How to define groups or sets of resources?
From MedITEX - Wiki
| Line 1: | Line 1: | ||
| − | <p style="text-align: justify;">All groups that contain at least one resource are listed in the drop-down box beneath “Resource selection”. If you select one of these groups, all resources belonging to this group will immediately be displayed in the | + | <p style="text-align: justify;">All groups that contain at least one resource are listed in the drop-down box beneath “Resource selection”. If you select one of these groups, all resources belonging to this group will immediately be displayed in the schedule .</p> |
<table border="0" width="220" height="44"> | <table border="0" width="220" height="44"> | ||
<tbody> | <tbody> | ||
Revision as of 12:30, 13 November 2012
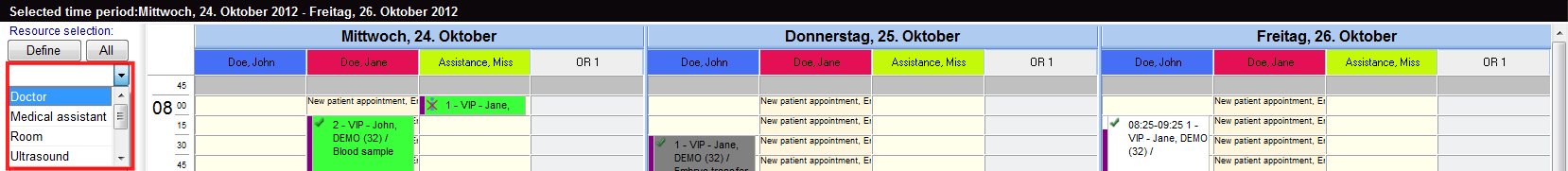
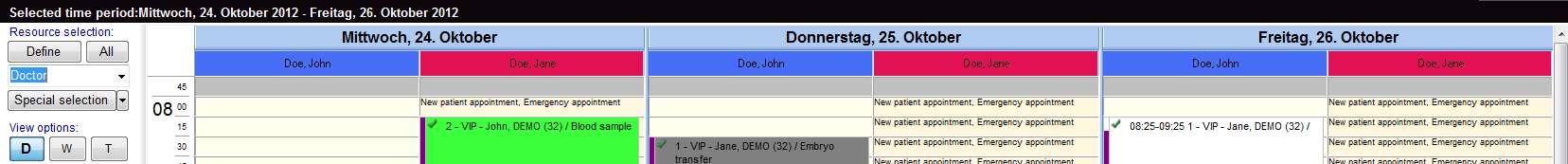
All groups that contain at least one resource are listed in the drop-down box beneath “Resource selection”. If you select one of these groups, all resources belonging to this group will immediately be displayed in the schedule .
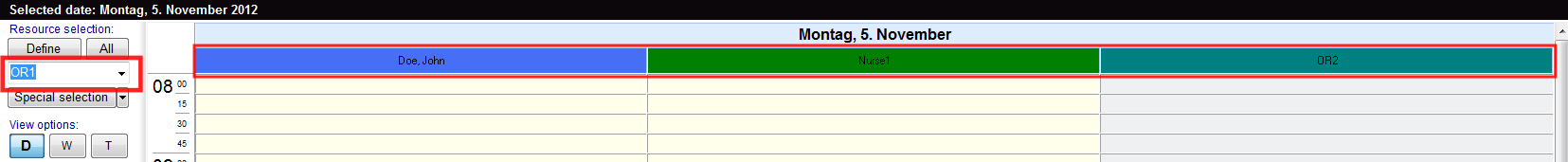
Besides selecting groups of resources defined in Scheduler <a href="/index.php?title=Welcome_to_MedITEX_Scheduler">settings</a>, you can also define your own set of resources: by using the “Resource selection” view (accessible on “Define” button), you can create your own combination of resources for a quicker selection, which you have to save as set by giving a name in the field “Title” and clicking on “OK”. These sets will be saved individually for each user.
In the following example, the three resources “Doe, John”, “OR 2” and “Nurse 1” are selected and saved as a set named “OR 1”.
| <img src="/images/ResourceSelNewRed.png" alt="" width="520" height="466" /> |
| These definitions will be shown in the drop down list for a quicker selection, together with predefined resource groups. |
| <a href="/index.php?title=MedITEX_Scheduler_how_to...">Back to How to...</a> | <a href="#top">Back to top</a> |