How to create and use text blocks?
From MedITEX - Wiki
(Difference between revisions)
| Line 8: | Line 8: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | <p> | + | <p>If you click on <strong>Text blocks</strong> option. The following window will open:</p> |
<table style="margin-left: auto; margin-right: auto;" border="0" width="46" height="24"> | <table style="margin-left: auto; margin-right: auto;" border="0" width="46" height="24"> | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| − | <td>[[Image:TextBlockWindow.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/TextBlockWindow.png| ]] | + | <td>[[Image:TextBlockWindow.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/TextBlockWindow.png| ]]</td> |
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | < | + | <p>Another option from drop-down menu (<strong>Save text as new text block</strong>) allows you to <strong>save selected text from the note field</strong> as a new text block.</p> |
| + | <p> </p> | ||
| + | <p><span style="font-size: 1.17em;">Buttons</span></p> | ||
<table border="0" align="center"> | <table border="0" align="center"> | ||
<tbody> | <tbody> | ||
| Line 42: | Line 44: | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | |||
Revision as of 14:59, 18 September 2014
Text blocks give you the possibility to define, save and use predefined texts in all note fields in MedITEX IVF and MedITEX Scheduler.
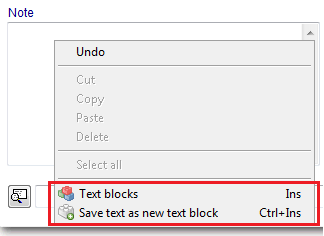
Right-click in a note field opens a drop-down menu which contains two options related to text blocks:
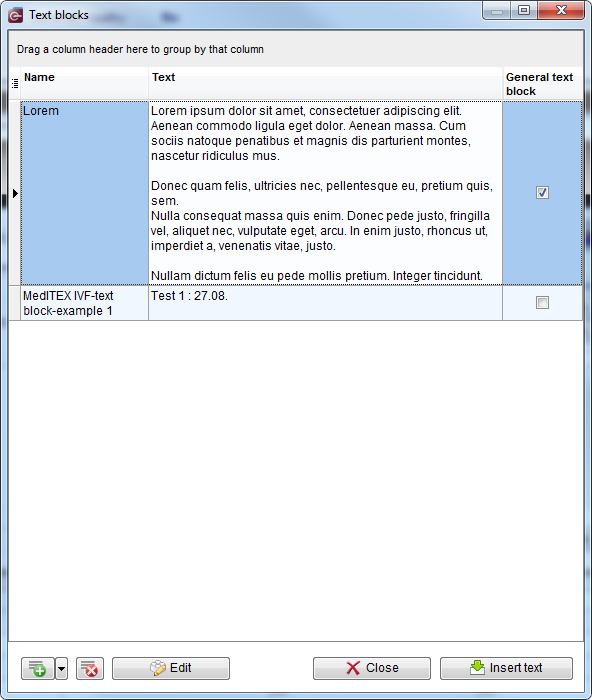
If you click on Text blocks option. The following window will open:
Another option from drop-down menu (Save text as new text block) allows you to save selected text from the note field as a new text block.
Buttons
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonNew.png" alt="" width="55" height="31" /> | Create new text block |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonDelete.png" alt="" width="36" height="31" /> | Delete selected text block |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonEdit.png" alt="" width="126" height="31" /> | Edit selected text block |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonClose.png" alt="" width="126" height="31" /> | Close the window |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonInsert.png" alt="" width="141" height="31" /> | Insert selected text block |