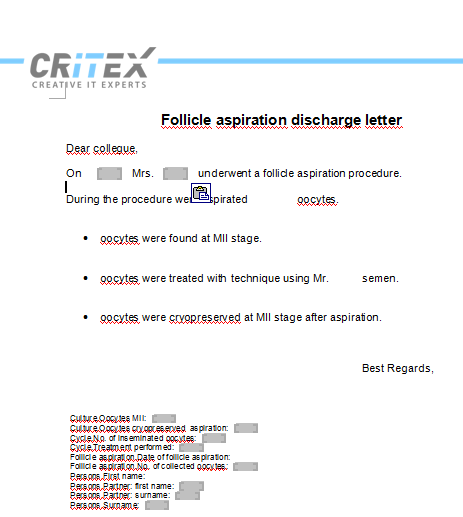
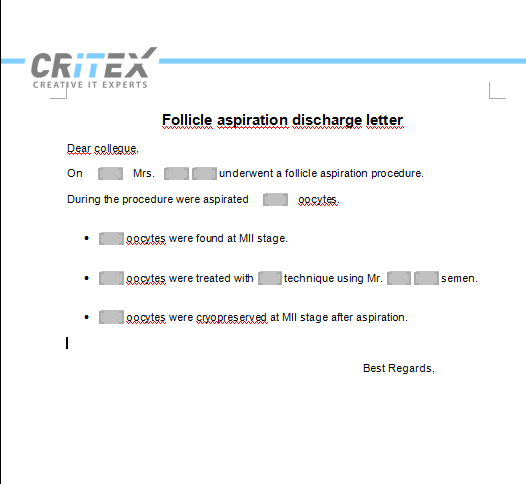
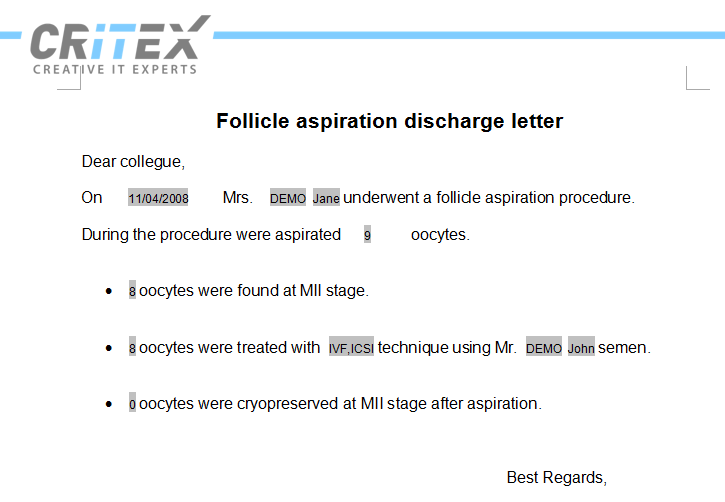
| <img src="/images/ed5.png" alt="" /> | To view and print the letter related to the selected record, press Generate letter. A letter with all filled placeholders will open: |
Using letters as standard templates
Once a letter is created, you may want to set it as a standard template.
What matters here is the combination of the group elements for your query.
|
If your query contains a reference to: |
|
|
you can use the document as a cycle letter. you can use the document as an insemination letter. you can use the document as a medical history letter. you can use the document as a lab letter. you can use the document as a semen analysis letter. you can use the document as a administration letter. you can use the document as a letter for referring doctors. |
Press the black arrow on the right of the button Utilize as, select Letter templates and assign the document to one of the available entries.
For our example, only two options will be available:
| <img src="/images/Letter6.png" alt="" /> |
In the main window of MedITEX IVF you can now click the menu-item Letters and see (depending on the currently opened input mask) exactly those queries whose letter templates you have linked (assume we have chosen for our query Cycle letter, the letter will be available in the cycle input mask).
A click on the desired entry in the menu leads to the execution of the query for the current patient or the current therapy only.
A Word document is then generated from the associated letter template. The word document will automatically be copied in the file storage folder related to the patient and the document entry in the patient demographics mask will also be generated. The type of the document generated in the demographics will be the one assigned as described <a href="/index.php?title=Result_management#Administrate_letters">here</a>.
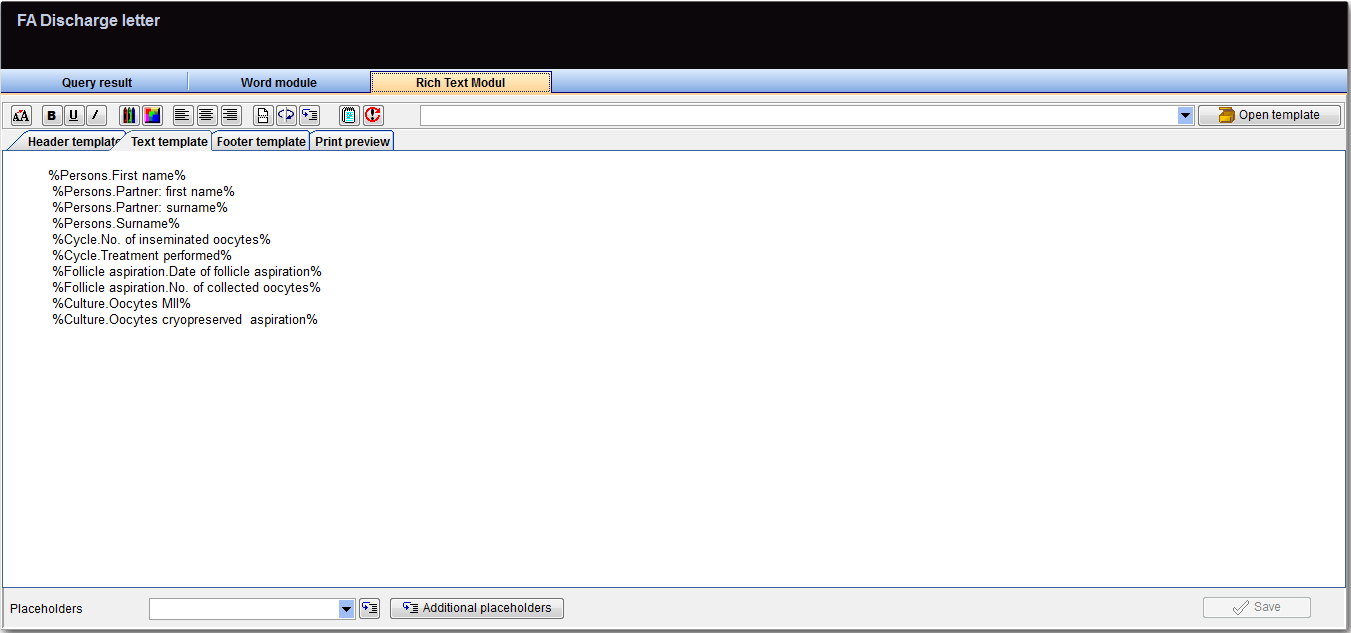
Rich text module
The Rich text module tool allows the easy creation of letters and documents. A document is composed of three units: header, text area and footer.
- The header, for example, you can add a logo, individual text and the date.
- In the text area you can add individual text which ideally contains placeholders (text contained between two %%; eg %Persons.First name%) of the result table. As you can see in the print preview, these placeholders will be replaced by the values of the result table. Placeholders can be duplicated selecting them from the drop box Placeholders and clicking on <img src="/images/RichB.png" alt="" />. Moreover, additional placeholders can be used.
- The footer may contain a greeting, address or a name.
Standard formatting (font size, text alignment, color etc.) can be applied in all three areas.
Header and footer can be saved and imported later for other documents.
| <img src="/images/OpenTemp.png" alt="" width="143" height="21" /> | To import header and footer from another document, select the document to import from and press Open template. |
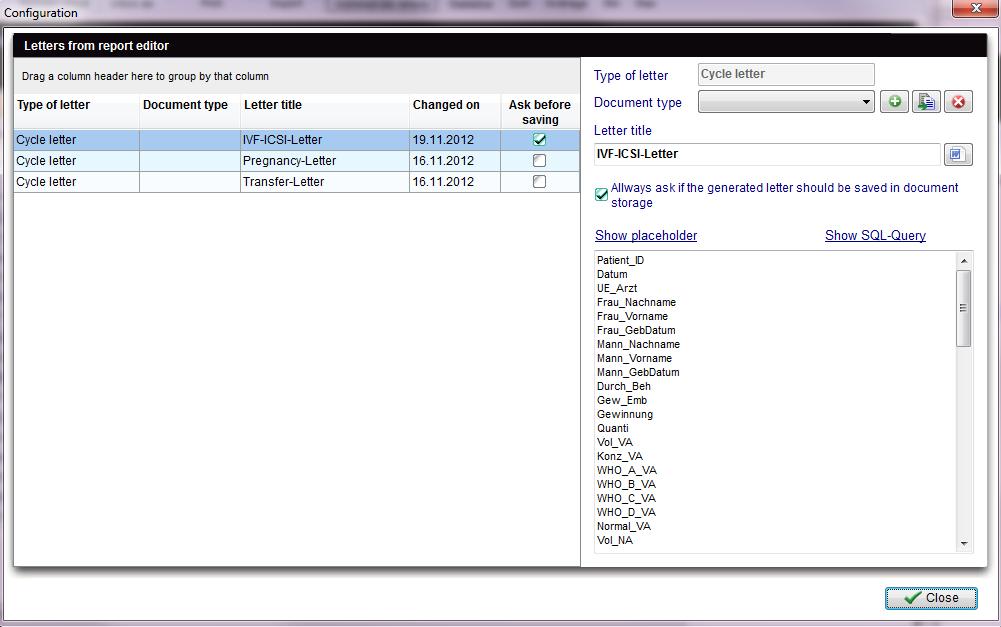
Administrate letters
| <img src="/images/AdministrateLetters.png" alt="" width="109" height="35" /> |
When the button is clicked the following window opens: |
The list on the left shows the letters which have been set to be available in one of the MedITEX sections. If the user selects the type of document in the Document type drop menu, the letter will be saved in the demographic section among the documents of the same type.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AdEdDelRE.png" alt="" width="97" height="30" /> |
Other types of documents may be created clicking on Plus. Once a type of document is created it will be available in the New entry menu present in the Demographics section. With the button Edit, the document type can be edited. A letter can be removed from the MedITEX section it was assigned to by selecting it and clicking on Delete. |
| <img src="/images/Always.png" alt="" /> | Enabling memory query. |
| The box under Show placeholder / Show SQL-Query is useful for support purposes. | |
| <a href="/index.php?title=MedITEX_IVF_manual">Back to the MedITEX IVF menu </a> | <a href="#top">Back to top</a> |