How to create and use text blocks?
From MedITEX - Wiki
| Line 45: | Line 45: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| + | <p> </p> | ||
| + | <h2>How to create new text block?</h2> | ||
| + | <p>New text blocks can be created in three different ways:</p> | ||
| + | <p>1. If you want to save a part of the text you have written in the selected note field, do the following:</p> | ||
| + | <ul> | ||
| + | <li>select text </li> | ||
| + | </ul> | ||
| + | <p> </p> | ||
<p> </p> | <p> </p> | ||
Revision as of 15:26, 18 September 2014
Text blocks give you the possibility to define, save and use predefined texts in all note fields in MedITEX IVF and MedITEX Scheduler.
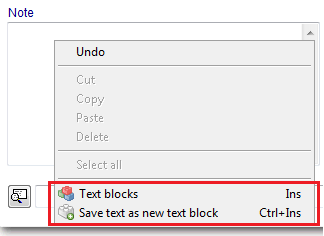
Right-click in a note field opens a drop-down menu which contains two options related to text blocks:
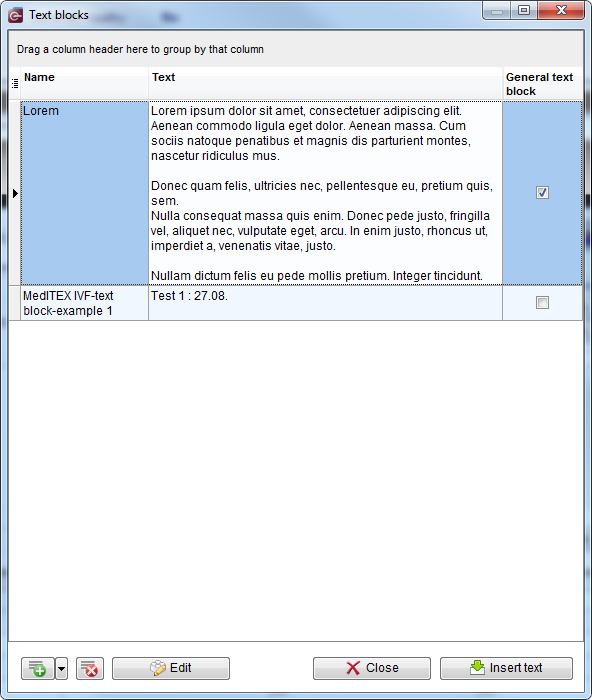
If you click on Text blocks option, the following window will open:
In the upper part of this window, all text block which you can use in selected note field are listed.
Buttons
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonNew.png" alt="" width="55" height="31" /> |
Create new text block. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonDelete.png" alt="" width="36" height="31" /> | Delete selected text block |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonEdit.png" alt="" width="126" height="31" /> | Edit selected text block |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonClose.png" alt="" width="126" height="31" /> | Close the window |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonInsert.png" alt="" width="141" height="31" /> | Insert selected text block |
How to create new text block?
New text blocks can be created in three different ways:
1. If you want to save a part of the text you have written in the selected note field, do the following:
- select text