Tab patient appointment
From MedITEX - Wiki
(Difference between revisions)
| Line 1: | Line 1: | ||
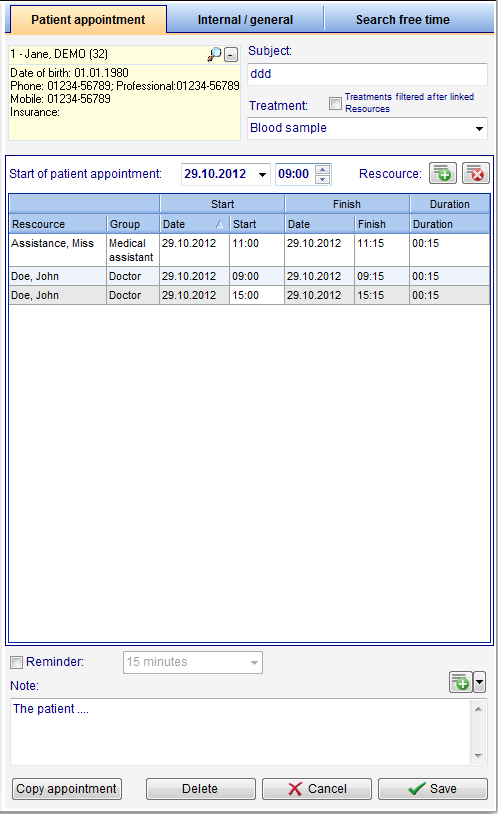
| + | <p>[[Image:patientAppointment.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/patientAppointment.png|Tab patient appointment.]]</p> | ||
<p> </p> | <p> </p> | ||
<h2>Button</h2> | <h2>Button</h2> | ||
Revision as of 14:53, 29 October 2012
Button
| <a href="/index.php?title=Change resource"><img src="/images/Plus.png" alt="" width="34" height="28" /></a> | Add resource. | ||||||||||||||||||||||
| <a href="/index.php?title=Change resource"><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DeleteX.png" alt="" width="26" height="24" /></a> | Remove selected resource. | ||||||||||||||||||||||
| <a href="/index.php?title=Change resource"><img src="/images/CopyAppointment.png" alt="" width="114" height="27" /></a> | Copy the selected appointment and save it as a new one. | ||||||||||||||||||||||
| <a href="/index.php?title=Scheduler_main_page"><img src="/images/DeleteWord.png" alt="" width="125" height="29" /></a> | Delete the appointment. After deleting, go back to the main window. | ||||||||||||||||||||||
| <a href="/index.php?title=Scheduler_main_page"><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/CancelX.png" alt="" width="124" height="23" /></a> | Cancel your entry. After canceling, go back to the main window. |
||||||||||||||||||||||
| <a href="/index.php?title=Scheduler_main_page"><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Save.png" alt="" width="116" height="29" /></a> | Save your entry. After saving, go back to the main window. |
Clickable areas
| <a href="/index.php?title=Scheduler patient data"><img src="/images/Patient.png" alt="" width="239" height="108" /></a> |
The loupe show the mask with the personal data of the patient. Personal data of the patient. With the -Button can you delete the patient appointment. |
|
<img style="float: left;" src="/images/Treatment.png" alt="" width="253" height="113" /> |
Choose the Treatment and the subject. A filter can be set. |
|
<img style="float: left;" src="/images/Start.png" alt="" width="333" height="36" />
|
Set the date on the left an the time on the right. |
|
<img style="float: left;" src="/images/Reminder.png" alt="" width="263" height="28" />
|
Appointment Reminder. Change the reminder time. |
| <img style="float: left;" src="/images/Note.png" alt="" width="486" height="98" /> | Add important notes to this appointment. |