Come utilizzare MedITEX WebPortal
From MedITEX - Wiki
| Line 296: | Line 296: | ||
<p>E' possibile mostrare i propri appuntamenti e richiedere nuovi appuntamenti.</p> | <p>E' possibile mostrare i propri appuntamenti e richiedere nuovi appuntamenti.</p> | ||
<h3>Aree</h3> | <h3>Aree</h3> | ||
| − | <p> | + | <p>Per avere una panoramica i tutti gli appuntamenti ci sono due aree:</p> |
<ul> | <ul> | ||
| − | <li> | + | <li>Appuntamenti confermati: mostra gli appuntamenti già confermati dalla clinica.</li> |
| − | <li> | + | <li>Appuntamenti richiesti: mostra le richieste di appuntamento non ancora confermate e gli appuntamenti rifiutati.</li> |
</ul> | </ul> | ||
<table style="margin-left: auto; margin-right: auto;" border="0" width="10" height="44"> | <table style="margin-left: auto; margin-right: auto;" border="0" width="10" height="44"> | ||
| Line 312: | Line 312: | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | <h3> | + | <h3>Cancellare una richiesta di appuntamento</h3> |
<table style="margin-left: auto; margin-right: auto;" border="0" width="275" height="546"> | <table style="margin-left: auto; margin-right: auto;" border="0" width="275" height="546"> | ||
<tbody> | <tbody> | ||
| Line 320: | Line 320: | ||
<img src="/images/CancelAppointmentMobileWP.png" alt="" width="287" height="510" /></td> | <img src="/images/CancelAppointmentMobileWP.png" alt="" width="287" height="510" /></td> | ||
<td> | <td> | ||
| − | <p> | + | <p>E' possibile cancellare una richiesta di appuntamento senon c'è stata ancora risposta dalla clinica.</p> |
| − | <p> | + | <p>Per cancellare una richiesta di appuntamento, andare su '<strong>Appuntamenti richiesti</strong>'e cliccare sulla X.</p> |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 328: | Line 328: | ||
<p> </p> | <p> </p> | ||
<ol> </ol> | <ol> </ol> | ||
| − | <h3> | + | <h3>Nuova richiesta di appuntamento</h3> |
<table style="margin-left: auto; margin-right: auto;" border="0" width="275" height="546"> | <table style="margin-left: auto; margin-right: auto;" border="0" width="275" height="546"> | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/NewAppointmentWP.png" alt="" width="198" height="24" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/NewAppointmentWP.png" alt="" width="198" height="24" /></td> | ||
| − | <td> | + | <td>Per richiedere un nuovo appuntamento, cliccare su questo pulsante.</td> |
</tr> | </tr> | ||
</tbody> | </tbody> | ||
Revision as of 11:23, 11 October 2016
Questa pagina fornisce una documentazione dettagliata e istruzioni su come utilizzare MedITEX WebPortal.
Nella pagina seguente, in ogni sezione verranno mostrati screenshot sia per la versione Desktop version sia per la versione Mobile.
Contents |
Log In
Primo Log In
Se stai usando WebPortal per la prima volta, devi usare la password standard che è stata fornita dalla clinica.
Successivamente, prima di poter continuare, verrà chiesto di cambiare la password.
Se si vuole vedere la password, basterà deselezionare l'opzione 'Hide passwords?'.
| <img src="/images/LoginDesktop.png" alt="" width="471" height="298" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/LoginMobile.png" alt="" width="287" height="510" /> |
Log In generale
Digitare il nome utente o l'indirizzo email associato all'account WebPortal e la password.
Se si vuole vedere la password, basterà deselezionare l'opzione 'Hide passwords?'.
| <img src="/images/GeneralLoginDesktop.png" alt="" width="343" height="275" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/GeneralLoginMobile.png" alt="" width="287" height="510" /> |
Dimenticata la password?
Se si dimentica la password si può cliccare su “Forgot your password?” nella pagina del Log In.
Si verrà rediretti su questa pagina dove è possibile digitare il nome utente o l'indirizzo email associato all'account WebPortal.
| <img src="/images/ForgotPassDesktop.png" alt="" width="644" height="190" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ForgotPassMobile.png" alt="" width="287" height="510" /> |
Dopo aver cliccato 'Continue', tramite email si riceverà un link per la pagina dove si potrà facilmente creare una nuova password.
| <img src="/images/PassChange.png" alt="" width="555" height="395" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PassChangeMobile.png" alt="" width="287" height="510" /> |
Dopo aver salvato la password, si può effettuare il Log In.
Se non si possiede un indirizzo email associato all'account, questa funzionalità non può essere usata. Contattare la clinica per ottenere una nuova password.
La navigazione mostra le diverse aree che si possono scegliere. Il cerchio rosso su 'Messaggi' indica il numero di messaggi non letti.
| <img src="/images/NavigationDesktop.png" alt="" width="93" height="506" /> | <img src="/images/NavigationMobile.png" alt="" width="287" height="510" /> |
Home
La schermata Home è una panoramica in cui si possono mostrare i prossimi appuntamenti e i documenti preferiti..
Quest'area è disponibile solamente per la versione Desktop di WebPortal.
| <img src="/images/HomescreenDesktop.png" alt="" width="700" height="470" /> |
Anagrafica
In anagrafica si possono mostrare e cambiare i dati personali.
Modificare dati
Per trovare tutto facilmente, ci sono quattro aree differenti:
- Dati personali
- Dettagli contatto
- Occupazione
- Dati account
| <img src="/images/DemographicsChangeDesktop.png" alt="" width="551" height="553" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DemographicsChangeMobile.png" alt="" width="287" height="510" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DemoChangeSave.png" alt="" width="128" height="25" /> | Save all your changes. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DemoChangeCancel.png" alt="" width="129" height="25" /> | Don’t save your changes and discard. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DemoChangeGoTo.png" alt="" width="128" height="25" /> | If you are using your webportal together with your partner you can display the partner's data. |
Modificare l'indirizzo email
Se si vuole modificare il proprio indirizzo email, andare su 'Dettagli contatto' e cliccare il pulsante vicino all'indirizzo email.
| <img src="/images/EmailChangeDesktop.png" alt="" width="563" height="172" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/EmailChangeMobile.png" alt="" width="287" height="510" /> |
Si apriraà una nuova finestra dove sarà possibile modificare l'indirizzo email.
| <img src="/images/EmailChangeWindowDesktop.png" alt="" width="555" height="257" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/EmailChangeWindowMobile.png" alt="" width="287" height="510" /> |
Modificare la password
Per modificare la password, andare su 'Dati account' e cliccare sul pulsante vicino alla password, come mostrato in figura.
| <img src="/images/ChangePasswordDesktop.png" alt="" width="552" height="126" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ChangePasswordMobile.png" alt="" width="287" height="510" /> |
Si aprirà una nuova finestra dove sarà possibile modificare la password.
| <img src="/images/ChangePasswordWindowDesktop.png" alt="" width="554" height="393" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ChangePasswordWindowMobile.png" alt="" width="287" height="510" /> |
Messaggi
Aree
Ci sono 3 aree differenti:
- Ricevuti
- Inviati
- Bozze
| <img src="/images/DemographicsAreasDesktop.png" alt="" width="504" height="552" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DemographicsAreasMobile.png" alt="" width="287" height="510" /> |
Aprire un messaggio
Per aprire un messaggio nella versione desktop , basta fare doppio clic sul messaggio desiderato.
Per aprire un messaggio nella versione mobile , basta cliccare sul messaggio desiderato.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/NewMessageWP.png" alt="" width="198" height="25" /> |
Click on this button to create a new message. An empty page, where you can type in your message, will open. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ReplyWP.png" alt="" width="129" height="24" /> | Open the message you want to reply and click on this button. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PrintMessageWP.png" alt="" width="129" height="24" /> |
Print message is only available for inbox messages and sent messages. To print a message, open the message that you want to print and click on this button. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpenAttachmentsWP.png" alt="" width="32" height="26" />
<img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpenAttachementInbox.png" alt="" width="244" height="127" /> |
There are two different ways to open an attachment:
|
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/UploadFileMessageWP.png" alt="" width="129" height="24" /> |
Only one document can be uploaded to one message. To upload a document open a new message or reply to a received message and press this button. Afterwards you can choose the document you want to upload. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RemoveFileMessageWP.png" alt="" width="281" height="25" /> | If you want to remove an uploaded document, click on this button. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/SetAttachementFav.png" alt="" width="265" height="24" />
<img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RemoveAttachementFav.png" alt="" width="265" height="25" /> |
|
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/SaveAsDraftWP.png" alt="" width="199" height="25" /> | If you write a new message or reply to a message but you don’t want to send it immediately, you can save it as a draft. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DeleteDraftWP.png" alt="" width="198" height="25" /> | If you want to delete a draft, click on this button. |
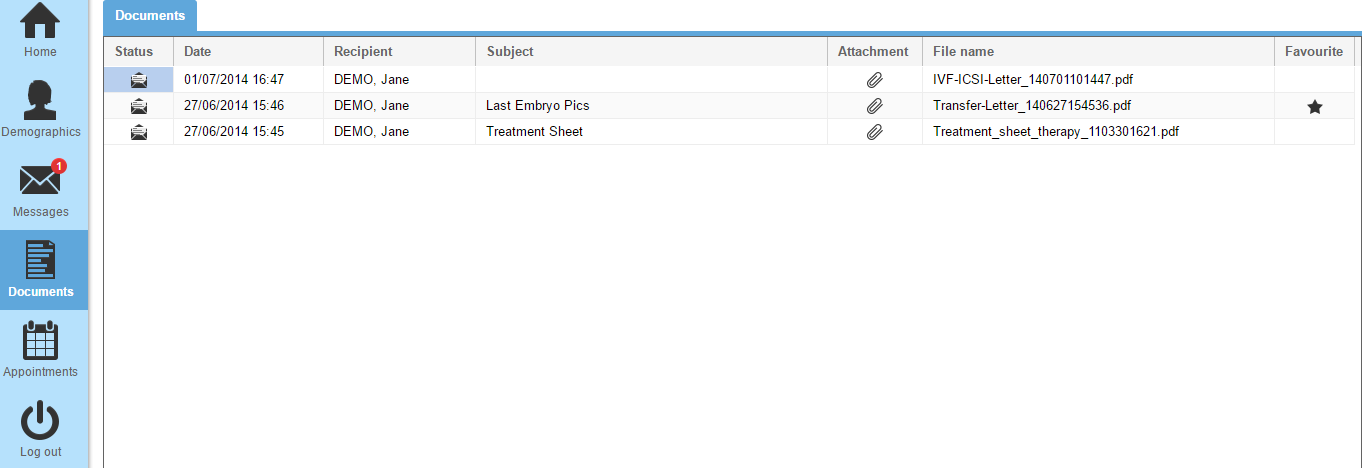
Documenti
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DocumentsOverviewMobile.png" alt="" width="287" height="510" /> |
Aprire un documento
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpenAttachmentsWP.png" alt="" width="32" height="26" />
<img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpenAttachementInbox.png" alt="" width="244" height="127" /> |
Ci sono due modi possibili per aprire un documento:
|
Impostare un documento come preferito/Rimuovere un documento dai preferiti
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/SetAttachementFav.png" alt="" width="265" height="24" />
<img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RemoveAttachementFav.png" alt="" width="265" height="25" /> |
Impostare un documento come preferito/Rimuovere documento dai preferiti: s si riceve un messaggio con allegato, può impostare l'allegato come preferito o rimuoverlo dai preferiti. Basta clicca su uno di questi pulsanti. |
Appuntamenti
Nota: i tipi di appuntamento mostrati negli screenshot sono esempi, quelli reali saranno quelli definiti in MedITEX Scheduler e abilitati nel WebPortal.
E' possibile mostrare i propri appuntamenti e richiedere nuovi appuntamenti.
Aree
Per avere una panoramica i tutti gli appuntamenti ci sono due aree:
- Appuntamenti confermati: mostra gli appuntamenti già confermati dalla clinica.
- Appuntamenti richiesti: mostra le richieste di appuntamento non ancora confermate e gli appuntamenti rifiutati.
| <img src="/images/AppointmentsOverviewDesktop.png" alt="" width="588" height="510" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AppointmentsOverviewMobile.png" alt="" width="287" height="510" /> |
Cancellare una richiesta di appuntamento
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/CancelAppointmentWP.png" alt="" width="197" height="25" />
<img src="/images/CancelAppointmentMobileWP.png" alt="" width="287" height="510" /> |
E' possibile cancellare una richiesta di appuntamento senon c'è stata ancora risposta dalla clinica. Per cancellare una richiesta di appuntamento, andare su 'Appuntamenti richiesti'e cliccare sulla X. |
Nuova richiesta di appuntamento
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/NewAppointmentWP.png" alt="" width="198" height="24" /> | Per richiedere un nuovo appuntamento, cliccare su questo pulsante. |
Now you have to fill out some information about the request:
- Patient and treatment: If you use the webportal together with your partner, you can also make a request for her/him. Afterwards you have to choose the desired treatment.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PatientAndTreatmentDesktop.png" alt="" width="588" height="572" /> | |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AppointmentsOverviewMobile.png" alt="" width="287" height="510" /> | <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PatientAndTreatmentMobile2.png" alt="" width="287" height="510" /> |
- Clinician: For some treatments (not for all), you can choose your desired clinician.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ClinicianDesktopWP.png" alt="" width="415" height="670" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ClinicianMobileWP.jpg" alt="" width="287" height="509" /> |
- Date and time: Here you can select a date and a time for your appointment. If you don’t want to search for the next possible date you can use the button 'Next possible date' and it will be made automatically.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DateTimeDesktopWP.png" alt="" width="405" height="637" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DateTimeMobileWP.png" alt="" width="287" height="510" /> |
- Confirm: The last step is to check all the information and confirm the request. If you want to write something in addition, you can use the field for comments. Once your request is complete, please click on 'Confirm' to send the appointment request to the clinic.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ConfirmDesktopWP.png" alt="" width="475" height="670" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ConfirmMobileWP.png" alt="" width="287" height="510" /> |
| <a href="#top">Back to top</a> |