Result management
From MedITEX - Wiki
| (48 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | <table border="0"> | + | <table style="margin-left: auto; margin-right: auto;" border="0"> |
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| Line 6: | Line 6: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | <p>After a query has been executed the | + | <p>After a query has been executed the <strong>Result</strong> window will open.</p> |
| + | <p> </p> | ||
<h2>Buttons</h2> | <h2>Buttons</h2> | ||
| − | <p> | + | <p>Buttons with a blue dotted frame have special functionalities. Click on it to have more information.</p> |
| − | <table border="0"> | + | <table style="margin-left: auto; margin-right: auto;" border="0"> |
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| − | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/HomeRE.png" alt="" width="70" height="35" /></td> | + | <td><a href="/index.php?title=MedITEX_IVF_main_page"><img style="display: block; margin-left: auto; margin-right: auto; border: 2px dotted blue;" src="/images/HomeRE.png" alt="" width="70" height="35" /></a></td> |
| − | <td>Click this button to go back to MedITEX | + | <td>Click this button to go back to MedITEX main page.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RefreshResult.png" alt="" width="85" height="35" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RefreshResult.png" alt="" width="85" height="35" /></td> | ||
| − | <td>If the value related to one or more of the query | + | <td>If the value related to one or more of the query field has been changed, the result can be <strong>updated</strong> by clicking this button without executing the query again.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/UtilizeAs.png" alt="" width="75" height="35" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/UtilizeAs.png" alt="" width="75" height="35" /></td> | ||
| − | <td>With this button a query can be set as <strong>working list</strong> in the list section or as <strong>standard letter</strong> in one of the | + | <td>With this button, a query can be set as <strong>working list</strong> in the list section or as <strong>standard letter</strong> in one of the sections of MedITEX IVF.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PrintRE.png" alt="" width="86" height="35" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PrintRE.png" alt="" width="86" height="35" /></td> | ||
| − | <td>With this button may | + | <td>With this button, you may print the result table or a letter, depending on which tab (Query result, Word module or Rich text module) is active.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ExportRE.png" alt="" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ExportRE.png" alt="" /></td> | ||
| − | <td>By clicking this button a result table may be exported in different file formats (Excel, CSV, HTML, TXT, PDF and XML).</td> | + | <td>By clicking this button, a result table may be <strong>exported</strong> in different file formats (Excel, CSV, HTML, TXT, PDF and XML).</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td style="text-align: center;"><img src="/images/AdministrateLetters.png" alt="" width="109" height="35" /></td> | + | <td style="text-align: center;"><a href="/index.php?title=Result_management#Administrate_letters"><img style="display: block; margin-left: auto; margin-right: auto; border: 2px dotted blue;" src="/images/AdministrateLetters.png" alt="" width="109" height="35" /></a></td> |
| − | <td>By clicking on this button the window | + | <td>By clicking on this button, the window <strong>Configuration</strong> will pop up.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td style="text-align: center;"><img src="/images/Statistics.png" alt="" width="60" height="38" /></td> | + | <td style="text-align: center;"><a href="/index.php?title=Result_management#Statistical_analysis"><img style="display: block; margin-left: auto; margin-right: auto; border: 2px dotted blue;" src="/images/Statistics.png" alt="" width="60" height="38" /></a></td> |
| − | <td>This button can be used to produce a chart.</td> | + | <td>This button can be used to <strong>produce a chart</strong>.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td style="text-align: center;"><img src="/images/Sum.png" alt="" /></td> | <td style="text-align: center;"><img src="/images/Sum.png" alt="" /></td> | ||
| − | <td>The sum of the values of a column is shown by clicking this button.</td> | + | <td>The <strong>sum of the values</strong> of a column is shown by clicking this button.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td style="text-align: center;"><img src="/images/Average.png" alt="" width="58" height="35" /></td> | <td style="text-align: center;"><img src="/images/Average.png" alt="" width="58" height="35" /></td> | ||
| − | <td>The average value | + | <td>The <strong>average value</strong> of a column is shown by clicking this button.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td style="text-align: center;"><img src="/images/MinRE.png" alt="" width="32" height="35" /></td> | <td style="text-align: center;"><img src="/images/MinRE.png" alt="" width="32" height="35" /></td> | ||
| − | <td>The minimum value | + | <td>The <strong>minimum value </strong>of a column is shown by clicking this button.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td style="text-align: center;"><img src="/images/MaxRE.png" alt="" width="36" height="35" /></td> | <td style="text-align: center;"><img src="/images/MaxRE.png" alt="" width="36" height="35" /></td> | ||
| − | <td>The maximum value | + | <td>The <strong>maximum value</strong> of a column is shown by clicking this button.</td> |
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| + | <p> </p> | ||
<h2>Query results</h2> | <h2>Query results</h2> | ||
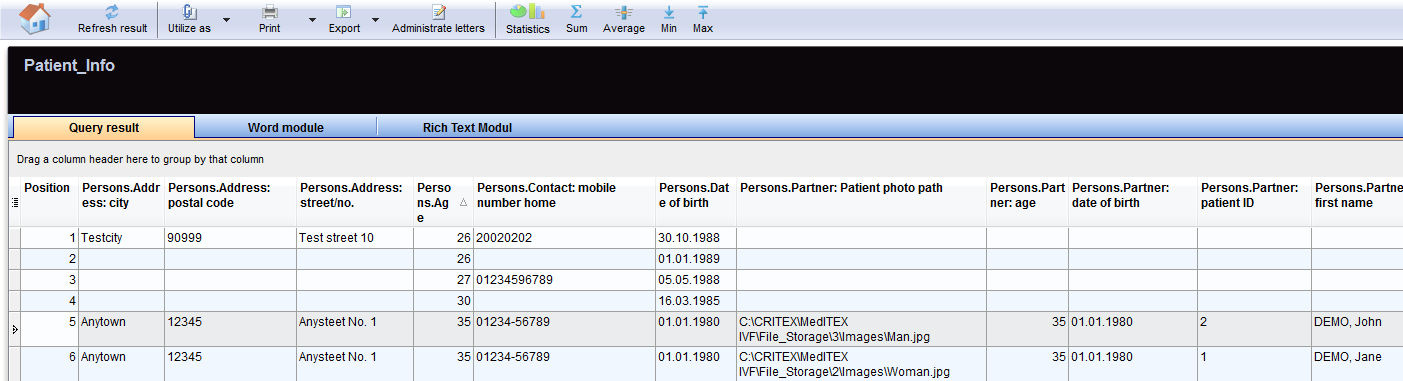
| − | <p>If the | + | <p>If the <strong>Query result </strong>tab is selected, all the selected data fields are shown in individual columns. <strong>Each row of the table represents a record</strong>.</p> |
| − | <table border="0"> | + | <table style="margin-left: auto; margin-right: auto;" border="0"> |
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| Line 66: | Line 68: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| + | <p> </p> | ||
<h3>Filter, group or sort the list of results</h3> | <h3>Filter, group or sort the list of results</h3> | ||
| − | <p>The list of results may be filtered, grouped and sorted by clicking the column headers as explained | + | <p>The list of results may be<strong> filtered</strong>, <strong>grouped </strong>and <strong>sorted </strong>by clicking the column headers as explained <a href="/index.php?title=Welcome_to_MedITEX_IVF#Managing_Lists">here</a><strong>.</strong> The filtering corresponds to a logical restriction of the data set displayed in the list of results (e.g. only the pregnant patients of all, etc.).</p> |
<p> </p> | <p> </p> | ||
<h3>Statistical analysis</h3> | <h3>Statistical analysis</h3> | ||
| − | <p>The results of the query can be used to carry out | + | <p>The results of the query can be used to carry out <strong>statistical analysis</strong>.</p> |
| − | <p>There are essentially two | + | <p>There are essentially <strong>two ways</strong> to produce such analysis:</p> |
| − | <p>You can apply | + | <p> </p> |
| + | <h4>Mathematical functions</h4> | ||
| + | <p>You can apply <strong>basic mathematical functions</strong> such as <strong>sum</strong>, <strong>average</strong>, <strong>minimum </strong>and <strong>maximum </strong>to a column or <strong>generate a chart</strong>.</p> | ||
<table border="0"> | <table border="0"> | ||
<tbody> | <tbody> | ||
| Line 79: | Line 84: | ||
<td> | <td> | ||
<ul> | <ul> | ||
| − | <li>If <strong> </strong><img src="/images/Sum.png" alt="" /> is clicked the sum of the values | + | <li>If <strong> </strong><img src="/images/Sum.png" alt="" /> is clicked, the <strong>sum of the values</strong> in the column where the selected cell is (number 8, circled in red) will be <strong>displayed at the bottom</strong> of the column.</li> |
</ul> | </ul> | ||
<ul> | <ul> | ||
| − | <li>If <img src="/images/Average.png" alt="" width="58" height="35" /><strong> </strong>is clicked the average value | + | <li>If <img src="/images/Average.png" alt="" width="58" height="35" /><strong> </strong>is clicked, the <strong>average value</strong> in the column where the selected cell is, will be <strong>displayed at the bottom</strong> of the column.</li> |
</ul> | </ul> | ||
<ul> | <ul> | ||
| − | <li>If <img src="/images/MinRE.png" alt="" width="32" height="35" /> or <img src="/images/MaxRE.png" alt="" width="36" height="35" /> is clicked the minimum value (in our example 0) or the maximum value (in our example 9) will be displayed at the bottom of the column.</li> | + | <li>If <img src="/images/MinRE.png" alt="" width="32" height="35" /> or <img src="/images/MaxRE.png" alt="" width="36" height="35" /> is clicked, the <strong>minimum value</strong> (in our example 0) or the <strong>maximum value</strong> (in our example 9) will be <strong>displayed at the bottom </strong>of the column.</li> |
</ul> | </ul> | ||
</td> | </td> | ||
| Line 92: | Line 97: | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | < | + | <h4>Generating a chart</h4> |
| − | < | + | <table style="margin-left: auto; margin-right: auto;" border="0"> |
| − | + | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| − | <td><img src="/images/ | + | <td><img src="/images/Statistics.png" alt="" width="60" height="38" /></td> |
| + | <td>If the <strong>Statistics</strong> button is clicked, the following window will be opened:</td> | ||
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | <p>For the x-axis of your statistics you can use all columns of the list of results.</p> | + | <table style="margin-left: auto; margin-right: auto;" border="0"> |
| − | <p>For the y-axis you can only use | + | <tbody> |
| − | <p>These are only descriptive statistics: histograms, plots and their individual parts.</p> | + | <tr> |
| − | <p>The interpretation of the y-values exclusively depends on the scale measurement of the data used (the data is, however, displayed in such a way as if the values were all interval-scaled).</p> | + | <td> |
| + | <p>[[Image:Chart.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/Chart.png| ]]</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <p>For the <strong>x-axis</strong> of your statistics you can use all columns of the list of results.</p> | ||
| + | <p>For the <strong>y-axis</strong> you can only use columns whose associated field from the data base contains numerical values only (integers, floating-point numbers).</p> | ||
| + | <p>These are only <strong>descriptive statistics</strong>: histograms, plots and their individual parts.</p> | ||
| + | <p>The <strong>interpretation </strong>of the<strong> y-axis values</strong> exclusively depends on the <strong>scale measurement</strong> of the data used (the data is, however, displayed in such a way as if the values were all interval-scaled).</p> | ||
| + | <p> </p> | ||
<table border="0"> | <table border="0"> | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| − | <td colspan="2"> | + | <td colspan="2"><strong>Explanation of the fields/icons:</strong></td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td>Curve, Bars... Pareto</td> | <td>Curve, Bars... Pareto</td> | ||
| − | <td>These are different layouts that can be chosen for the chart.</td> | + | <td>These are <strong>different layouts</strong> that can be chosen for the chart.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/2D3D.png" alt="" width="59" height="28" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/2D3D.png" alt="" width="59" height="28" /></td> | ||
| − | <td>By | + | <td>By clicking on these buttons, the chart will have a <strong>2D/3D layout</strong>.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td style="text-align: center;"><img src="/images/0,00.png" alt="" /><br /></td> | <td style="text-align: center;"><img src="/images/0,00.png" alt="" /><br /></td> | ||
| − | <td> | + | <td>This button sets the <strong>decimal places</strong>.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td style="text-align: center;"><img src="/images/ | + | <td style="text-align: center;"><img src="/images/BE.png" alt="" width="43" height="27" /></td> |
| − | < | + | <td>Displays <strong>basis unit</strong> or <strong>unit</strong>.<br /></td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td style="text-align: center;"><img src="/images/Colours.png" alt="" width="59" height="25" /><br /></td> | <td style="text-align: center;"><img src="/images/Colours.png" alt="" width="59" height="25" /><br /></td> | ||
| − | <td> | + | <td>Changes <strong>background colours</strong> of the graph and of the form. A third option allows the <strong>swapping the colours</strong> between the graph and the form.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Legend.png" alt="" width="57" height="25" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Legend.png" alt="" width="57" height="25" /></td> | ||
| − | <td>Click on this button to show/hide the legend.</td> | + | <td>Click on this button to <strong>show/hide the legend</strong>.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Toolbar.png" alt="" width="59" height="27" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Toolbar.png" alt="" width="59" height="27" /></td> | ||
| − | <td>Click on this button to show/hide the toolbar.</td> | + | <td>Click on this button to <strong>show/hide the toolbar</strong>.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ | + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PlusChart.png" alt="" width="54" height="29" /></td> |
| − | <td> | + | <td>Creates a new chart. It will be opened at the right side of the window. Close it with the red <strong>X</strong> button.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td>Parameter</td> |
| − | <td> | + | <td>Changes the <strong>Parameters</strong> shown in the chart.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td>Time period</td> |
| − | <td> | + | <td>Sets a period.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td style="text-align: center;"><img src="/images/Ed.png" alt="" /></td> | <td style="text-align: center;"><img src="/images/Ed.png" alt="" /></td> | ||
| − | <td>Click on this | + | <td>Click on this button to edit the<strong> chart title</strong>.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td style="text-align: center;"><img src="/images/ed1.png" alt="" width="24" height="22" /></td> | <td style="text-align: center;"><img src="/images/ed1.png" alt="" width="24" height="22" /></td> | ||
| − | <td>Click on this | + | <td>Click on this button to edit the <strong>font</strong> and<strong> colour </strong>of titles and legend.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td style="text-align: center;"><img src="/images/ed2.png" alt="" width="24" height="22" /></td> | <td style="text-align: center;"><img src="/images/ed2.png" alt="" width="24" height="22" /></td> | ||
| − | <td>Click on this icon to hide/show pattern bar, palette bar and legend. By clicking on this | + | <td>Click on this icon to <strong>hide/show pattern bar</strong>, <strong>palette bar and legend</strong>. By clicking on this button it is also possible to <strong>access to the data editor</strong>.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td style="text-align: center;"><img src="/images/ed3.png" alt="" width="24" height="22" /></td> | <td style="text-align: center;"><img src="/images/ed3.png" alt="" width="24" height="22" /></td> | ||
| − | <td>Click on this | + | <td>Click on this button to <strong>modify the view options</strong>.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Graph.png" alt="" width="85" height="26" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Graph.png" alt="" width="85" height="26" /></td> | ||
<td> | <td> | ||
| − | <p>By clicking this button the user can:</p> | + | <p><strong>By clicking this button the user can:</strong></p> |
<ul> | <ul> | ||
| − | <li>choose to print the chart | + | <li>choose to print the chart; </li> |
| − | <li> | + | <li>send the data or the chart to the clipboard;</li> |
| − | <li> | + | <li>export the chart as .chf, .xls or .csv file;</li> |
| − | <li> | + | <li>import the chart from .chf files;</li> |
| − | <li> | + | <li>exchange chart type.</li> |
</ul> | </ul> | ||
</td> | </td> | ||
| Line 181: | Line 197: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| + | <p> </p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="457" height="92"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img src="/images/hint48.png" alt="" width="48" height="48" /></td> | ||
| + | <td> | ||
| + | <p>If your system does not give support to the necessary library, a much simpler version of this tool will be presented.</p> | ||
| + | <p>It is also possible to switch between modes clicking on the button <strong>Graph </strong>and choosing <strong>Exchange chart type</strong>.</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | <p>[[Image:ChartCVG.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/ChartCVG.png| ]]</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
<h2>Word module</h2> | <h2>Word module</h2> | ||
| − | <p>By selecting the word module tab a simple list will be shown.</p> | + | <p>By selecting the <strong>word module tab</strong> a simple list will be shown.</p> |
| − | <table border="0"> | + | <table style="margin-left: auto; margin-right: auto;" border="0"> |
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| Line 191: | Line 225: | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | <h3> | + | <h3>Explanation of columns</h3> |
<table border="0"> | <table border="0"> | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| − | <td>Placeholder</td> | + | <td style="text-align: center;"><strong><span style="font-size: small;">Placeholder</span></strong></td> |
<td> | <td> | ||
| − | <p> | + | <p>This column displays the<strong> placeholders</strong> present in the query. Each placeholder has been <strong>generated</strong> by the selection of <strong>one field during the query building</strong>. A placeholder can be <strong>duplicated </strong>just double clicking on it.</p> |
| − | < | + | <p>If the same field is<strong> needed more than once</strong> in the letter, just <strong>duplicate </strong>the placeholder.</p> |
| + | <p>The <strong>new placeholder</strong> will be filled with the <strong>same value</strong> of the parent placeholder.</p> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td>Utilize</td> | + | <td style="text-align: center;"><strong><span style="font-size: small;">Utilize</span></strong></td> |
| − | <td>Here the user can choose if the value related to a placeholder will be shown in the letter. To change the status from Yes to No | + | <td>Here the user can choose if the value related to a placeholder will be<strong> shown in the letter</strong>. To change the <strong>status </strong>from Yes to No just <strong>double-click</strong> on the corresponding cell.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td>Bookmark</td> | + | <td style="text-align: center;"><strong><span style="font-size: small;">Bookmark</span></strong></td> |
| − | <td> | + | <td>This column displays the <strong>names of the bookmarks</strong> present in the <strong>Word </strong>file related to the query. To <strong>edit </strong>the name of the bookmark just <strong>double-click</strong> it.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td>Value</td> | + | <td style="text-align: center;"><strong><span style="font-size: small;">Value</span></strong></td> |
<td> | <td> | ||
| − | <p> | + | <p>This column displays the <strong>results </strong>related to a given <strong>placeholder </strong>for the <strong>selected record</strong>.</p> |
</td> | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td><img src="/images/REButtons.png" alt="" /></td> | + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/REButtons.png" alt="" /></td> |
<td> | <td> | ||
| − | <p>With these buttons it is possible to swap back and | + | <p>With these buttons, it is possible to<strong> swap back</strong> and <strong>forth </strong>from one record to another, changing the values of the results accordingly.</p> |
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img src="/images/AdPlace.png" alt="" /></td> | ||
| + | <td> | ||
| + | <p><strong>Using additional placeholders</strong>:</p> | ||
| + | <p>In addition to the placeholders selected while <strong>building the query</strong>, new placeholders can be used. The <strong>additional placeholders</strong> allow the user to <strong>add to the letter: ultrasound </strong>and <strong>embryo images</strong>, <strong>user signatures</strong>, <strong>date </strong>and <strong>time specifications</strong>.</p> | ||
| + | <p>To <strong>add a placeholder</strong> press this button. When a <strong>placeholder </strong>is <strong>selected </strong>it will appear in the list along with its <strong>bookmark </strong>and it can be used in the letter just like other placeholders.</p> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 224: | Line 268: | ||
<p> </p> | <p> </p> | ||
<h3>Creating a letter</h3> | <h3>Creating a letter</h3> | ||
| − | <p>When the query is saved for the first time, a | + | <p>When the query is saved for the first time, a <strong>Word</strong> file is created in the folder WOMOD. This folder is in File_Storage\Templates. The complete path can be seen in the <a href="/index.php?title=MedITEX_IVF_Settings#General">settings</a>.</p> |
<table border="0"> | <table border="0"> | ||
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| − | <td | + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/CreateCust.png" alt="" /></td> |
| − | + | ||
| − | </td> | + | |
<td> | <td> | ||
<p>When this button is clicked the <strong>standard WOMOD template</strong> opens. The template will contains all the bookmarks listed in the Bookmarks column with the related placeholder.</p> | <p>When this button is clicked the <strong>standard WOMOD template</strong> opens. The template will contains all the bookmarks listed in the Bookmarks column with the related placeholder.</p> | ||
| Line 237: | Line 279: | ||
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| − | <p>If a model of the letter is available as MS | + | <p>If a model of the letter is available as a <strong>MS Word</strong> document, it is possible to save such model as a template before building the query. The template must be saved in the WOMOD folder and shall have <strong>the same name</strong> that the query will have.</p> |
</td> | </td> | ||
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| + | <p> </p> | ||
<p><strong>To create a letter:</strong></p> | <p><strong>To create a letter:</strong></p> | ||
| − | <table border="0"> | + | <table style="margin-left: auto; margin-right: auto;" border="0"> |
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| Line 254: | Line 297: | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | <table border="0"> | + | <table style="margin-left: auto; margin-right: auto;" border="0"> |
<tbody> | <tbody> | ||
<tr> | <tr> | ||
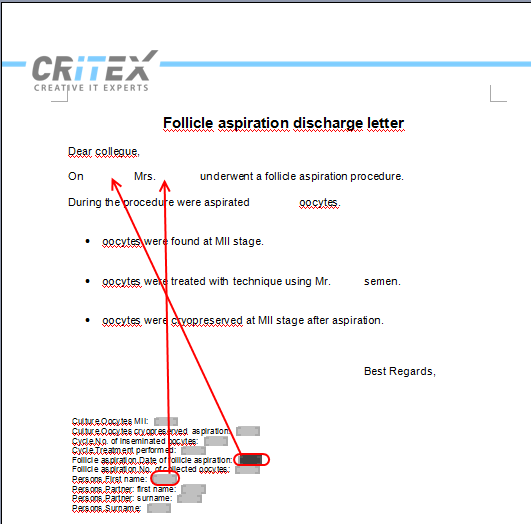
| − | <td>[[Image:Letter2.png|none| | + | <td>[[Image:Letter2.png|none|350px|thumb|left|link=http://wiki.meditex-software.com/images/Letter2.png| ]]</td> |
| − | <td>[[Image:Letter3.png|none| | + | <td>[[Image:Letter3.png|none|350px|thumb|left|link=http://wiki.meditex-software.com/images/Letter3.png| ]]</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| − | <p>2. Cut and paste | + | <p>2. Cut and paste placeholders in the appropriate position. Once a placeholder is allocated, it can be deleted from the list at the bottom of the page.</p> |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 268: | Line 311: | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | <table border="0"> | + | <table style="margin-left: auto; margin-right: auto;" border="0"> |
<tbody> | <tbody> | ||
<tr> | <tr> | ||
| Line 274: | Line 317: | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td>3. | + | <td>3. Once all placeholders are positioned and deleted at the bottom list, the letter can be saved.</td> |
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | <table border="0"> | + | <table style="margin-left: auto; margin-right: auto;" border="0" width="593" height="241"> |
<tbody> | <tbody> | ||
<tr> | <tr> | ||
<td><img src="/images/ed4.png" alt="" width="147" height="102" /></td> | <td><img src="/images/ed4.png" alt="" width="147" height="102" /></td> | ||
| − | <td> | + | <td>Saved letters may be edited by clicking <strong>Edit template</strong>.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td><img src="/images/ed5.png" alt="" /></td> | <td><img src="/images/ed5.png" alt="" /></td> | ||
| − | <td>To | + | <td>To view and print the letter related to the selected record, press <strong>Generate letter</strong>. A letter with all filled placeholders will open:</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
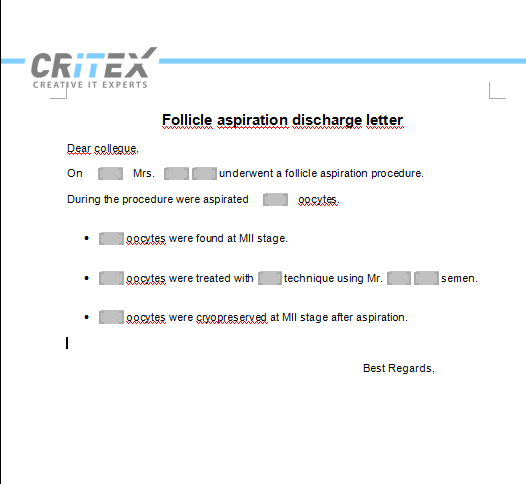
| − | <td colspan="2">[[Image:Letter5.png|none| | + | <td colspan="2">[[Image:Letter5.png|none|700px|thumb|left|link=http://wiki.meditex-software.com/images/Letter5.png| ]]</td> |
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| + | <h3>Using letters as standard templates</h3> | ||
| + | <p>Once a letter is created, you may want to set it as a standard template.</p> | ||
| + | <p>What matters here is the combination of the group elements for your query.</p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | <p>If your query contains a reference to:</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <ul> | ||
| + | <li>A therapy</li> | ||
| + | </ul> | ||
| + | <ul> | ||
| + | <li>A OI-IUI</li> | ||
| + | </ul> | ||
| + | <ul> | ||
| + | <li>A medical history</li> | ||
| + | </ul> | ||
| + | <ul> | ||
| + | <li>A lab results</li> | ||
| + | </ul> | ||
| + | <ul> | ||
| + | <li>A semen analysis</li> | ||
| + | </ul> | ||
| + | <ul> | ||
| + | <li>A patient's data</li> | ||
| + | </ul> | ||
| + | <ul> | ||
| + | <li>A referring doctors<strong> </strong></li> | ||
| + | </ul> | ||
| + | </td> | ||
| + | <td> | ||
| + | <ul> | ||
| + | <li>you can use the document as a <strong>cycle</strong><strong> </strong><strong>letter</strong>;</li> | ||
| + | </ul> | ||
| + | <ul> | ||
| + | <li>you can use the document as an <strong>insemination letter</strong>;</li> | ||
| + | </ul> | ||
| + | <ul> | ||
| + | <li>you can use the document as a <strong>medical history letter</strong>;</li> | ||
| + | </ul> | ||
| + | <ul> | ||
| + | <li>you can use the document as a <strong>lab</strong><strong>letter</strong>;</li> | ||
| + | </ul> | ||
| + | <ul> | ||
| + | <li>you can use the document as a <strong>semen analysis letter</strong>;</li> | ||
| + | </ul> | ||
| + | <ul> | ||
| + | <li>you can use the document as a<strong> administration </strong><strong>letter</strong>;</li> | ||
| + | </ul> | ||
| + | <ul> | ||
| + | <li>you can use the document as a <strong>letter for referring doctors</strong>.</li> | ||
| + | </ul> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
<p> </p> | <p> </p> | ||
| + | <p>Press the black arrow on the right of the button <strong>Utilize as</strong>, select <strong>Letter templates</strong> and assign the document to one of the available entries.</p> | ||
| + | <p>For our example, only two options will be available:</p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img src="/images/Letter6.png" alt="" /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
<p> </p> | <p> </p> | ||
| + | <p>In the main window of <strong>MedITEX IVF</strong> you can now click the menu-item <strong>Letters</strong> and see (depending on the currently opened input mask) exactly those queries whose letter templates you have linked (assume we have chosen for our query <strong>Cycle letter</strong>, the letter will be available in the cycle input mask).</p> | ||
| + | <p>A click on the desired entry in the menu leads to the execution of the query for the <strong>current patient</strong> or the <strong>current therapy </strong>only.</p> | ||
| + | <p>A <strong>Word</strong> document is then generated from the associated letter template. The word document will automatically be copied in the file storage folder related to the patient and the document entry in the patient demographics mask will also be generated. The type of the document generated in the demographics will be the one assigned as described <a href="/index.php?title=Result_management#Administrate_letters">here</a>.</p> | ||
<p> </p> | <p> </p> | ||
| + | <h3>Printing letters</h3> | ||
| + | <p>In order to print the created letters from <strong>MedITEX IVF</strong>, you must be in the appropriate window. For example, if you wish to print a <strong>Medical history</strong> letter, you must first select the desired patient, then click on <strong>Medical history</strong> and finally, generate the letter from the top menu <strong>Letter</strong>.</p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><a href="/index.php?title=How_to_print_letters%3F"><img src="/images/howto48.png" alt="" width="48" height="48" /></a></td> | ||
| + | <td><a href="/index.php?title=How_to_print_letters%3F">Click here</a> to read more about printing letters</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
<p> </p> | <p> </p> | ||
| + | <h4>Serial letters</h4> | ||
| + | <p><strong>Report editor</strong> also allows the printing of serial letters. In order to perform this task, select several rows from the <strong>Results</strong> tab, change to the <strong>WOMOD</strong> tab and click on <strong>Print-> Serial letters</strong>. The letters will be saved in the <strong>File storage</strong> for each patient where the letter was created and after, printed.</p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><a href="/index.php?title=How_to_print_letters%3F#Serial_letters"><img src="/images/howto48.png" alt="" width="48" height="48" /></a></td> | ||
| + | <td><a href="/index.php?title=How_to_print_letters%3F#Serial_letters">Click here</a> to read more about printing serial letters.</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
<p> </p> | <p> </p> | ||
| + | <h2>Rich text module</h2> | ||
| + | <p>The <strong>Rich text module</strong> tool allows the easy creation of letters and documents. A document is composed of three units: header, text area and footer.</p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td>[[Image:Letter7.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/Letter7.png| ]]</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <ul> | ||
| + | <li>The header, for example, you can add a logo, individual text and the date. </li> | ||
| + | <li>In the text area you can add individual text which ideally contains placeholders (text contained between two %%; eg %Persons.First name%) of the result table. As you can see in the print preview, these placeholders will be replaced by the values of the result table. <strong>Placeholders </strong>can be duplicated selecting them from the drop box <strong>Placeholders</strong> and clicking on <img src="/images/RichB.png" alt="" />. Moreover, additional placeholders can be used.</li> | ||
| + | <li>The footer may contain a greeting, address or a name.</li> | ||
| + | </ul> | ||
| + | <p>Standard formatting (font size, text alignment, color etc.) can be applied in all three areas.</p> | ||
| + | <p>Header and footer can be saved and imported later for other documents.</p> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img src="/images/OpenTemp.png" alt="" width="143" height="21" /></td> | ||
| + | <td>To import header and footer from another document, select the document to import from and press <strong>Open template</strong>.<br /></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan="2">[[Image:OpenTemp1.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/OpenTemp1.png| ]]</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <h2>Administrate letters</h2> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AdministrateLSettings.png" alt="" width="190" height="31" /></td> | ||
| + | <td><a href="/index.php?title=Result_management#Administrate_letters"><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AdministrateLetters.png" alt="" width="109" height="35" /></a></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p>You can find this button in the <a href="/index.php?title=MedITEX_IVF_Settings#Report_editor">settings</a>.</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p>You can find this button in the result management of the <a href="/index.php?title=Result_management#Buttons">report editor</a>.</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | <p style="text-align: center;">If one of these buttons are clicked the following window opens:</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td style="text-align: left;">[[Image:AdminLetters.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/AdminLetters.png| ]]</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><a href="/index.php?title=Configure_letters"><img src="/images/plus48.png" alt="" width="48" height="48" /></a></td> | ||
| + | <td> <a href="/index.php?title=Configure_letters">Click here</a> to have more information about the content of this window.</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <p>The list on the left shows the letters which have been set to be available in one of the MedITEX sections<strong>. </strong>If the user selects the type of document in the<strong> Document type</strong> drop menu, the letter will be saved in the demographic section among the documents of the same type.</p> | ||
| + | <table border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AdEdDelRE.png" alt="" width="97" height="30" /></td> | ||
| + | <td> | ||
| + | <p>Other types of documents may be created clicking on <strong>Plus</strong>.</p> | ||
| + | <p>Once a type of document is created it will be available in the <strong>New entry</strong> menu present in the <strong>Demographics </strong>section.</p> | ||
| + | <p>With the button <strong>Edit</strong>, the document type can be edited.</p> | ||
| + | <p>A letter can be removed from the MedITEX section it was assigned to by selecting it and clicking on <strong>Delete</strong>.</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img src="/images/Always.png" alt="" /></td> | ||
| + | <td>Enabling memory query.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="text-align: center;" colspan="2">The box under<strong> Show placeholder / Show SQL-Query</strong> is useful for support purposes.</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <table style="float: right;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td style="text-align: right;"><a href="/index.php?title=MedITEX_IVF_manual">Back to the MedITEX IVF menu </a></td> | ||
| + | <td style="text-align: right;"><a href="#top">Back to top</a></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p><span class="mw-headline"><br /></span></p> | ||
| + | <div id="_mcePaste" class="mcePaste" style="position: absolute; left: -10000px; top: 4602px; width: 1px; height: 1px; overflow: hidden;"> | ||
| + | <table cellspacing="0" cellpadding="2" width="508"> | ||
| + | <colgroup><col width="504"></col> </colgroup> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td style="border: none; padding: 0in;" width="504"> | ||
| + | <p><a href="/index.php?title=Configure_letters"><span style="color: #000080;"><img src="/images/help.png" border="1" alt="" width="48" height="48" align="BOTTOM" /> </span></a><span style="color: #000080;"><a href="/index.php?title=Configure_letters">Click here</a> to have more information about the content of this window.</span></p> | ||
| + | <span style="color: #000080;"> </span></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | </div> | ||
Latest revision as of 15:56, 18 July 2013
After a query has been executed the Result window will open.
Contents |
Buttons
Buttons with a blue dotted frame have special functionalities. Click on it to have more information.
| <a href="/index.php?title=MedITEX_IVF_main_page"><img style="display: block; margin-left: auto; margin-right: auto; border: 2px dotted blue;" src="/images/HomeRE.png" alt="" width="70" height="35" /></a> | Click this button to go back to MedITEX main page. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RefreshResult.png" alt="" width="85" height="35" /> | If the value related to one or more of the query field has been changed, the result can be updated by clicking this button without executing the query again. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/UtilizeAs.png" alt="" width="75" height="35" /> | With this button, a query can be set as working list in the list section or as standard letter in one of the sections of MedITEX IVF. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PrintRE.png" alt="" width="86" height="35" /> | With this button, you may print the result table or a letter, depending on which tab (Query result, Word module or Rich text module) is active. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ExportRE.png" alt="" /> | By clicking this button, a result table may be exported in different file formats (Excel, CSV, HTML, TXT, PDF and XML). |
| <a href="/index.php?title=Result_management#Administrate_letters"><img style="display: block; margin-left: auto; margin-right: auto; border: 2px dotted blue;" src="/images/AdministrateLetters.png" alt="" width="109" height="35" /></a> | By clicking on this button, the window Configuration will pop up. |
| <a href="/index.php?title=Result_management#Statistical_analysis"><img style="display: block; margin-left: auto; margin-right: auto; border: 2px dotted blue;" src="/images/Statistics.png" alt="" width="60" height="38" /></a> | This button can be used to produce a chart. |
| <img src="/images/Sum.png" alt="" /> | The sum of the values of a column is shown by clicking this button. |
| <img src="/images/Average.png" alt="" width="58" height="35" /> | The average value of a column is shown by clicking this button. |
| <img src="/images/MinRE.png" alt="" width="32" height="35" /> | The minimum value of a column is shown by clicking this button. |
| <img src="/images/MaxRE.png" alt="" width="36" height="35" /> | The maximum value of a column is shown by clicking this button. |
Query results
If the Query result tab is selected, all the selected data fields are shown in individual columns. Each row of the table represents a record.
Filter, group or sort the list of results
The list of results may be filtered, grouped and sorted by clicking the column headers as explained <a href="/index.php?title=Welcome_to_MedITEX_IVF#Managing_Lists">here</a>. The filtering corresponds to a logical restriction of the data set displayed in the list of results (e.g. only the pregnant patients of all, etc.).
Statistical analysis
The results of the query can be used to carry out statistical analysis.
There are essentially two ways to produce such analysis:
Mathematical functions
You can apply basic mathematical functions such as sum, average, minimum and maximum to a column or generate a chart.
| <img src="/images/MathRE.png" alt="" /> |
|
Generating a chart
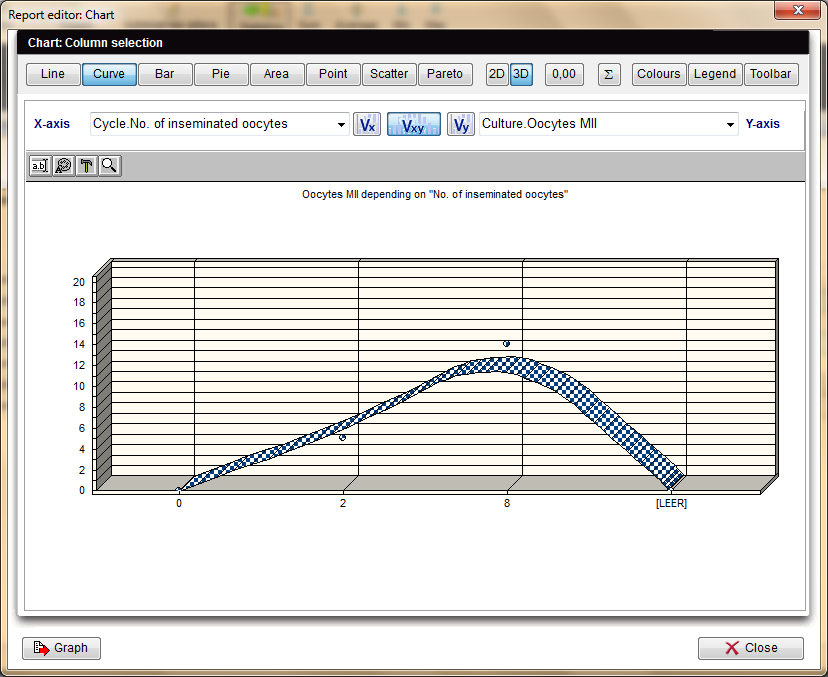
| <img src="/images/Statistics.png" alt="" width="60" height="38" /> | If the Statistics button is clicked, the following window will be opened: |
For the x-axis of your statistics you can use all columns of the list of results.
For the y-axis you can only use columns whose associated field from the data base contains numerical values only (integers, floating-point numbers).
These are only descriptive statistics: histograms, plots and their individual parts.
The interpretation of the y-axis values exclusively depends on the scale measurement of the data used (the data is, however, displayed in such a way as if the values were all interval-scaled).
| Explanation of the fields/icons: | |
| Curve, Bars... Pareto | These are different layouts that can be chosen for the chart. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/2D3D.png" alt="" width="59" height="28" /> | By clicking on these buttons, the chart will have a 2D/3D layout. |
| <img src="/images/0,00.png" alt="" /> |
This button sets the decimal places. |
| <img src="/images/BE.png" alt="" width="43" height="27" /> | Displays basis unit or unit. |
| <img src="/images/Colours.png" alt="" width="59" height="25" /> |
Changes background colours of the graph and of the form. A third option allows the swapping the colours between the graph and the form. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Legend.png" alt="" width="57" height="25" /> | Click on this button to show/hide the legend. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Toolbar.png" alt="" width="59" height="27" /> | Click on this button to show/hide the toolbar. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PlusChart.png" alt="" width="54" height="29" /> | Creates a new chart. It will be opened at the right side of the window. Close it with the red X button. |
| Parameter | Changes the Parameters shown in the chart. |
| Time period | Sets a period. |
| <img src="/images/Ed.png" alt="" /> | Click on this button to edit the chart title. |
| <img src="/images/ed1.png" alt="" width="24" height="22" /> | Click on this button to edit the font and colour of titles and legend. |
| <img src="/images/ed2.png" alt="" width="24" height="22" /> | Click on this icon to hide/show pattern bar, palette bar and legend. By clicking on this button it is also possible to access to the data editor. |
| <img src="/images/ed3.png" alt="" width="24" height="22" /> | Click on this button to modify the view options. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/Graph.png" alt="" width="85" height="26" /> |
By clicking this button the user can:
|
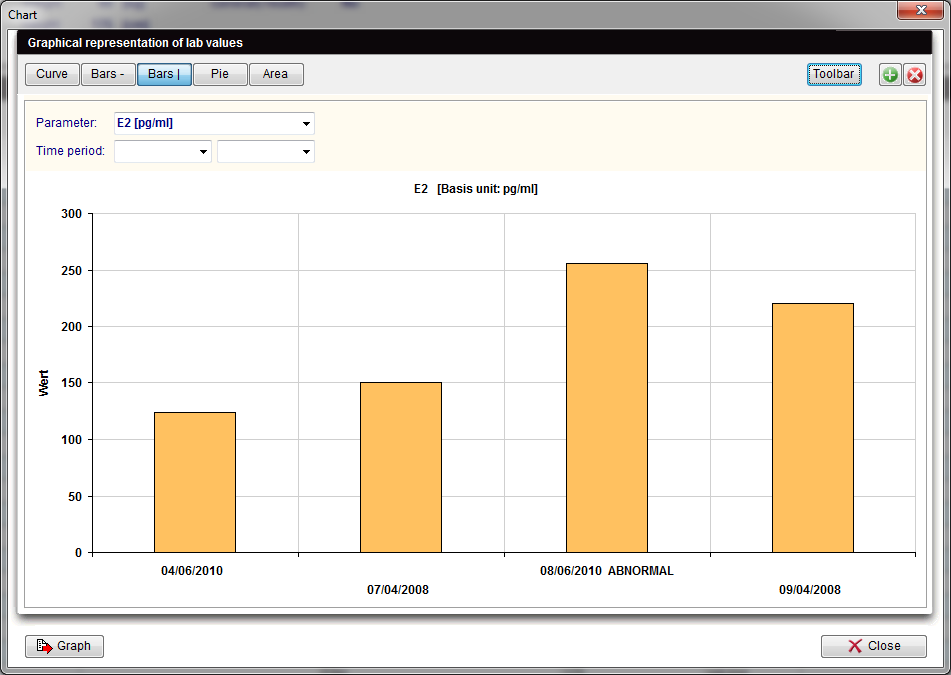
| <img src="/images/hint48.png" alt="" width="48" height="48" /> |
If your system does not give support to the necessary library, a much simpler version of this tool will be presented. It is also possible to switch between modes clicking on the button Graph and choosing Exchange chart type. |
Word module
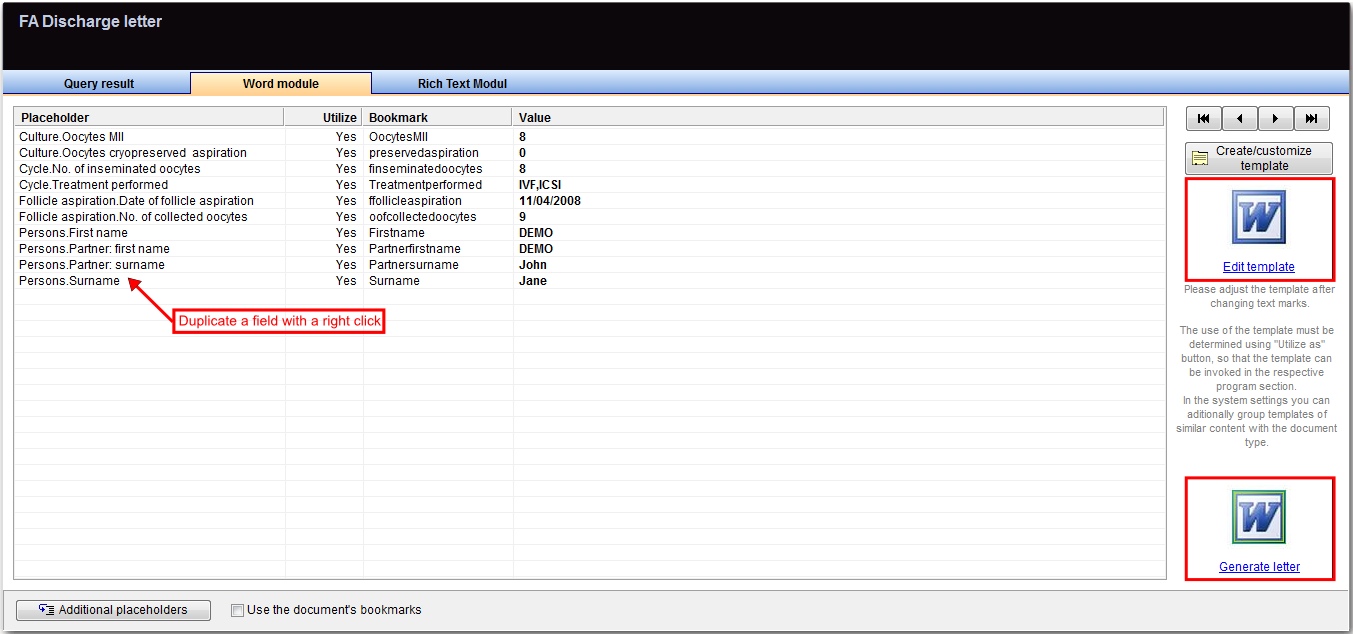
By selecting the word module tab a simple list will be shown.
Explanation of columns
| Placeholder |
This column displays the placeholders present in the query. Each placeholder has been generated by the selection of one field during the query building. A placeholder can be duplicated just double clicking on it. If the same field is needed more than once in the letter, just duplicate the placeholder. The new placeholder will be filled with the same value of the parent placeholder. |
| Utilize | Here the user can choose if the value related to a placeholder will be shown in the letter. To change the status from Yes to No just double-click on the corresponding cell. |
| Bookmark | This column displays the names of the bookmarks present in the Word file related to the query. To edit the name of the bookmark just double-click it. |
| Value |
This column displays the results related to a given placeholder for the selected record. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/REButtons.png" alt="" /> |
With these buttons, it is possible to swap back and forth from one record to another, changing the values of the results accordingly. |
| <img src="/images/AdPlace.png" alt="" /> |
Using additional placeholders: In addition to the placeholders selected while building the query, new placeholders can be used. The additional placeholders allow the user to add to the letter: ultrasound and embryo images, user signatures, date and time specifications. To add a placeholder press this button. When a placeholder is selected it will appear in the list along with its bookmark and it can be used in the letter just like other placeholders. |
Creating a letter
When the query is saved for the first time, a Word file is created in the folder WOMOD. This folder is in File_Storage\Templates. The complete path can be seen in the <a href="/index.php?title=MedITEX_IVF_Settings#General">settings</a>.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/CreateCust.png" alt="" /> |
When this button is clicked the standard WOMOD template opens. The template will contains all the bookmarks listed in the Bookmarks column with the related placeholder. |
|
If a model of the letter is available as a MS Word document, it is possible to save such model as a template before building the query. The template must be saved in the WOMOD folder and shall have the same name that the query will have. |
|
To create a letter:
| 1. Write down the standard text. |
|
2. Cut and paste placeholders in the appropriate position. Once a placeholder is allocated, it can be deleted from the list at the bottom of the page. |
|
| 3. Once all placeholders are positioned and deleted at the bottom list, the letter can be saved. |
| <img src="/images/ed4.png" alt="" width="147" height="102" /> | Saved letters may be edited by clicking Edit template. |
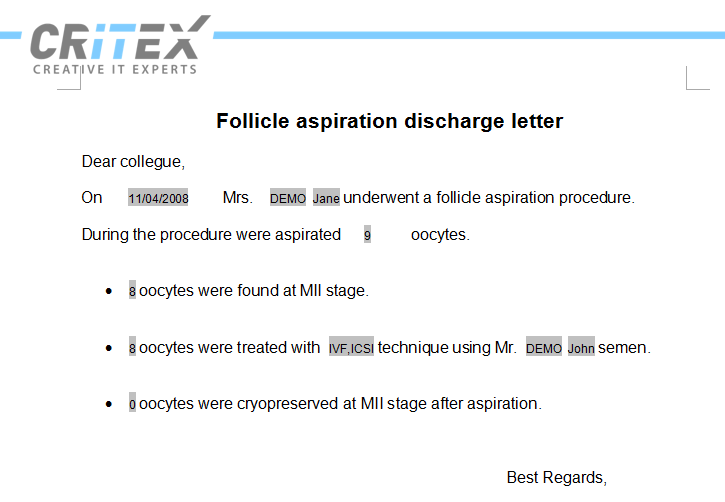
| <img src="/images/ed5.png" alt="" /> | To view and print the letter related to the selected record, press Generate letter. A letter with all filled placeholders will open: |
Using letters as standard templates
Once a letter is created, you may want to set it as a standard template.
What matters here is the combination of the group elements for your query.
|
If your query contains a reference to: |
|
|
|
Press the black arrow on the right of the button Utilize as, select Letter templates and assign the document to one of the available entries.
For our example, only two options will be available:
| <img src="/images/Letter6.png" alt="" /> |
In the main window of MedITEX IVF you can now click the menu-item Letters and see (depending on the currently opened input mask) exactly those queries whose letter templates you have linked (assume we have chosen for our query Cycle letter, the letter will be available in the cycle input mask).
A click on the desired entry in the menu leads to the execution of the query for the current patient or the current therapy only.
A Word document is then generated from the associated letter template. The word document will automatically be copied in the file storage folder related to the patient and the document entry in the patient demographics mask will also be generated. The type of the document generated in the demographics will be the one assigned as described <a href="/index.php?title=Result_management#Administrate_letters">here</a>.
Printing letters
In order to print the created letters from MedITEX IVF, you must be in the appropriate window. For example, if you wish to print a Medical history letter, you must first select the desired patient, then click on Medical history and finally, generate the letter from the top menu Letter.
| <a href="/index.php?title=How_to_print_letters%3F"><img src="/images/howto48.png" alt="" width="48" height="48" /></a> | <a href="/index.php?title=How_to_print_letters%3F">Click here</a> to read more about printing letters |
Serial letters
Report editor also allows the printing of serial letters. In order to perform this task, select several rows from the Results tab, change to the WOMOD tab and click on Print-> Serial letters. The letters will be saved in the File storage for each patient where the letter was created and after, printed.
| <a href="/index.php?title=How_to_print_letters%3F#Serial_letters"><img src="/images/howto48.png" alt="" width="48" height="48" /></a> | <a href="/index.php?title=How_to_print_letters%3F#Serial_letters">Click here</a> to read more about printing serial letters. |
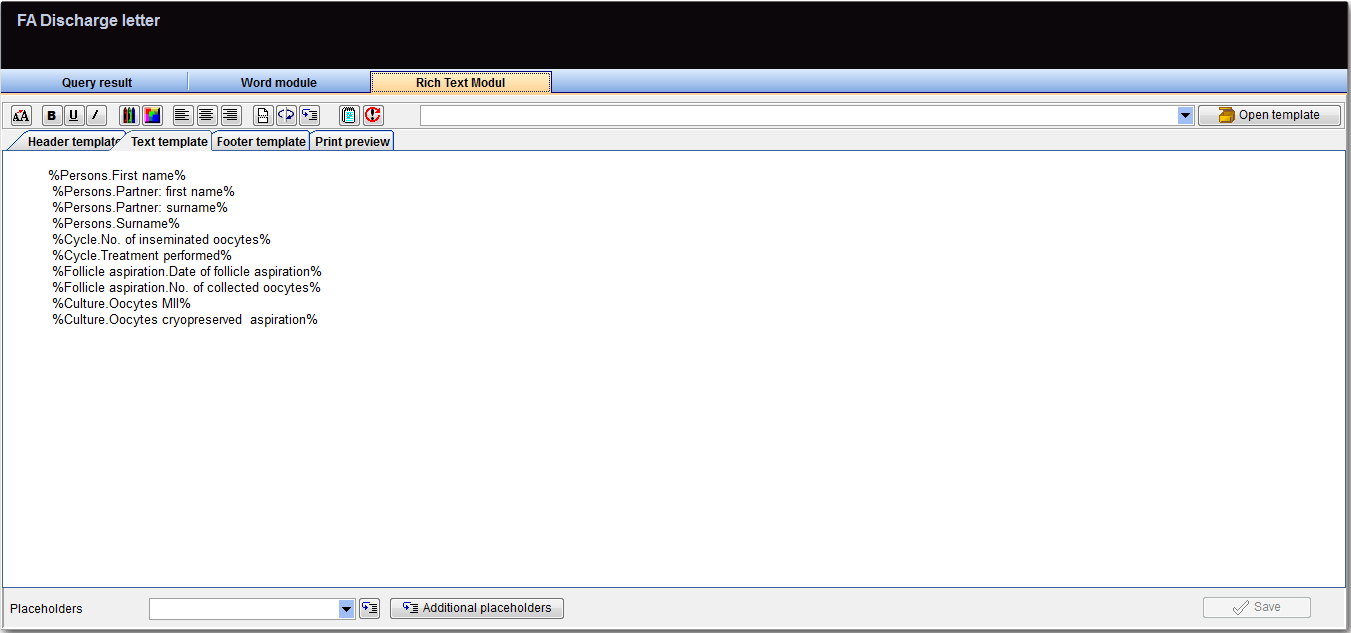
Rich text module
The Rich text module tool allows the easy creation of letters and documents. A document is composed of three units: header, text area and footer.
- The header, for example, you can add a logo, individual text and the date.
- In the text area you can add individual text which ideally contains placeholders (text contained between two %%; eg %Persons.First name%) of the result table. As you can see in the print preview, these placeholders will be replaced by the values of the result table. Placeholders can be duplicated selecting them from the drop box Placeholders and clicking on <img src="/images/RichB.png" alt="" />. Moreover, additional placeholders can be used.
- The footer may contain a greeting, address or a name.
Standard formatting (font size, text alignment, color etc.) can be applied in all three areas.
Header and footer can be saved and imported later for other documents.
| <img src="/images/OpenTemp.png" alt="" width="143" height="21" /> | To import header and footer from another document, select the document to import from and press Open template. |
Administrate letters
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AdministrateLSettings.png" alt="" width="190" height="31" /> | <a href="/index.php?title=Result_management#Administrate_letters"><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AdministrateLetters.png" alt="" width="109" height="35" /></a> |
|
You can find this button in the <a href="/index.php?title=MedITEX_IVF_Settings#Report_editor">settings</a>. |
You can find this button in the result management of the <a href="/index.php?title=Result_management#Buttons">report editor</a>. |
|
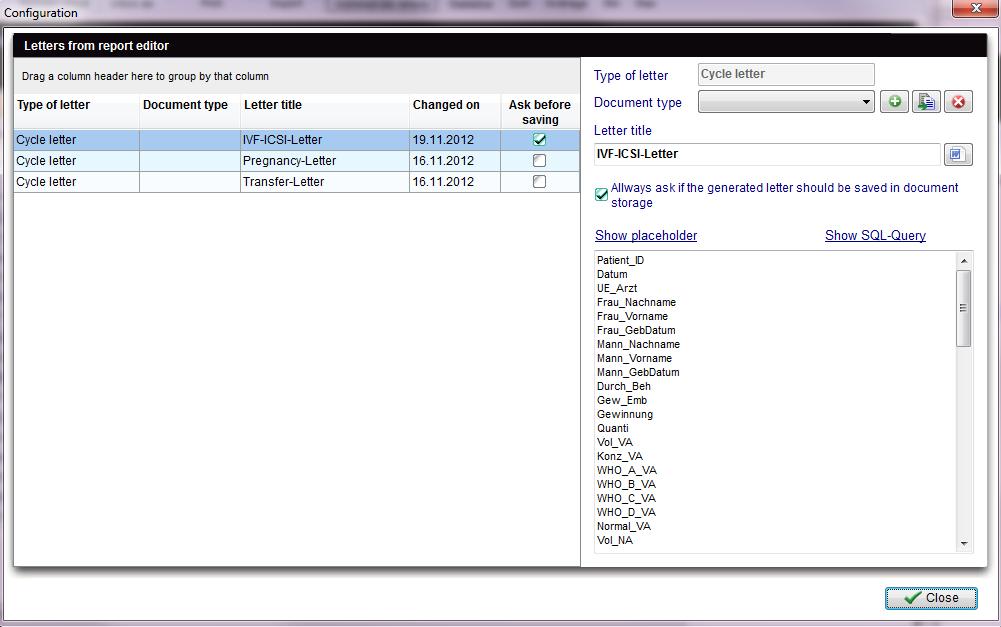
If one of these buttons are clicked the following window opens: |
|
| <a href="/index.php?title=Configure_letters"><img src="/images/plus48.png" alt="" width="48" height="48" /></a> | <a href="/index.php?title=Configure_letters">Click here</a> to have more information about the content of this window. |
The list on the left shows the letters which have been set to be available in one of the MedITEX sections. If the user selects the type of document in the Document type drop menu, the letter will be saved in the demographic section among the documents of the same type.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AdEdDelRE.png" alt="" width="97" height="30" /> |
Other types of documents may be created clicking on Plus. Once a type of document is created it will be available in the New entry menu present in the Demographics section. With the button Edit, the document type can be edited. A letter can be removed from the MedITEX section it was assigned to by selecting it and clicking on Delete. |
| <img src="/images/Always.png" alt="" /> | Enabling memory query. |
| The box under Show placeholder / Show SQL-Query is useful for support purposes. | |
| <a href="/index.php?title=MedITEX_IVF_manual">Back to the MedITEX IVF menu </a> | <a href="#top">Back to top</a> |
|
<a href="/index.php?title=Configure_letters"><img src="/images/help.png" border="1" alt="" width="48" height="48" align="BOTTOM" /> </a><a href="/index.php?title=Configure_letters">Click here</a> to have more information about the content of this window. |