How to use MedITEX WebPortal
From MedITEX - Wiki
| (37 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| + | <p>This page provides a detailed documentation as well as instructions on how to use <strong>MedITEX WebPortal</strong>.</p> | ||
<p><em>In the following page, screenshots for both Desktop version and Mobile version will be displayed in every section.</em></p> | <p><em>In the following page, screenshots for both Desktop version and Mobile version will be displayed in every section.</em></p> | ||
<h2>Log in</h2> | <h2>Log in</h2> | ||
| Line 197: | Line 198: | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ReplyWP.png" alt="" width="129" height="24" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ReplyWP.png" alt="" width="129" height="24" /></td> | ||
| − | <td>Open the message you want to reply and | + | <td>Open the message you want to reply and click on this button.<br /></td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 203: | Line 204: | ||
<td> | <td> | ||
<p>Print message is only available for inbox messages and sent messages.</p> | <p>Print message is only available for inbox messages and sent messages.</p> | ||
| − | To print a message, open the message that you want to print and | + | To print a message, open the message that you want to print and click on this button.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpenAttachmentsWP.png" alt="" width="32" height="26" /> |
| − | + | ||
<p> </p> | <p> </p> | ||
| − | + | <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpenAttachementInbox.png" alt="" width="244" height="127" /></td> | |
| + | <td> | ||
| + | <p>There are two different ways to open an attachment:</p> | ||
| + | <ul> | ||
| + | <li>You can click on the paperclip in the overview of inbox messages (only available in desktop version).</li> | ||
| + | <li>You can directly open a message and click on the name of the attachement.</li> | ||
| + | </ul> | ||
</td> | </td> | ||
| − | |||
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 223: | Line 228: | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RemoveFileMessageWP.png" alt="" width="281" height="25" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RemoveFileMessageWP.png" alt="" width="281" height="25" /></td> | ||
| − | <td>If you want to remove an uploaded document, | + | <td>If you want to remove an uploaded document, click on this button.<br /></td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 229: | Line 234: | ||
<p> </p> | <p> </p> | ||
<img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RemoveAttachementFav.png" alt="" width="265" height="25" /></td> | <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RemoveAttachementFav.png" alt="" width="265" height="25" /></td> | ||
| − | <td><ol> </ol>Set attachment as favourite/Remove attachment from favourites: <br /><ol> </ol> If you receive a message with an attachment, you can set the attachment or remove it from your favourites. Just | + | <td><ol> </ol>Set attachment as favourite/Remove attachment from favourites: <br /><ol> </ol> If you receive a message with an attachment, you can set the attachment or remove it from your favourites. Just click on one of these buttons.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 237: | Line 242: | ||
<tr> | <tr> | ||
<td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DeleteDraftWP.png" alt="" width="198" height="25" /></td> | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DeleteDraftWP.png" alt="" width="198" height="25" /></td> | ||
| − | <td>If you want to delete a draft, | + | <td>If you want to delete a draft, click on this button.<br /></td> |
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
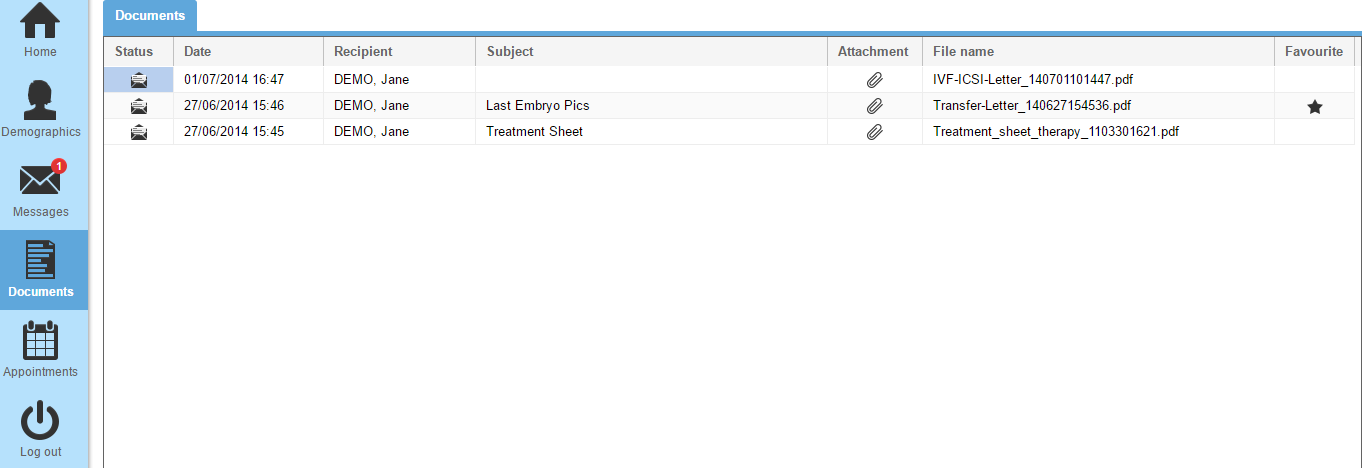
| + | <h2>Documents</h2> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="10" height="44"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p>[[Image:DocumentsOverviewDesktop.png|none|740px|thumb|left|link=http://wiki.meditex-software.com/images/DocumentsOverviewDesktop.png| ]]</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DocumentsOverviewMobile.png" alt="" width="287" height="510" /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <h3>Open document</h3> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="275" height="546"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpenAttachmentsWP.png" alt="" width="32" height="26" /> | ||
| + | <p> </p> | ||
| + | <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpenAttachementInbox.png" alt="" width="244" height="127" /></td> | ||
| + | <td> | ||
| + | <p>There are two different ways to open a document:</p> | ||
| + | <ul> | ||
| + | <li>You can click on the paperclip in the overview of inbox messages (only available in desktop version).</li> | ||
| + | <li>You can directly open a message and click on the name of the attachement.</li> | ||
| + | </ul> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <ol> </ol> | ||
| + | <h3>Set document as favourite/Remove document from favourites</h3> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="275" height="546"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/SetAttachementFav.png" alt="" width="265" height="24" /> | ||
| + | <p> </p> | ||
| + | <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RemoveAttachementFav.png" alt="" width="265" height="25" /></td> | ||
| + | <td>Set attachment as favourite/Remove attachment from favourites: <br /> If you receive a message with an attachment, you can set the attachment or remove it from your favourites. Just click on one of these buttons.</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <ol> </ol> | ||
| + | <h2>Appointments</h2> | ||
| + | <p>Please note that the appointment types shown in the screenshots are example types and are designated by the clinic appointment types within MedITEX Scheduler.</p> | ||
| + | <p>You can display your appointments and make new appointment requests.</p> | ||
| + | <h3>Areas</h3> | ||
| + | <p>To have an overview of all appointments, we have two areas:</p> | ||
| + | <ul> | ||
| + | <li>Confirmed appointments: Displaying all appointments which are already confirmed by the clinic.</li> | ||
| + | <li>Requested appointments: Here you can display all the requests which have not been confirmed yet and see the declined appointments.</li> | ||
| + | </ul> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="10" height="44"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td> <img src="/images/AppointmentsOverviewDesktop.png" alt="" width="588" height="510" /><br /></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AppointmentsOverviewMobile.png" alt="" width="287" height="510" /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <h3>Cancel appointment request</h3> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="275" height="546"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/CancelAppointmentWP.png" alt="" width="197" height="25" /> | ||
| + | <p> </p> | ||
| + | <img src="/images/CancelAppointmentMobileWP.png" alt="" width="287" height="510" /></td> | ||
| + | <td> | ||
| + | <p>It is possible to cancel an appointment request if there is no answer from the clinic.</p> | ||
| + | <p>If you want to cancel an appointment request go to '<strong>Requested appointments</strong>' and click on this button.</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <ol> </ol> | ||
| + | <h3>New appointment request</h3> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="275" height="546"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/NewAppointmentWP.png" alt="" width="198" height="24" /></td> | ||
| + | <td>To make a new appointment request, click on this button.</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p>Now you have to fill out some information about the request:</p> | ||
| + | <ul> | ||
| + | <li><strong>Patient and treatment:</strong> If you use the webportal together with your partner, you can also make a request for her/him. Afterwards you have to choose the desired treatment.</li> | ||
| + | </ul> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td colspan="2"><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PatientAndTreatmentDesktop.png" alt="" width="588" height="572" /></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AppointmentsOverviewMobile.png" alt="" width="287" height="510" /></td> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PatientAndTreatmentMobile2.png" alt="" width="287" height="510" /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <ul> | ||
| + | <li><strong>Clinician:</strong> For some treatments (not for all), you can choose your desired clinician.</li> | ||
| + | </ul> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="10" height="44"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ClinicianDesktopWP.png" alt="" width="415" height="670" /><br /></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ClinicianMobileWP.jpg" alt="" width="287" height="509" /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <ul> | ||
| + | <li><strong>Date and time:</strong> Here you can select a date and a time for your appointment. If you don’t want to search for the next possible date you can use the button '<strong>Next possible date</strong>' and it will be made automatically.</li> | ||
| + | </ul> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="10" height="44"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DateTimeDesktopWP.png" alt="" width="405" height="637" /><br /></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DateTimeMobileWP.png" alt="" width="287" height="510" /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <ul> | ||
| + | <li><strong>Confirm:</strong> The last step is to check all the information and confirm the request. If you want to write something in addition, you can use the field for comments. Once your request is complete, please click on '<strong>Confirm</strong>' to send the appointment request to the clinic.</li> | ||
| + | </ul> | ||
| + | <table style="margin-left: auto; margin-right: auto;" border="0" width="10" height="44"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ConfirmDesktopWP.png" alt="" width="475" height="670" /><br /></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ConfirmMobileWP.png" alt="" width="287" height="510" /></td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <p> </p> | ||
| + | <table style="float: right;" border="0"> | ||
| + | <tbody> | ||
| + | <tr> | ||
| + | <td style="text-align: left;"><a href="#top">Back to top</a></td> | ||
</tr> | </tr> | ||
</tbody> | </tbody> | ||
</table> | </table> | ||
<p> </p> | <p> </p> | ||
| + | <ol> </ol> | ||
<ul> | <ul> | ||
</ul> | </ul> | ||
Latest revision as of 15:39, 30 September 2016
This page provides a detailed documentation as well as instructions on how to use MedITEX WebPortal.
In the following page, screenshots for both Desktop version and Mobile version will be displayed in every section.
Contents |
Log in
First log in
If you are using the webportal for the first time, you have to use the standard password that have you received from the clinic.
Afterwards you will be asked to change this password before you can continue.
If you want to see your new password in plaintext you can uncheck 'Hide passwords?'.
| <img src="/images/LoginDesktop.png" alt="" width="471" height="298" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/LoginMobile.png" alt="" width="287" height="510" /> |
General log in
Type in either your username or your email address associated with your webportal account and your password.
If you want to see your password in plaintext you can uncheck 'Hide password'.
| <img src="/images/GeneralLoginDesktop.png" alt="" width="343" height="275" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/GeneralLoginMobile.png" alt="" width="287" height="510" /> |
Forgot your password?
If you forgot your password you can click on “Forgot your password?” on the log in page.
You will be redirected to this page where you can type in your username or email address associated with your webportal account.
| <img src="/images/ForgotPassDesktop.png" alt="" width="644" height="190" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ForgotPassMobile.png" alt="" width="287" height="510" /> |
After clicking 'Continue' you will receive an email with a link to the page where you can easily create a new password.
| <img src="/images/PassChange.png" alt="" width="555" height="395" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PassChangeMobile.png" alt="" width="287" height="510" /> |
After saving the new password, you can log in.
If you don’t have an associated email address you cannot use this functionality. Please contact the clinic to reset your password.
The navigation shows you the different available areas that you can choose. The red bullet on 'Messages' shows you the number of unread messages.
| <img src="/images/NavigationDesktop.png" alt="" width="93" height="506" /> | <img src="/images/NavigationMobile.png" alt="" width="287" height="510" /> |
Home
The homescreen is an overview. You can display your next appointments and your favourite documents.
This area is only available for the desktop version of webportal.
| <img src="/images/HomescreenDesktop.png" alt="" width="700" height="470" /> |
Demographics
In demographics, you can display and change your data.
Change data
To find everything easily, there are four different areas:
- Personal data
- Contact details
- Occupational data
- Account data
| <img src="/images/DemographicsChangeDesktop.png" alt="" width="551" height="553" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DemographicsChangeMobile.png" alt="" width="287" height="510" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DemoChangeSave.png" alt="" width="128" height="25" /> | Save all your changes. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DemoChangeCancel.png" alt="" width="129" height="25" /> | Don’t save your changes and discard. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DemoChangeGoTo.png" alt="" width="128" height="25" /> | If you are using your webportal together with your partner you can display the partner's data. |
Change Email address
If you want to change your email address go to 'Contact details' and press the button next to your email address.
| <img src="/images/EmailChangeDesktop.png" alt="" width="563" height="172" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/EmailChangeMobile.png" alt="" width="287" height="510" /> |
A new window will open. Here you can change your email address.
| <img src="/images/EmailChangeWindowDesktop.png" alt="" width="555" height="257" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/EmailChangeWindowMobile.png" alt="" width="287" height="510" /> |
Change password
If you want to change your password, go to 'Account data' and press the button next to your password as shown in the screenshots.
| <img src="/images/ChangePasswordDesktop.png" alt="" width="552" height="126" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ChangePasswordMobile.png" alt="" width="287" height="510" /> |
A new window will open. Here you can change your password.
| <img src="/images/ChangePasswordWindowDesktop.png" alt="" width="554" height="393" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ChangePasswordWindowMobile.png" alt="" width="287" height="510" /> |
Messages
Areas
There are three different areas
- Inbox
- Sent
- Draft
| <img src="/images/DemographicsAreasDesktop.png" alt="" width="504" height="552" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DemographicsAreasMobile.png" alt="" width="287" height="510" /> |
Open message
To open a message in the desktop version, you have to double click on the desired message.
To open a message in the mobile version, you have to click on the desired message.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/NewMessageWP.png" alt="" width="198" height="25" /> |
Click on this button to create a new message. An empty page, where you can type in your message, will open. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ReplyWP.png" alt="" width="129" height="24" /> | Open the message you want to reply and click on this button. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PrintMessageWP.png" alt="" width="129" height="24" /> |
Print message is only available for inbox messages and sent messages. To print a message, open the message that you want to print and click on this button. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpenAttachmentsWP.png" alt="" width="32" height="26" />
<img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpenAttachementInbox.png" alt="" width="244" height="127" /> |
There are two different ways to open an attachment:
|
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/UploadFileMessageWP.png" alt="" width="129" height="24" /> |
Only one document can be uploaded to one message. To upload a document open a new message or reply to a received message and press this button. Afterwards you can choose the document you want to upload. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RemoveFileMessageWP.png" alt="" width="281" height="25" /> | If you want to remove an uploaded document, click on this button. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/SetAttachementFav.png" alt="" width="265" height="24" />
<img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RemoveAttachementFav.png" alt="" width="265" height="25" /> |
|
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/SaveAsDraftWP.png" alt="" width="199" height="25" /> | If you write a new message or reply to a message but you don’t want to send it immediately, you can save it as a draft. |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DeleteDraftWP.png" alt="" width="198" height="25" /> | If you want to delete a draft, click on this button. |
Documents
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DocumentsOverviewMobile.png" alt="" width="287" height="510" /> |
Open document
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpenAttachmentsWP.png" alt="" width="32" height="26" />
<img style="display: block; margin-left: auto; margin-right: auto;" src="/images/OpenAttachementInbox.png" alt="" width="244" height="127" /> |
There are two different ways to open a document:
|
Set document as favourite/Remove document from favourites
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/SetAttachementFav.png" alt="" width="265" height="24" />
<img style="display: block; margin-left: auto; margin-right: auto;" src="/images/RemoveAttachementFav.png" alt="" width="265" height="25" /> |
Set attachment as favourite/Remove attachment from favourites: If you receive a message with an attachment, you can set the attachment or remove it from your favourites. Just click on one of these buttons. |
Appointments
Please note that the appointment types shown in the screenshots are example types and are designated by the clinic appointment types within MedITEX Scheduler.
You can display your appointments and make new appointment requests.
Areas
To have an overview of all appointments, we have two areas:
- Confirmed appointments: Displaying all appointments which are already confirmed by the clinic.
- Requested appointments: Here you can display all the requests which have not been confirmed yet and see the declined appointments.
| <img src="/images/AppointmentsOverviewDesktop.png" alt="" width="588" height="510" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AppointmentsOverviewMobile.png" alt="" width="287" height="510" /> |
Cancel appointment request
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/CancelAppointmentWP.png" alt="" width="197" height="25" />
<img src="/images/CancelAppointmentMobileWP.png" alt="" width="287" height="510" /> |
It is possible to cancel an appointment request if there is no answer from the clinic. If you want to cancel an appointment request go to 'Requested appointments' and click on this button. |
New appointment request
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/NewAppointmentWP.png" alt="" width="198" height="24" /> | To make a new appointment request, click on this button. |
Now you have to fill out some information about the request:
- Patient and treatment: If you use the webportal together with your partner, you can also make a request for her/him. Afterwards you have to choose the desired treatment.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PatientAndTreatmentDesktop.png" alt="" width="588" height="572" /> | |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/AppointmentsOverviewMobile.png" alt="" width="287" height="510" /> | <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/PatientAndTreatmentMobile2.png" alt="" width="287" height="510" /> |
- Clinician: For some treatments (not for all), you can choose your desired clinician.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ClinicianDesktopWP.png" alt="" width="415" height="670" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ClinicianMobileWP.jpg" alt="" width="287" height="509" /> |
- Date and time: Here you can select a date and a time for your appointment. If you don’t want to search for the next possible date you can use the button 'Next possible date' and it will be made automatically.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DateTimeDesktopWP.png" alt="" width="405" height="637" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/DateTimeMobileWP.png" alt="" width="287" height="510" /> |
- Confirm: The last step is to check all the information and confirm the request. If you want to write something in addition, you can use the field for comments. Once your request is complete, please click on 'Confirm' to send the appointment request to the clinic.
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ConfirmDesktopWP.png" alt="" width="475" height="670" /> |
| <img style="display: block; margin-left: auto; margin-right: auto;" src="/images/ConfirmMobileWP.png" alt="" width="287" height="510" /> |
| <a href="#top">Back to top</a> |