How to add material groups?
From MedITEX - Wiki
| Line 16: | Line 16: | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DeleteX.png" alt="" width="26" height="24" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DeleteX.png" alt="" width="26" height="24" /></td> | ||
| − | <td>Delete a group with this button.</td> | + | <td> |
| + | <p>Delete a group with this button.</p> | ||
| + | <p>Material groups can only be deleted if they have not yet been used.</p> | ||
| + | <p>This is only possible if groups have not been assigned to QM fields or used otherwise. Should this be the case, deactivate the item by unticking the box "Active". This data will then be hidden without being deleted.</p> | ||
| + | </td> | ||
</tr> | </tr> | ||
</tbody> | </tbody> | ||
Revision as of 17:12, 4 December 2012
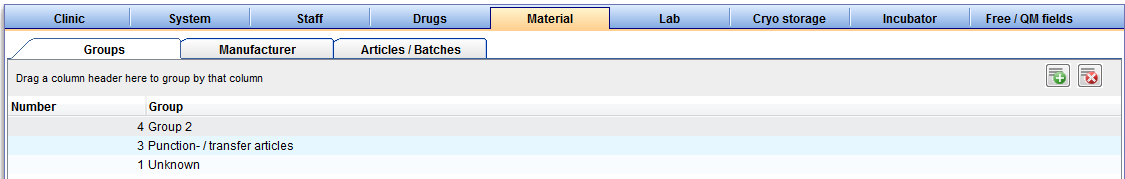
At this tab you can create a new material group, for example probes. Here you can see a list of all existing groups.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Plus.png" alt="" width="34" height="28" /> | Press this button on the top right to create a new group. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DeleteX.png" alt="" width="26" height="24" /> |
Delete a group with this button. Material groups can only be deleted if they have not yet been used. This is only possible if groups have not been assigned to QM fields or used otherwise. Should this be the case, deactivate the item by unticking the box "Active". This data will then be hidden without being deleted. |
|
<img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Material4.png" alt="" width="275" height="132" /> |
Enter the name of the group in the new window and confirm by clicking "OK". |
| <img src="/images/Material5.png" alt="" width="416" height="136" /> | Now, your newly created group "MyGroup" will be displayed in the list. |
| <a href="/index.php?title=MedITEX_IVF_how_to">Back to How to</a> | <a href="#top">Back to top</a> |