Result management
From MedITEX - Wiki
| Line 190: | Line 190: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| + | <p> </p> | ||
| + | <h3>Meaning of the columns</h3> | ||
<table border="0"> | <table border="0"> | ||
<tbody> | <tbody> | ||
| − | |||
| − | |||
| − | |||
<tr> | <tr> | ||
<td>Placeholder</td> | <td>Placeholder</td> | ||
| Line 220: | Line 219: | ||
<p>With these buttons it is possible to swap back and forward from a record to another changing accordingly the values of the results.</p> | <p>With these buttons it is possible to swap back and forward from a record to another changing accordingly the values of the results.</p> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <h3>Creating a letter</h3> | ||
| + | <p>When the query is saved for the first time, a word record is created in the folder WOMOD. This folder is in File_Storage\Templates. The complete path can be seen in the settings.</p> | ||
| + | <table border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/CreateCust.png" alt="" /></p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p>When this button is clicked the <strong>standard WOMOD template</strong> opens. The template will contains all the bookmarks listed in the Bookmarks column with the related placeholder.</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | <p>If a model of the letter is available as MS word document, it is possible to save such model as template before building the query. The template must be saved in the WOMOD folder and shall have <strong>the same name</strong> that the query will have.</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p><strong>To create a letter:</strong></p> | ||
| + | <table border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
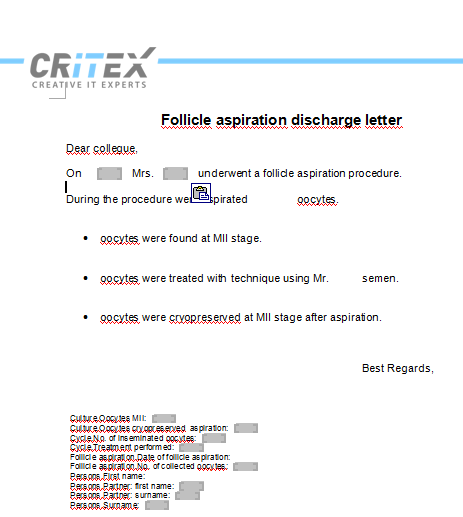
| + | <td>[[Image:Letter1.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/Letter1.png| ]]</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>1. Write down the standard text.</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <table border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
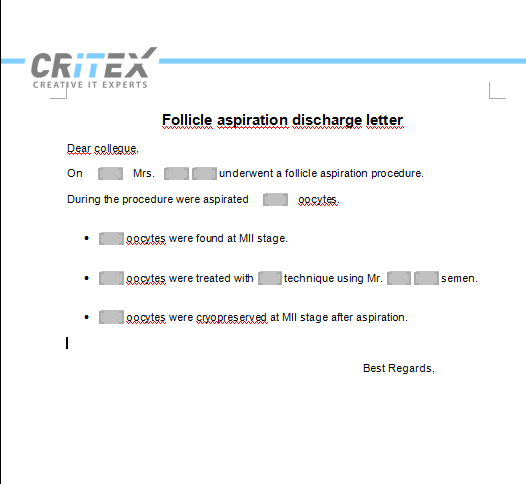
| + | <td>[[Image:Letter2.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/Letter2.png| ]]</td> | ||
| + | <td>[[Image:Letter3.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/Letter3.png| ]]</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | <p>2. Cut and paste the bookmarks in the appropriate place. Once a bookmark is placed, the related placeholder can be deleted.</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <table border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
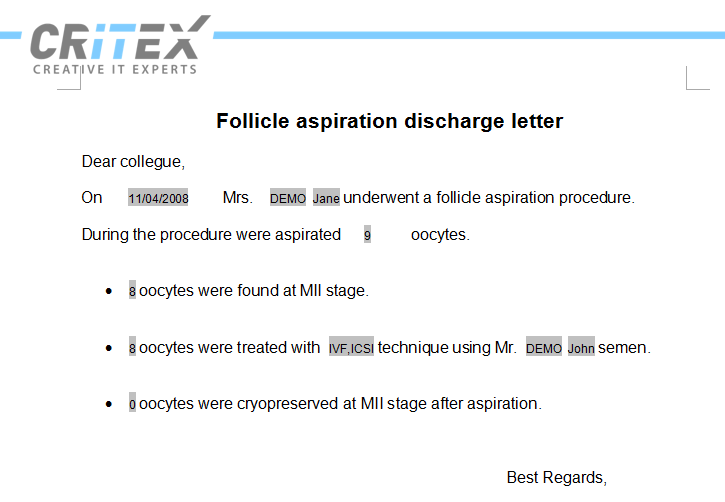
| + | <td>[[Image:Letter4.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/Letter4.png| ]]</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>3. When all the bookmarks are placed and placeholder are deleted the letter can be saved.</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <table border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img src="/images/ed4.png" alt="" width="147" height="102" /></td> | ||
| + | <td>This saved letter may be edited by clicking this button.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img src="/images/ed5.png" alt="" /></td> | ||
| + | <td>To visualize and print the letter related to the selected record just press : the letter with all the filled bookmarks will open:</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan="2">[[Image:Letter5.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/Letter5.png| ]]</td> | ||
</tr> | </tr> | ||
</tbody> | </tbody> | ||
Revision as of 14:54, 17 December 2012
After a query has been executed the “Report editor: result” window will open.
Contents |
Buttons
Some buttons have special functionalities. Click on it to have more information.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/HomeRE.png" alt="" width="70" height="35" /> | Click this button to go back to MedITEX homepage. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RefreshResult.png" alt="" width="85" height="35" /> | If the value related to one or more of the query’s field has been changed, the query’s result can be updated by clicking this button without executing the query once again. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/UtilizeAs.png" alt="" width="75" height="35" /> | With this button a query can be set as working list in the list section or as standard letter in one of the section of MedITEX. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PrintRE.png" alt="" width="86" height="35" /> | With this button may be print the result table or a letter depending on which tab (Query result, Word module or Rich text module) is active. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ExportRE.png" alt="" /> | By clicking this button a result table may be exported in different file formats (Excel, CSV, HTML, TXT, PDF and XML). |
| <img src="/images/AdministrateLetters.png" alt="" width="109" height="35" /> | By clicking on this button the window “Configuration” will pop up. |
| <img src="/images/Statistics.png" alt="" width="60" height="38" /> | This button can be used to produce a chart. |
| <img src="/images/Sum.png" alt="" /> | The sum of the values of a column is shown by clicking this button. |
| <img src="/images/Average.png" alt="" width="58" height="35" /> | The average value of the values of a column is shown by clicking this button. |
| <img src="/images/MinRE.png" alt="" width="32" height="35" /> | The minimum value of the values of a column is shown by clicking this button. |
| <img src="/images/MaxRE.png" alt="" width="36" height="35" /> | The maximum value of the values of a column is shown by clicking this button. |
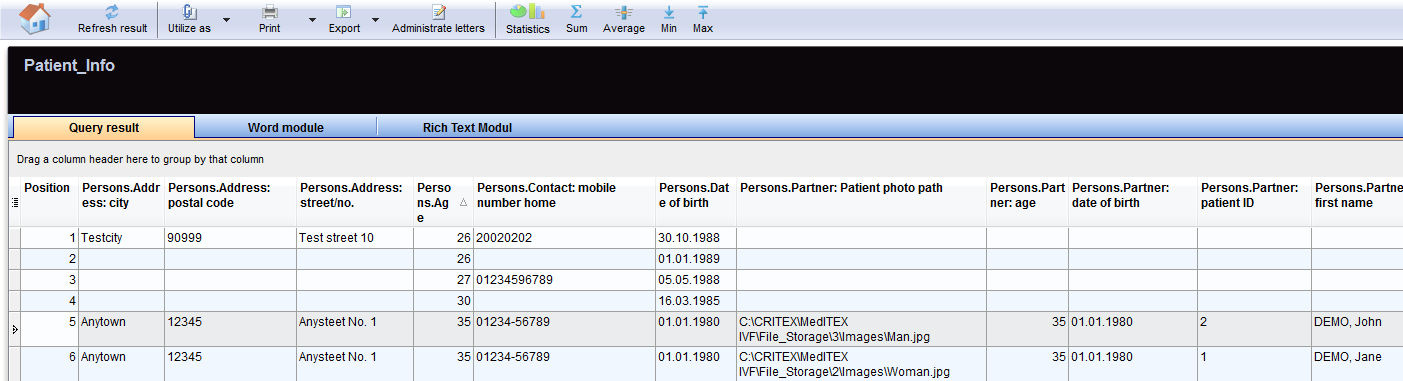
Query results
If the query results tab is selected, all the selected data fields are shown in individual columns. Each raw of the table represents a record.
Filter, group or sort the list of results
The list of results may be filtered, grouped and sorted by clicking the column headers as explained <a href="/index.php?title=Welcome_to_MedITEX_IVF#Managing_Lists">here</a>. The filtering corresponds to a logical restriction of the data sets displayed in the list of results (e. g. only the pregnant patients of all, etc.).
Statistical analysis
The results of the query can be used to carry out a statistical analisys.
There are essentially two way to produce such analisys:
You can apply basal mathematical functions such as sum, average, minimum and maximum to a column or generate a chart.
| <img src="/images/MathRE.png" alt="" /> |
|
Generating a chart
If the <img src="/images/Statistics.png" alt="" width="60" height="38" /> button is clicked the following window will pop up:
| <img src="/images/Chart.png" alt="" width="765" height="625" /> |
For the x-axis of your statistics you can use all columns of the list of results.
For the y-axis you can only use column whose associated field from the data base contains numerical values only (integers, floating-point numbers).
These are only descriptive statistics: histograms, plots and their individual parts.
The interpretation of the y-values exclusively depends on the scale measurement of the data used (the data is, however, displayed in such a way as if the values were all interval-scaled).
| Explaination of the fields/icons: | |
| Curve, Bars... Pareto | These are different layouts that can be chosen for the chart. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/2D3D.png" alt="" width="59" height="28" /> | By clickng on these icon the chart will have a 2D/3D layout. |
| <img src="/images/0,00.png" alt="" /> |
By clickng on these icon can be set the decimal places. |
| <img src="/images/Epsilon.png" alt="" width="23" height="23" /> <img src="/images/Durchschnitt.png" alt="" width="30" height="26" /> | Switch between summary and average representation. |
| <img src="/images/Colours.png" alt="" width="59" height="25" /> |
Here can be chosen the background colours of the graph and of the form. A third option allow to swap the colours between the graph and the form. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Legend.png" alt="" width="57" height="25" /> | Click on this button to show/hide the legend. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Toolbar.png" alt="" width="59" height="27" /> | Click on this button to show/hide the toolbar. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/X.png" alt="" width="28" height="24" /> | Click on this icon to see the distribution of values on X-axis. |
| <img src="/images/Y.png" alt="" width="28" height="24" /> | Click on this icon to see the distribution of values on Y-axis. |
| <img src="/images/VXY.png" alt="" /> | Click on this icon to see the distribution of values of the Y-axis as a function of X-axis categories. |
| <img src="/images/Ed.png" alt="" /> | Click on this icon to edit chat's titles. |
| <img src="/images/ed1.png" alt="" width="24" height="22" /> | Click on this icon to edit font and colour of titles and legend. |
| <img src="/images/ed2.png" alt="" width="24" height="22" /> | Click on this icon to hide/show pattern bar, palette bar and legend. By clicking on this icon it is also possible to access to the data editor. |
| <img src="/images/ed3.png" alt="" width="24" height="22" /> | Click on this icon to modify the view options. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Graph.png" alt="" width="85" height="26" /> |
By clicking this button the user can:
|
Word module
By selecting the word module tab a simple list will be shown.
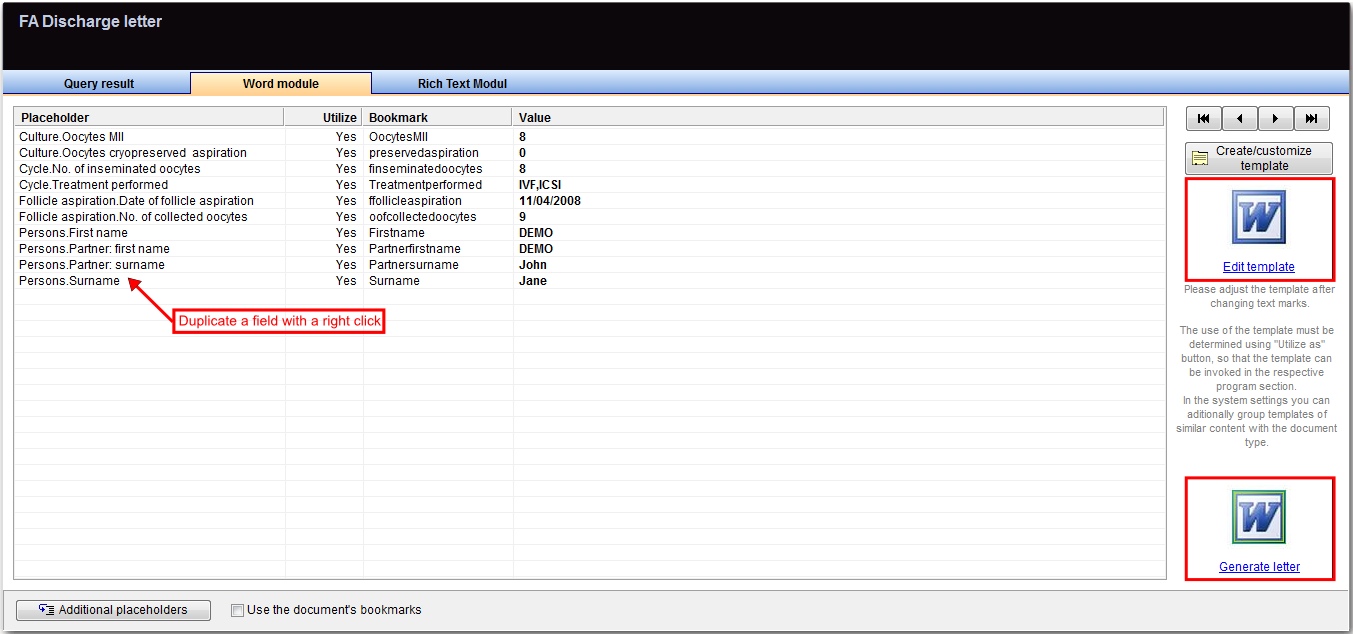
Meaning of the columns
| Placeholder |
In this column of the list are shown the placeholders present in the query. Each placeholder has been generated by the selection of one field during the query building. A placeholder can be duplicated just double clicking on it. Hint: if the same field is needed more than once in the letter, just duplicate the placeholder. The new placeholder will be filled with the same value of the parent placeholder. |
| Utilize | Here the user can choose if the value related to a placeholder will be shown in the letter. To change the status from Yes to No and vice versa just double click on the corresponding cell. |
| Bookmark | In this column are shown the names of the bookmarks present in the word file related to the query. To edit the name of the bookmark just double click on it. |
| Value |
In this column are shown the results related to a given placeholder for the selected record. |
| <img src="/images/REButtons.png" alt="" /> |
With these buttons it is possible to swap back and forward from a record to another changing accordingly the values of the results. |
Creating a letter
When the query is saved for the first time, a word record is created in the folder WOMOD. This folder is in File_Storage\Templates. The complete path can be seen in the settings.
|
<img style="display: block; margin-left: auto; margin-right: auto;" src="/images/CreateCust.png" alt="" /> |
When this button is clicked the standard WOMOD template opens. The template will contains all the bookmarks listed in the Bookmarks column with the related placeholder. |
|
If a model of the letter is available as MS word document, it is possible to save such model as template before building the query. The template must be saved in the WOMOD folder and shall have the same name that the query will have. |
|
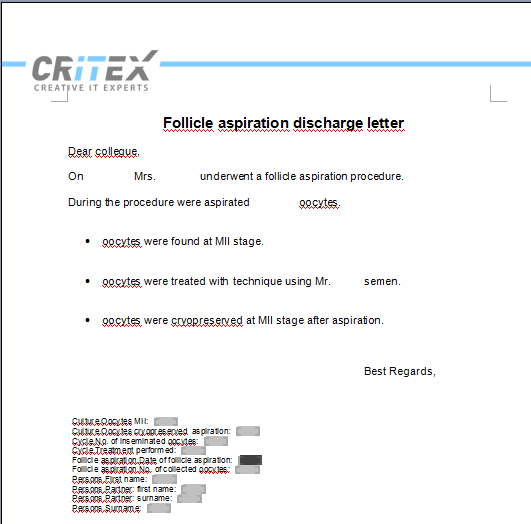
To create a letter:
| 1. Write down the standard text. |
|
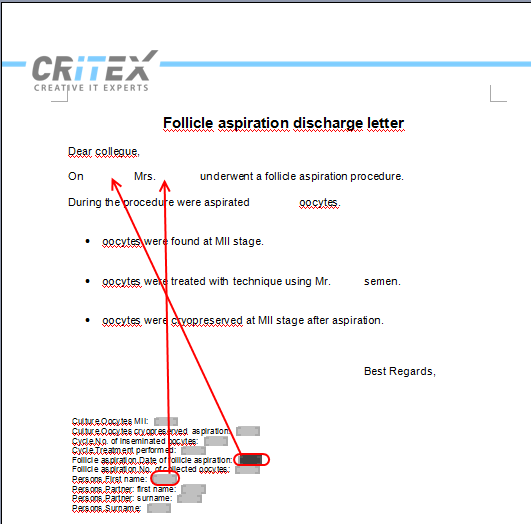
2. Cut and paste the bookmarks in the appropriate place. Once a bookmark is placed, the related placeholder can be deleted. |
|
| 3. When all the bookmarks are placed and placeholder are deleted the letter can be saved. |
| <img src="/images/ed4.png" alt="" width="147" height="102" /> | This saved letter may be edited by clicking this button. |
| <img src="/images/ed5.png" alt="" /> | To visualize and print the letter related to the selected record just press : the letter with all the filled bookmarks will open: |