Statistics
From MedITEX - Wiki
| Line 14: | Line 14: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | |||
<p> </p> | <p> </p> | ||
<p>For the <strong>x-axis</strong> of your statistics you can use all columns of the list of results.</p> | <p>For the <strong>x-axis</strong> of your statistics you can use all columns of the list of results.</p> | ||
Revision as of 08:23, 13 February 2013
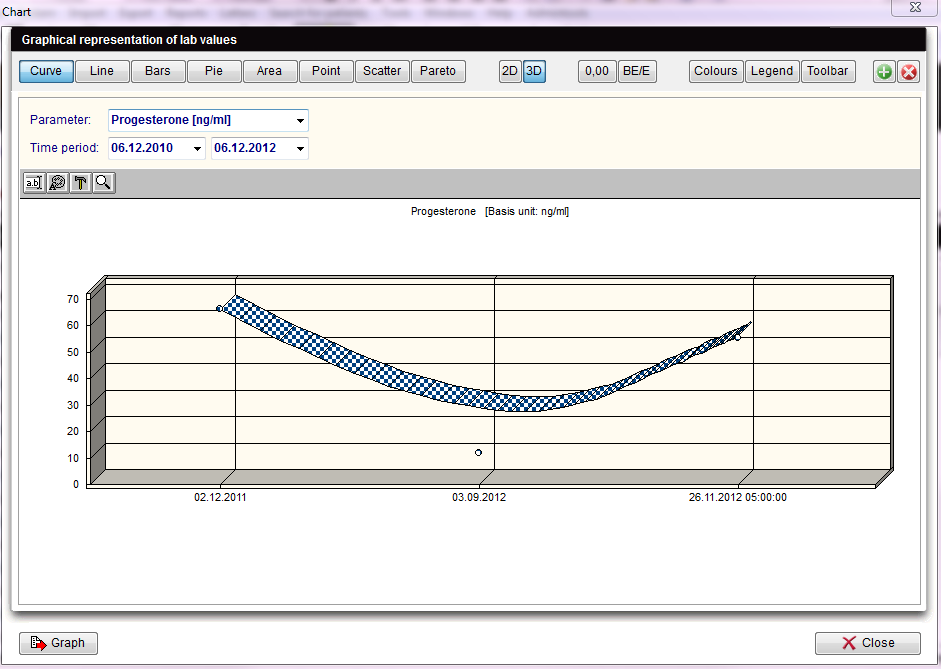
| <img src="/images/Statistics.png" alt="" width="60" height="38" /> | If the Statistics button is clicked the following window will pop up: |
For the x-axis of your statistics you can use all columns of the list of results.
For the y-axis you can only use column whose associated field from the data base contains numerical values only (integers, floating-point numbers).
These are only descriptive statistics: histograms, plots and their individual parts.
The interpretation of the y-values exclusively depends on the scale measurement of the data used (the data is, however, displayed in such a way as if the values were all interval-scaled).
| Explanation of the fields/icons: | |
| Curve, Bars... Pareto | these are different layouts that can be chosen for the chart |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/2D3D.png" alt="" width="59" height="28" /> | by clicking on these buttons, the chart will have a 2D/3D layout |
| <img src="/images/0,00.png" alt="" /> |
this button sets the decimal places |
| <img src="/images/BE.png" alt="" width="43" height="27" /> | displays basis unit or unit |
| <img src="/images/Colours.png" alt="" width="59" height="25" /> |
changes background colours of the graph and of the form. A third option allows the swapping the colours between the graph and the form |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Legend.png" alt="" width="57" height="25" /> | click on this button to show/hide the legend |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Toolbar.png" alt="" width="59" height="27" /> | click on this button to show/hide the toolbar |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PlusChart.png" alt="" width="54" height="29" /> | creates a new chart. It will be opened at the right side of the window. Close it with the red X button |
| <img src="/images/Ed.png" alt="" /> | click on this button to edit the chart title |
| <img src="/images/ed1.png" alt="" width="24" height="22" /> | click on this button to edit the font and colour of titles and legend |
| <img src="/images/ed2.png" alt="" width="24" height="22" /> | click on this icon to hide/show pattern bar, palette bar and legend. By clicking on this button it is also possible to access to the data editor |
| <img src="/images/ed3.png" alt="" width="24" height="22" /> | click on this button to modify the view options |
| Parameter | changes the Parameters shown in the chart |
| Time period | sets a time period |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Graph.png" alt="" width="85" height="26" /> |
by clicking this button the user can:
|
| <img src="/images/hint48.png" alt="" width="48" height="48" /> |
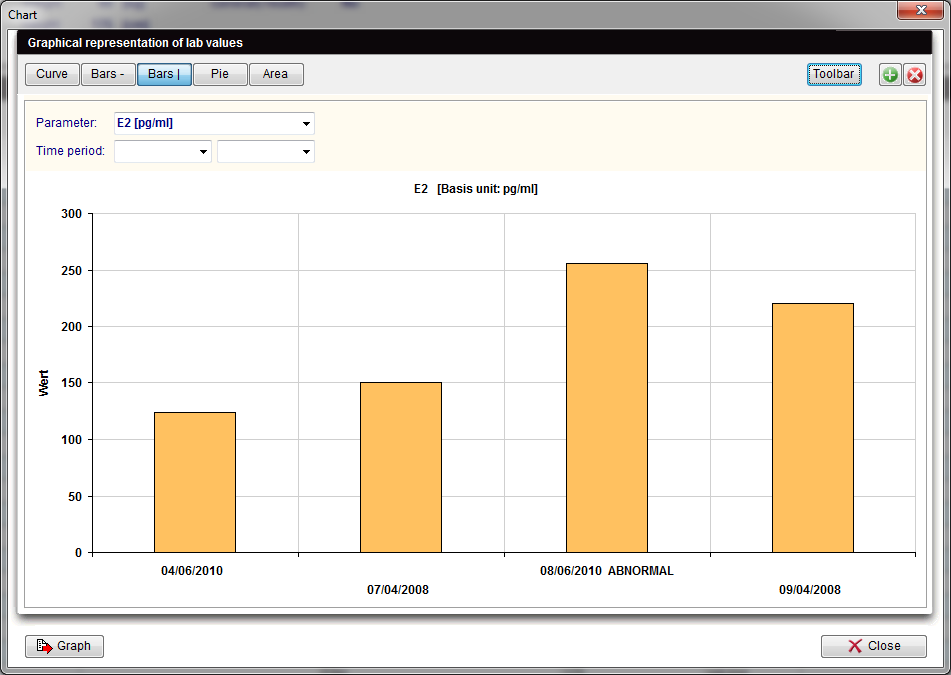
If your system does not give support to the necessary library, a much simpler version of this tool will be presented. It is also possible to switch between modes clicking on the button Graph and choosing Exchange chart type. |
| <a href="/index.php?title=MedITEX_IVF_manual">Back to the MedITEX IVF menu </a> | <a href="#top">Back to top</a> |