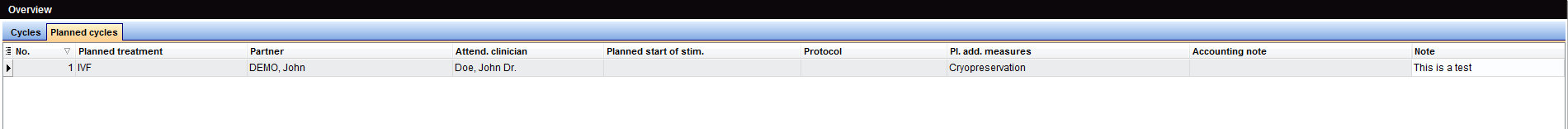
Planned cycles
From MedITEX - Wiki
(Difference between revisions)
| Line 6: | Line 6: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | <p> | + | <p>Open the planned cycle details with a double-click on the selected line.</p> |
| − | + | ||
<table border="0"> | <table border="0"> | ||
<tbody> | <tbody> | ||
| Line 32: | Line 31: | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
| − | <h2> | + | <h2>Overview</h2> |
| − | < | + | <h3>Planning details</h3> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<table border="0" width="10" height="24"> | <table border="0" width="10" height="24"> | ||
<tbody> | <tbody> | ||
| Line 51: | Line 42: | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| − | < | + | <h3>Additional measures</h3> |
<table border="0" width="10" height="24"> | <table border="0" width="10" height="24"> | ||
<tbody> | <tbody> | ||
| Line 60: | Line 51: | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| − | < | + | <h2>Calendar</h2> |
<table border="0"> | <table border="0"> | ||
<tbody> | <tbody> | ||
Revision as of 16:16, 21 December 2012
Open the planned cycle details with a double-click on the selected line.
| <img src="/images/Plus.png" alt="" width="23" height="23" /> | |
| <img src="/images/DeleteX.png" alt="" width="26" height="24" /> | |
| <img src="/images/PlanningDetails.png" alt="" width="142" height="25" /> | |
| <img src="/images/MaleMedHis.png" alt="" width="178" height="27" /> | |
| <img src="/images/FemMedHis.png" alt="" width="177" height="29" /> |
Contents |
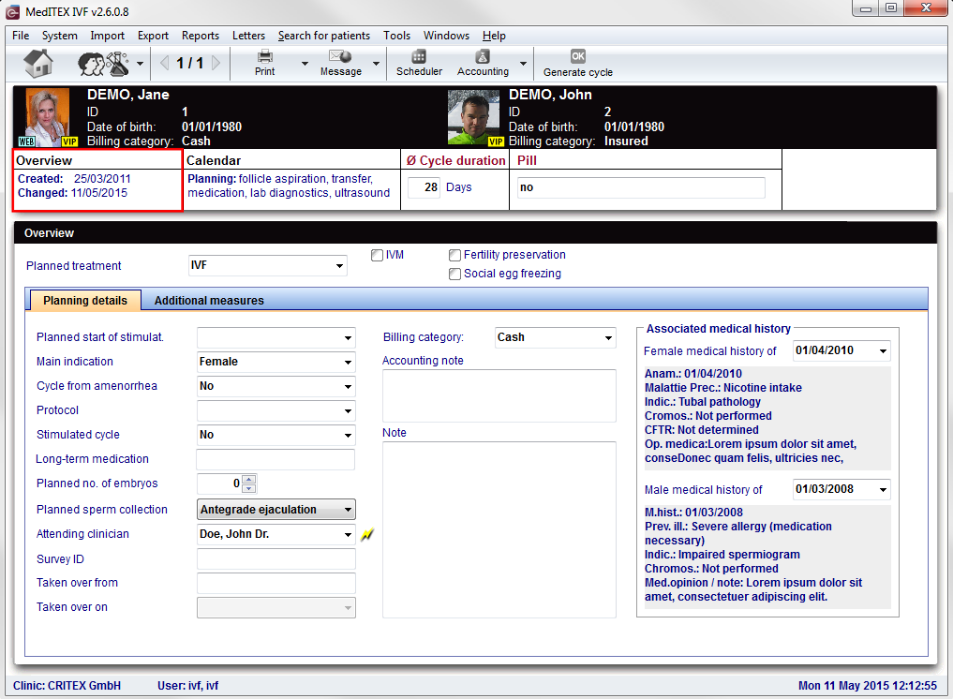
Overview
Planning details
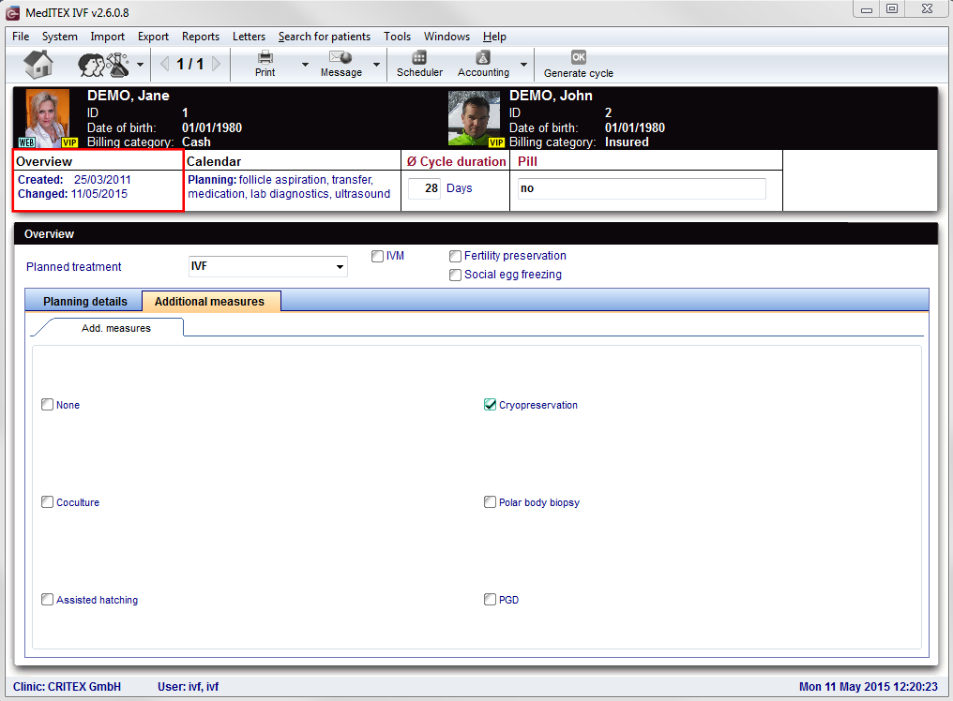
Additional measures
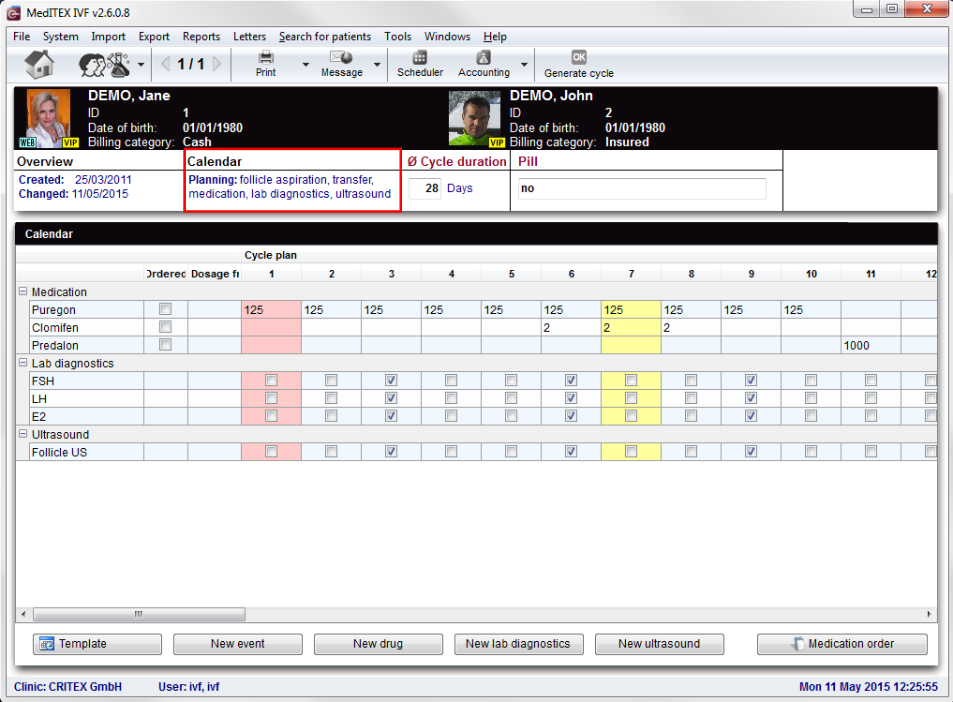
Calendar
| <a href="/index.php?title=MedITEX_IVF_manual">Back to the MedITEX IVF menu </a> | <a href="#top">Back to top</a> |