How to create and use text blocks?
From MedITEX - Wiki
(Difference between revisions)
| Line 21: | Line 21: | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonNew.png" alt="" width="55" height="31" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonNew.png" alt="" width="55" height="31" /></td> | ||
| − | <td>Create new text block</td> | + | <td><a href="/index.php?title=How_to_create_and_use_text_blocks%3F#Create_new_text_block.3F">Create new text block</a></td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
Revision as of 14:14, 18 September 2014
Text blocks give you the possibility to define, save and use predefined texts in all note fields in MedITEX IVF and MedITEX Scheduler.
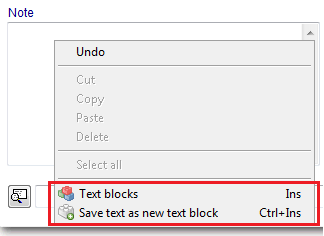
Right-click in a note field opens a drop-down menu which contains two options related to text blocks:
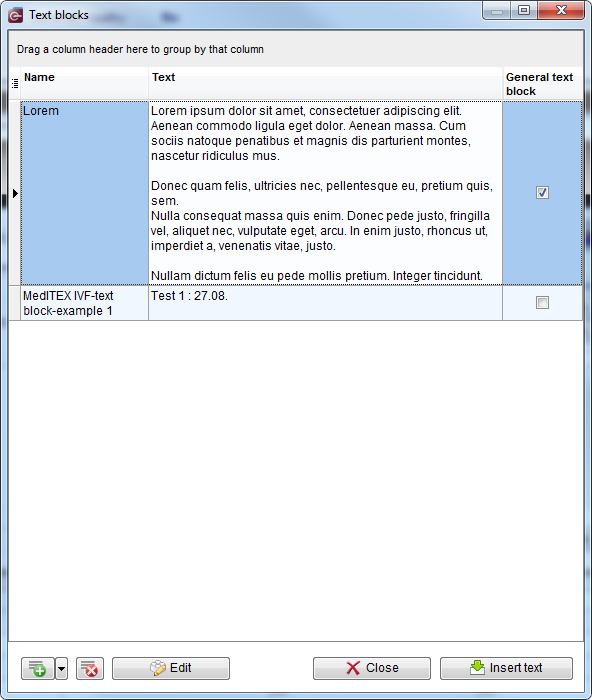
To insert an existing text block or to create a new one, click on Text blocks option. The following window will open:
Buttons
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonNew.png" alt="" width="55" height="31" /> | <a href="/index.php?title=How_to_create_and_use_text_blocks%3F#Create_new_text_block.3F">Create new text block</a> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonDelete.png" alt="" width="36" height="31" /> | Delete selected text block |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonEdit.png" alt="" width="126" height="31" /> | Edit selected text block |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonClose.png" alt="" width="126" height="31" /> | Close the window |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/TBButtonInsert.png" alt="" width="141" height="31" /> | Insert selected text block |