Scheduler Views
From MedITEX - Wiki
| Line 74: | Line 74: | ||
<p style="text-align: justify;"> </p> | <p style="text-align: justify;"> </p> | ||
</td> | </td> | ||
| − | <td | + | <td><img src="/images/MainDefineRed.png" alt="" /> <img style="vertical-align: top;" src="/images/fig35.png" alt="" width="500" height="451" /></td> |
| − | + | ||
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
</tbody> | </tbody> | ||
| Line 84: | Line 81: | ||
<h2>Quick selection of different sets of resources</h2> | <h2>Quick selection of different sets of resources</h2> | ||
<p style="text-align: justify;">All groups that contain at least one resource are listed in the drop-down box beneath “Resource selection”. If you select one of these groups, all resources belonging to this group will immediately be displayed in the calendar.</p> | <p style="text-align: justify;">All groups that contain at least one resource are listed in the drop-down box beneath “Resource selection”. If you select one of these groups, all resources belonging to this group will immediately be displayed in the calendar.</p> | ||
| − | + | <table border="0" width="211" height="44"> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | <table border="0" width=" | + | |
<tbody> | <tbody> | ||
<tr> | <tr> | ||
<td> | <td> | ||
| − | <p><img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/ | + | <p><img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/AllRed.png" alt="" width="765" height="84" /></p> |
</td> | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td> | + | <td> |
| + | <p><img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/Doctor.png" alt="" width="765" height="80" /></p> | ||
| + | </td> | ||
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| + | <p style="text-align: justify;">Besides selecting groups of resources defined in scheduler settings, you can also define your own sets of resources: by using the “Resource selection” view (accessible over “Define” button), you can create your own combination of resources for the quick selection, which you have to save as set by giving a name in the field “Title” and clicking on “OK”. These sets will be saved individually for each user.</p> | ||
<p style="text-align: justify;"> </p> | <p style="text-align: justify;"> </p> | ||
| − | <table border="0" width=" | + | <table border="0" width="520" height="524"> |
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| − | <td | + | <td><img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/ResourceSelNewRed.png" alt="" width="520" height="466" /></td> |
| − | + | </tr> | |
| − | </td> | + | <tr> |
| + | <td>In the following example the three resources “Doe, John”, “OR 2” and “Nurse 1” are selected and saved as a set named “OR 1”.</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <table border="0" width="185" height="44"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/OR1Red.png" alt="" width="765" height="79" /></td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 113: | Line 117: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| + | <p style="text-align: justify;"> </p> | ||
Revision as of 11:57, 5 November 2012
There are several possibilities to view the scheduler’s calendar. Each user can determine independently from others the order of displayed resources, and which ones should be shown at all. It is also possible to save different presentations in order to use these definitions in the resource quick selection. Upon start of MedITEX Scheduler the resources will always be displayed in the “Day view” which can easily be changed by selecting more days in the months navigation on the left, or by using the buttons “W” for work week view or “T” for time grid view.
Contents |
Scheduler views
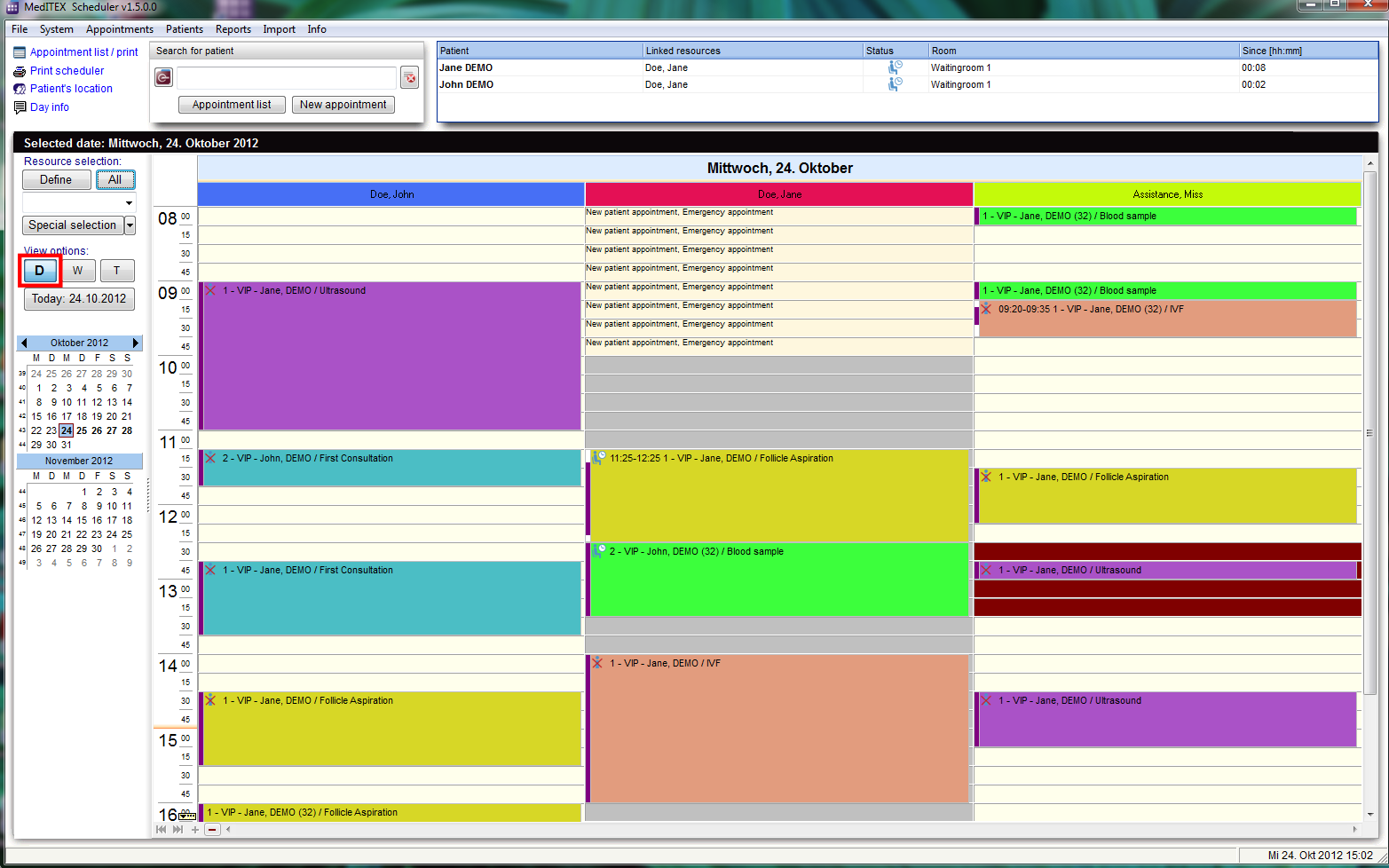
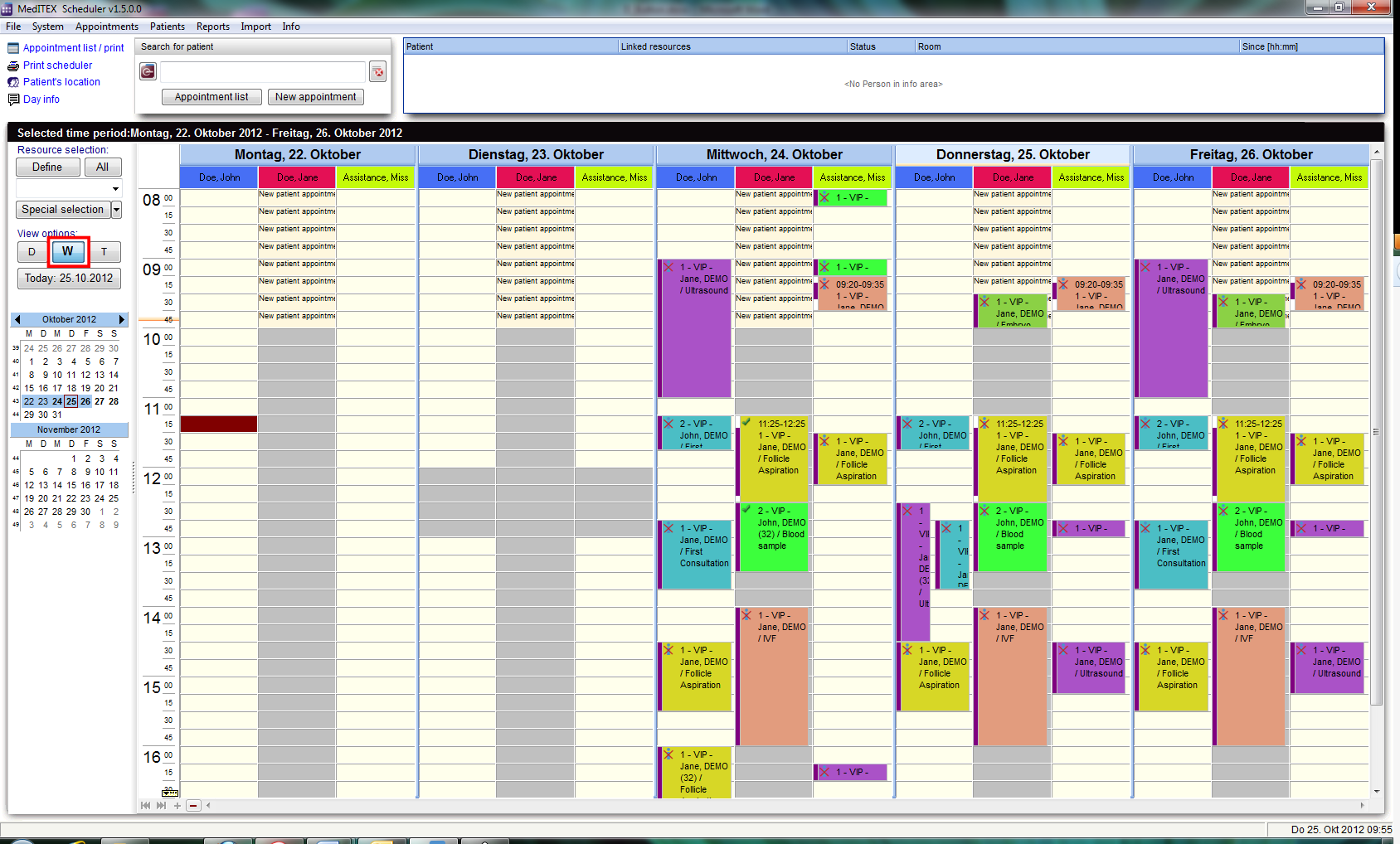
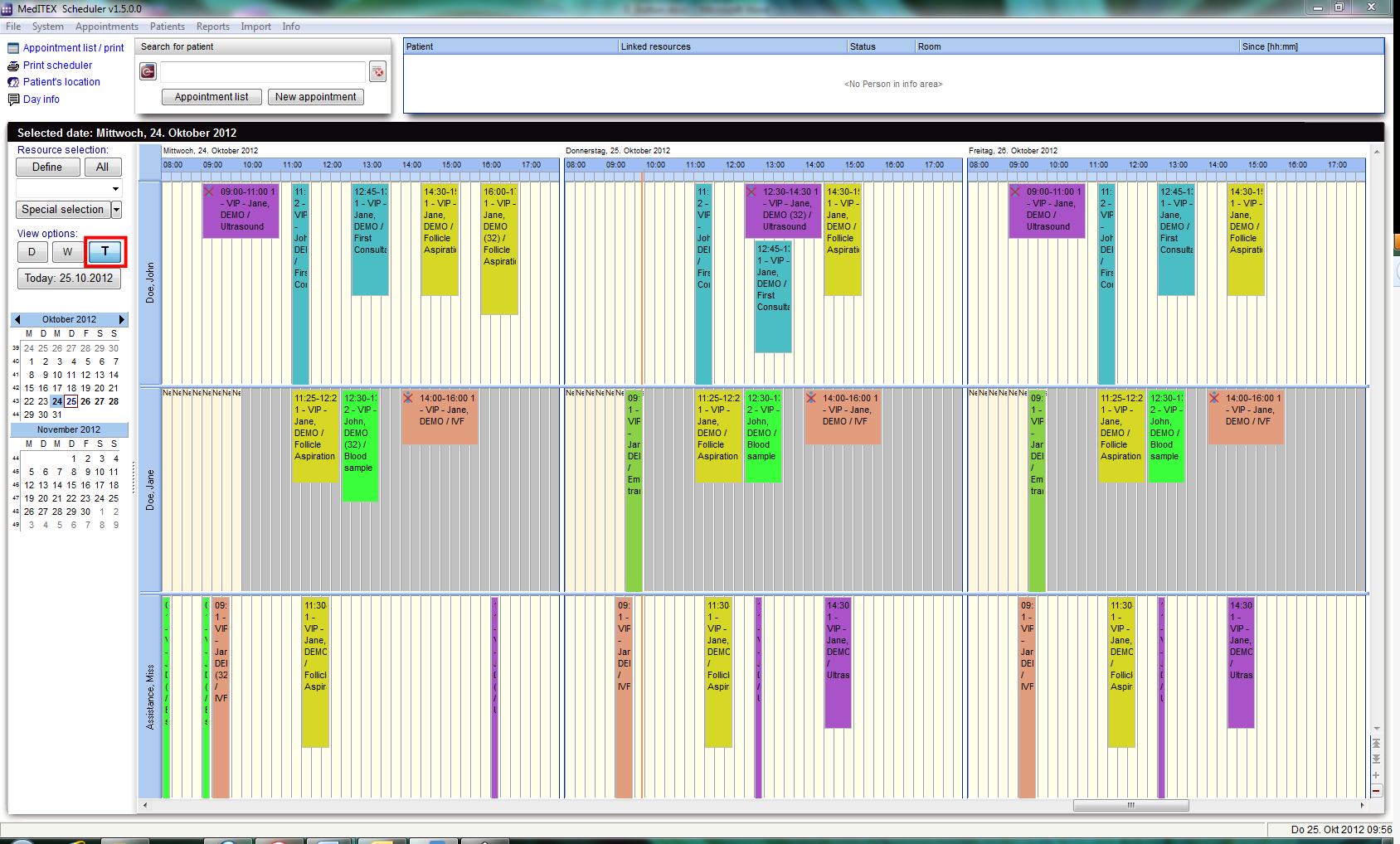
Use the buttons “D”, “W” and “T” to change the view of the scheduler in day, work week or time grid view.
| View of a day. |
| View of a work week. |
| View in a time grid. |
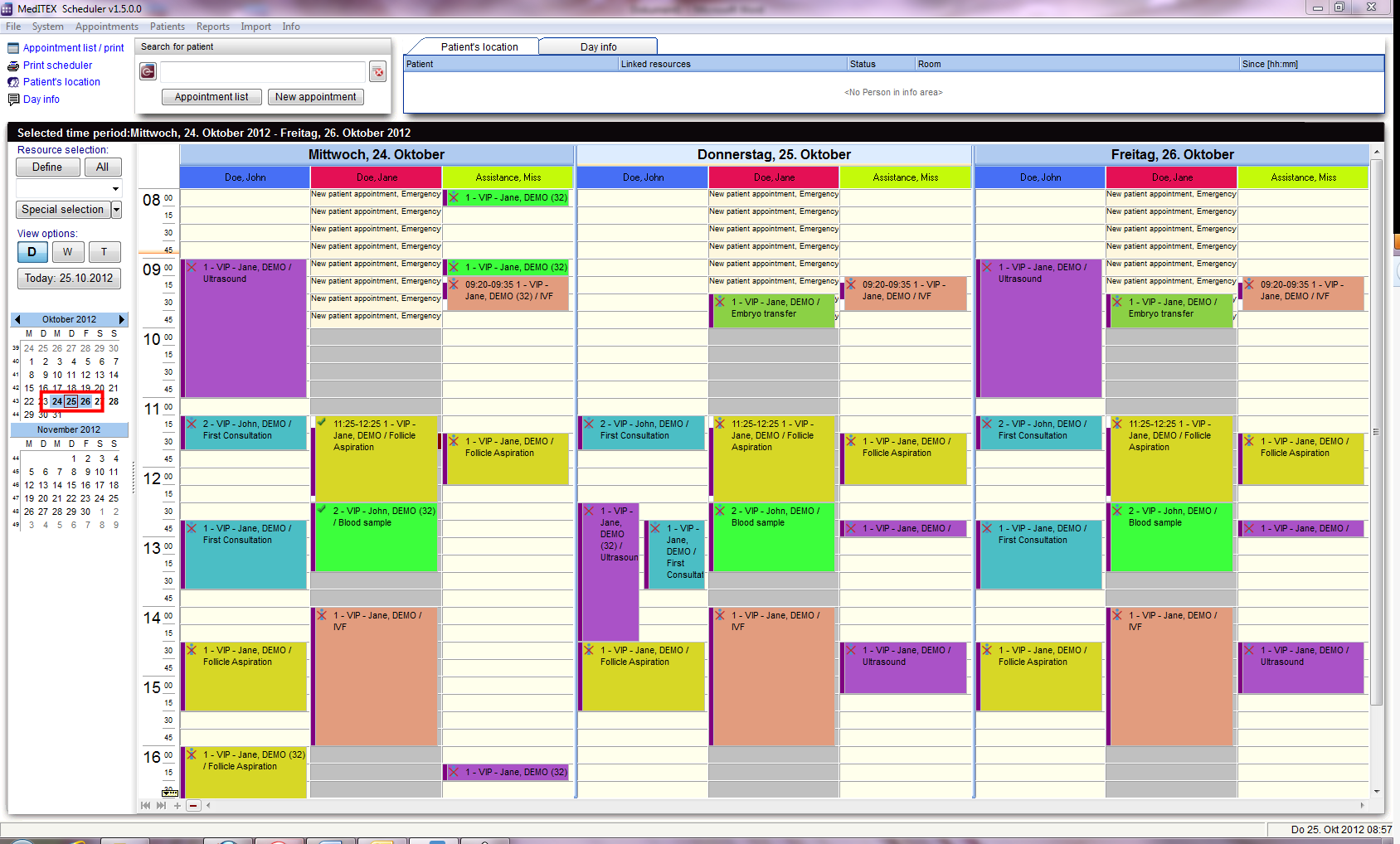
If “Day view” is active, it is possible to select several days in the months navigation.
| View of several days. |
Number of displayed resources
When you start MedITEX Scheduler and you have more than three resources defined, the scheduler will usually display 4 resources. In the bottom of the scheduler you will find small navigation buttons. With “+” you can increase the number of the resources in your view, and with “–“ decrease it.
| <img src="/images/MainWindowN.png" alt="" width="555" height="241" /> |
| Change here the visible resources. |
Display order of resources
|
With a click on the button “Define” you can open a list with all existing and active resources, which were defined in the settings. In this list it is possible to vary the order of resources by moving the selected resource it up or down using the corresponding buttons on the right side. This order will be saved for each user individually. So if you quit the scheduler and log in again you will see the order as you have defined it.
|
<img src="/images/MainDefineRed.png" alt="" /> <img style="vertical-align: top;" src="/images/fig35.png" alt="" width="500" height="451" /> |
Quick selection of different sets of resources
All groups that contain at least one resource are listed in the drop-down box beneath “Resource selection”. If you select one of these groups, all resources belonging to this group will immediately be displayed in the calendar.
|
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/AllRed.png" alt="" width="765" height="84" /> |
|
<img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/Doctor.png" alt="" width="765" height="80" /> |
Besides selecting groups of resources defined in scheduler settings, you can also define your own sets of resources: by using the “Resource selection” view (accessible over “Define” button), you can create your own combination of resources for the quick selection, which you have to save as set by giving a name in the field “Title” and clicking on “OK”. These sets will be saved individually for each user.
| <img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/ResourceSelNewRed.png" alt="" width="520" height="466" /> |
| In the following example the three resources “Doe, John”, “OR 2” and “Nurse 1” are selected and saved as a set named “OR 1”. |
| <img style="border: 3px solid gainsboro; margin-bottom: 2px; margin-right: 40px; padding: 3px;" src="/images/OR1Red.png" alt="" width="765" height="79" /> |
| These own defined sets will be shown in the drop down list for the quick selection, together with predefined resource groups. |